ในบทนี้ เราจะลองใช้ Seed เป็นธีมหลักในการสร้าง Starter Theme กัน
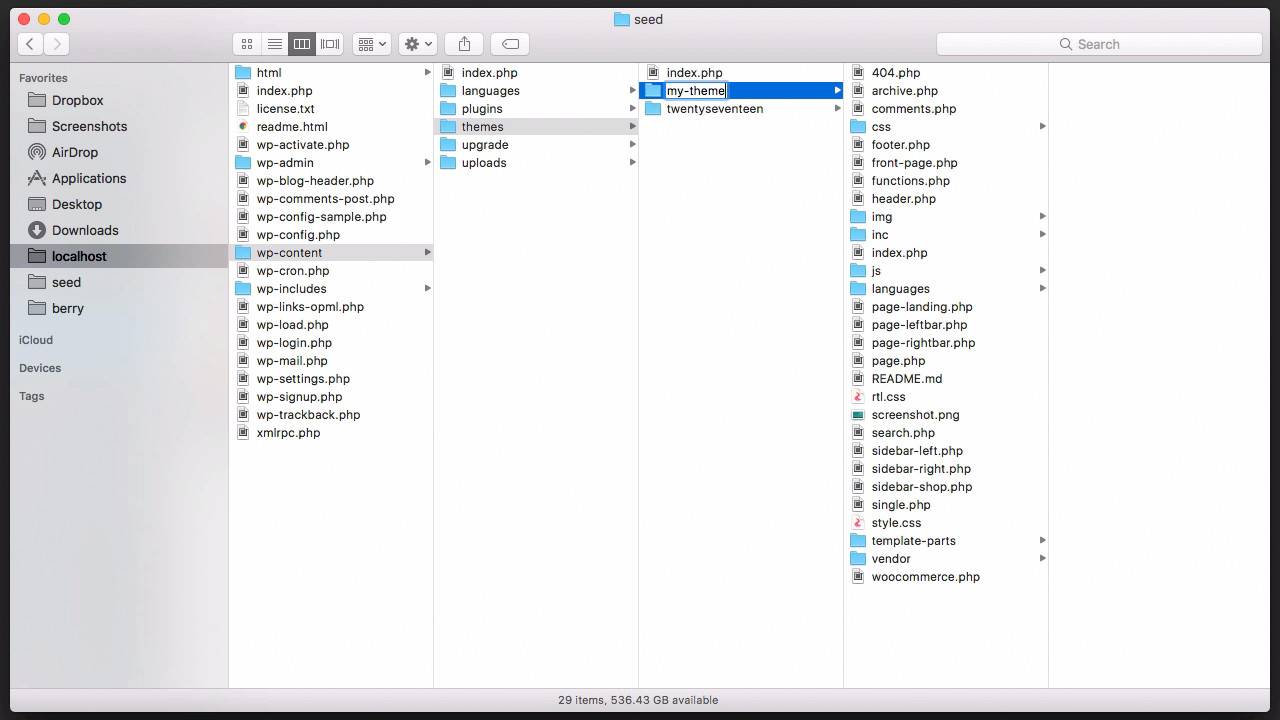
แตกไฟล์ Seed ลงใน Directory ของเว็บไซต์จำลอง wp-content/themes/
ตั้งชื่อใหม่เป็น my-theme
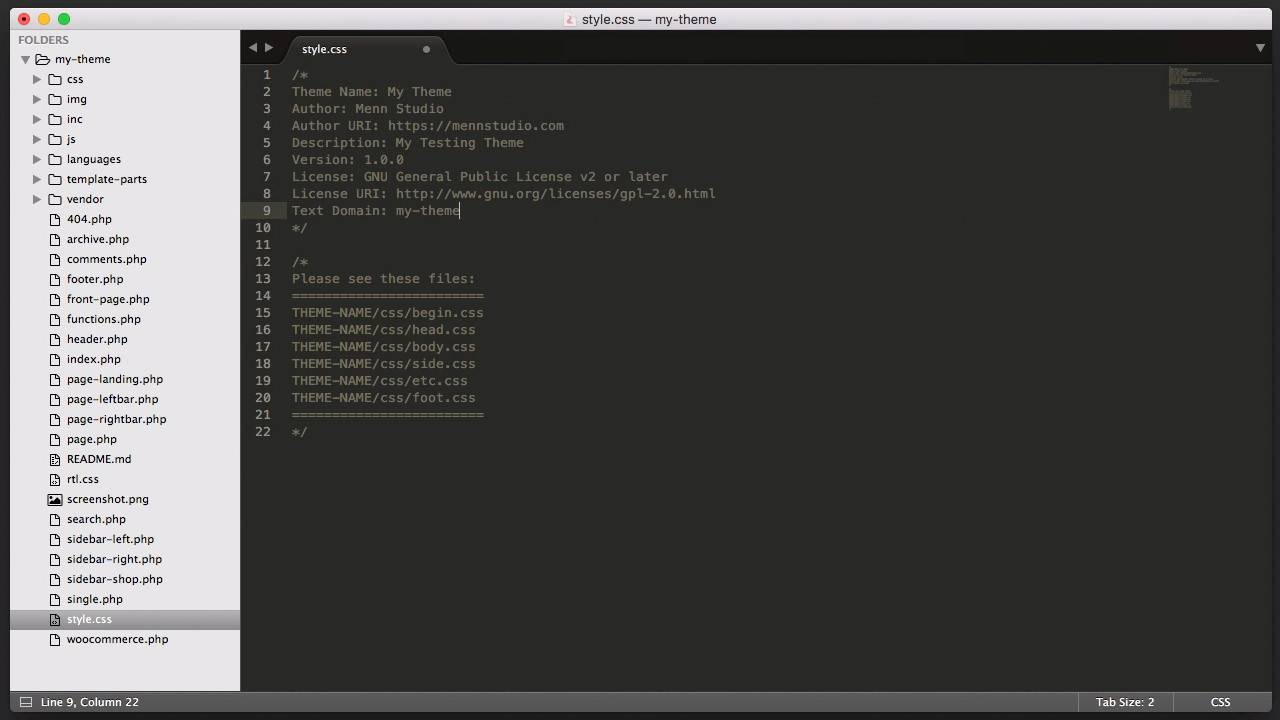
ในไฟล์ style.css ให้ตั้งค่าการแสดงผลของระบบได้ที่นี่ ตรงจุดนี้จะเป็นการกำหนดข้อมูลต่างๆของธีม
Theme Name : ตั้งชื่อของธีม
Author : บอกถึงเจ้าของธีม
Description: เป็นรายละเอียดข้อมูลของธีม
Version: เป็นการของเวอร์ชั่นของธีม
Text Domain: เป็นการอ้างถึงธีม ควรที่จะเหมือนกับการตั้งชื่อธีมในตอนต้น (my-theme)
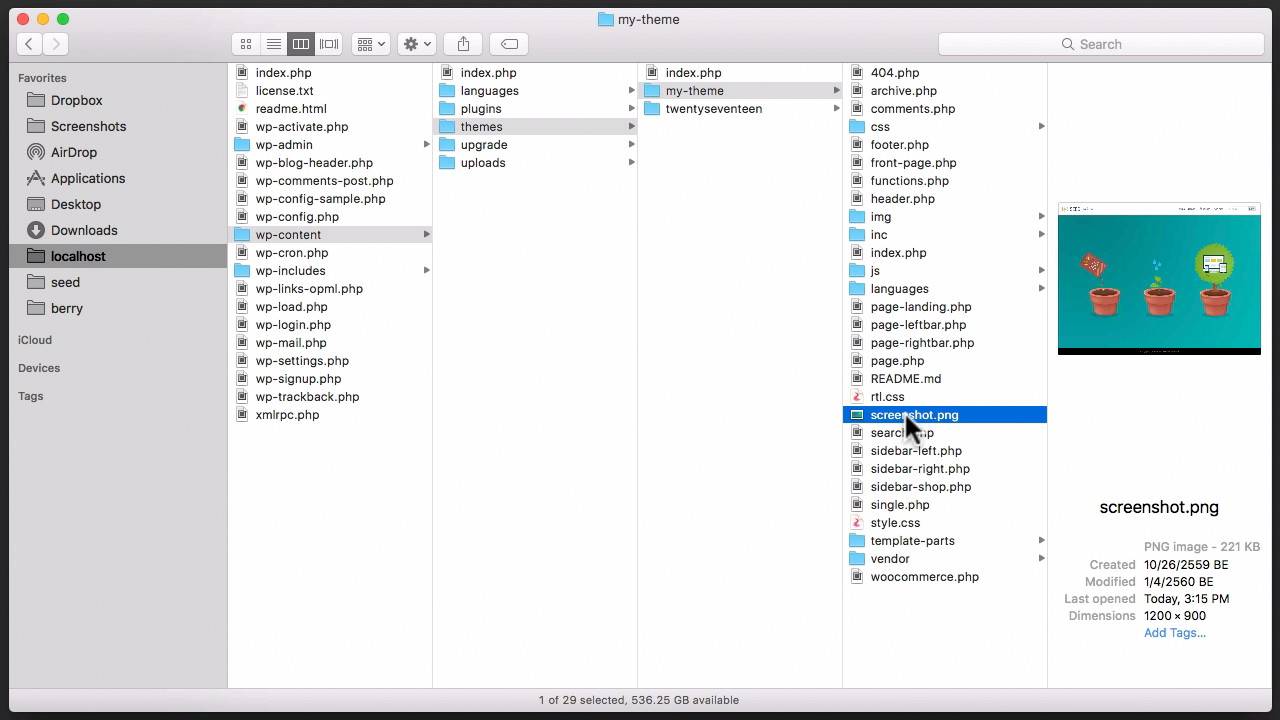
ในการสร้างธีมใหม่ รูปที่จะแสดงในหน้าเปลี่ยนธีมของ WordPress จะมีชื่อว่า sreenshot.png
เราสามารถเปลี่ยนรูปสำหรับแสดงในหน้าธีมของ WordPress ได้โดยใช้รูปที่เราต้องการ และเปลี่ยนชื่อไฟล์นั้นให้มีชื่อว่า screenshot.png
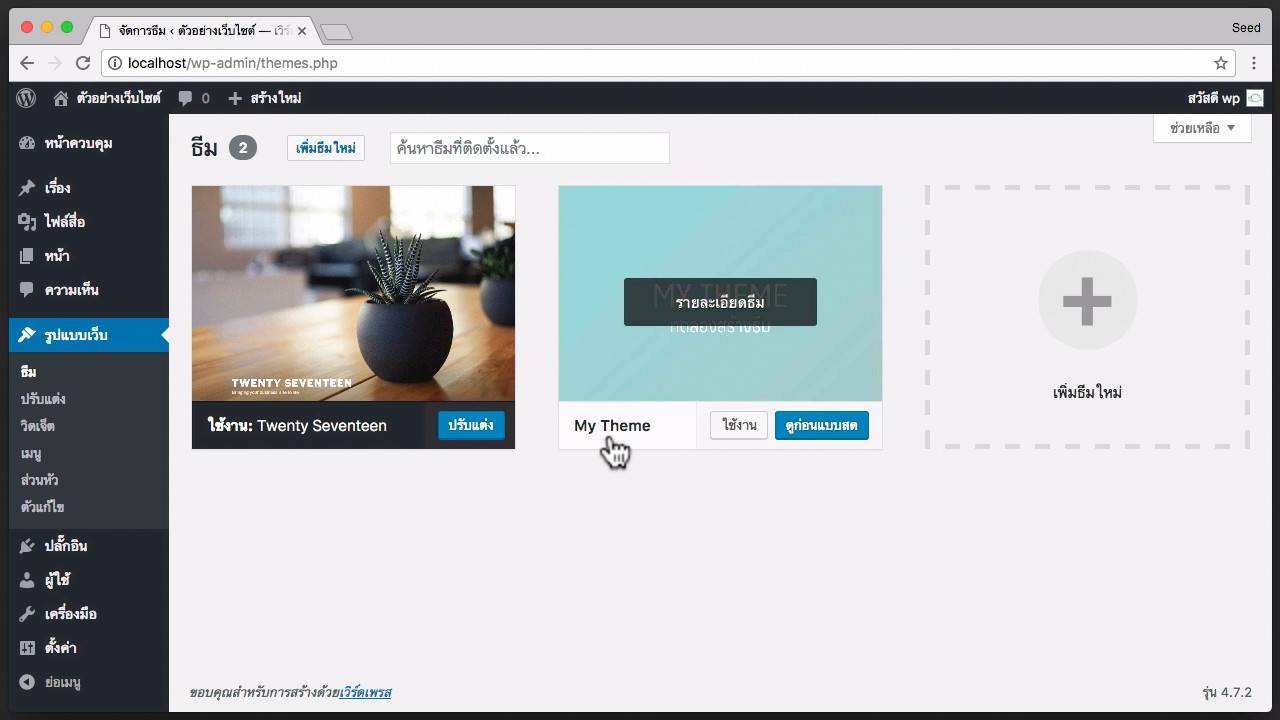
ลองไปดูที่หน้าธีมใน WordPress จะเห็นว่ารูปที่แสดงจะเป็นรูปที่เราแก้ไขแล้ว ดังรูป
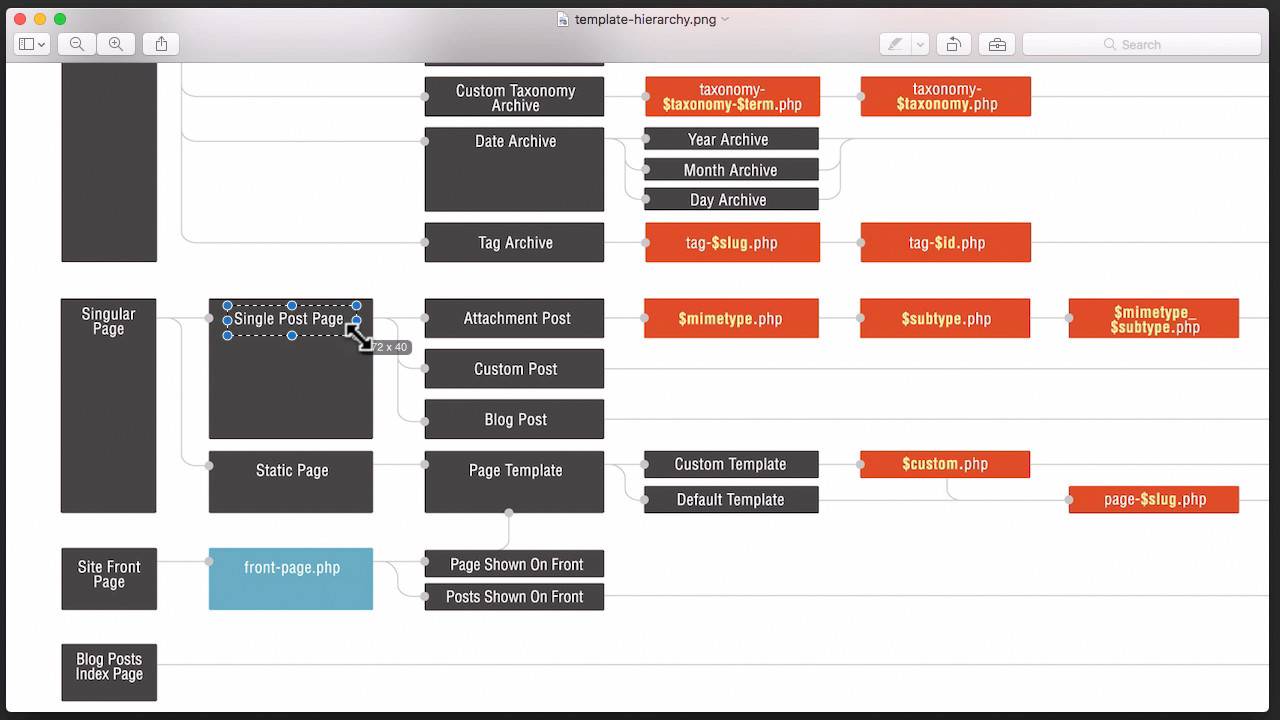
กลับไปดูที่ Template Hierarchy หากเราต้องการที่จะสร้างเทมเพลทหน้าเรื่องเราจะต้องไปดูที่การทำงานของ Single Post Page
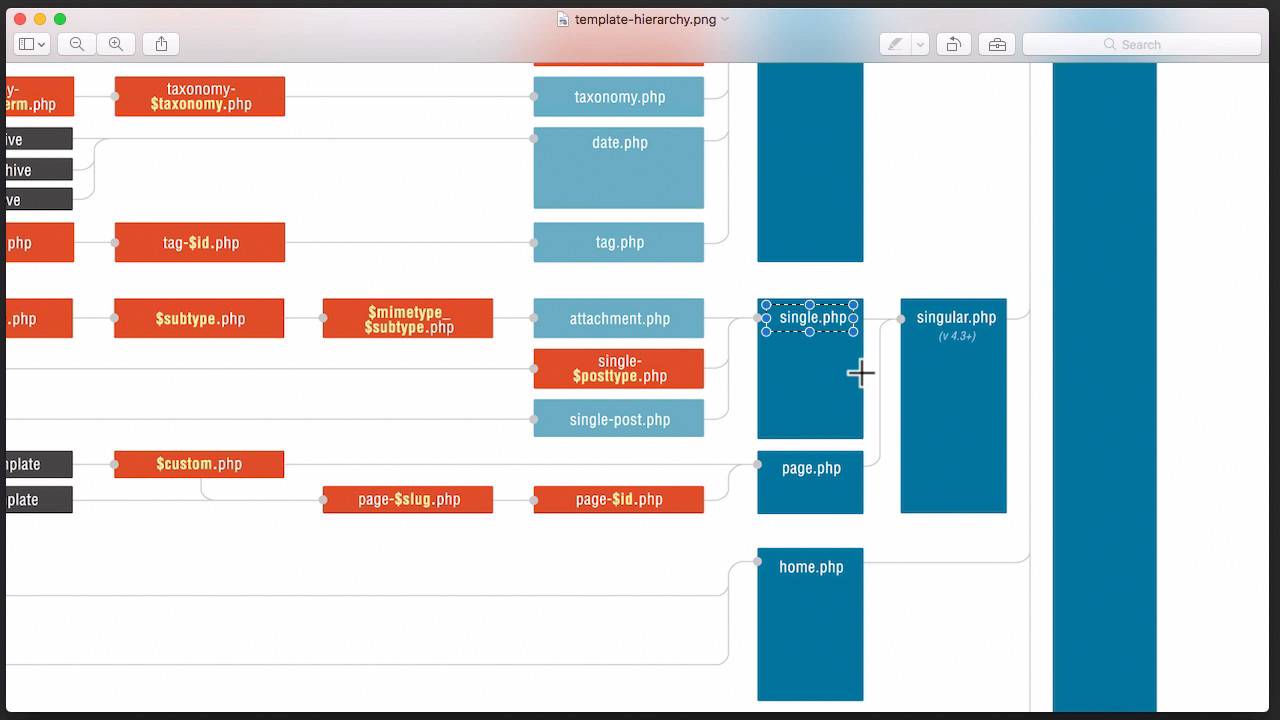
จากการทำงานจะเห็นว่า หน้า Single Post page สุดท้ายจะวิ่งไปหาหน้า single.php
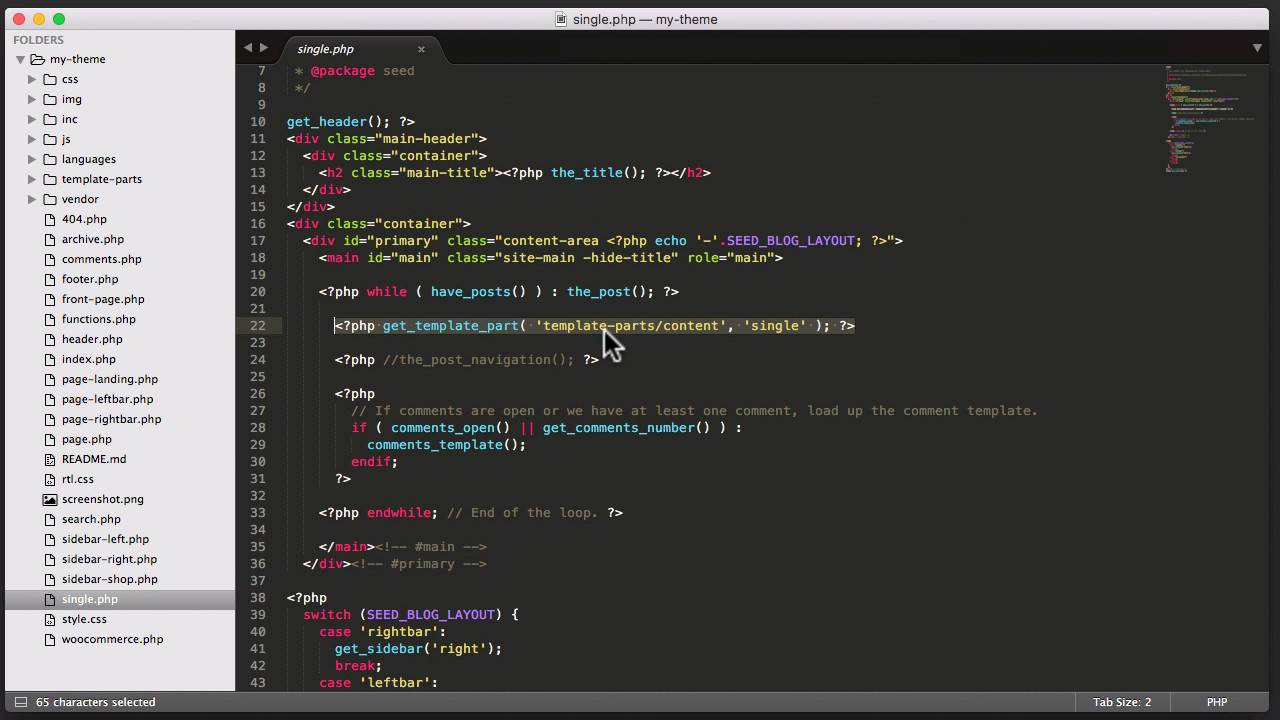
ดังนั้น เราจึงจะไปดูการทำงานของหน้า single.php
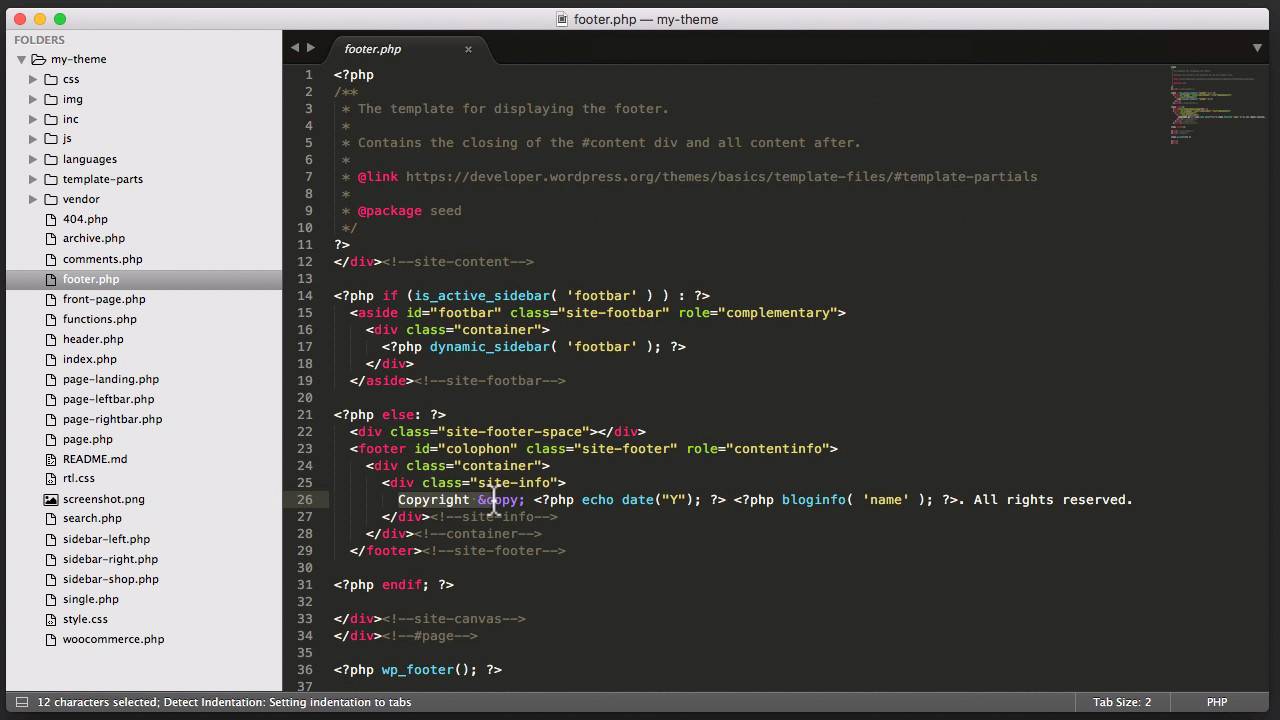
ในหน้านี้จะเห็นว่า บรรทัดที่ทำการคลุมไว้คือ Template ที่หน้านำมาแสดง
จะเห็นว่า Template นี้อยู่ใน template-parts/content และหน้าที่ดึงมาใช้มีชื่อว่า single
ดังนั้นเราจึงต้องเข้าไปดูที่ template-parts จะเห็นว่ามี Template ของหน้ามากมายให้เลือก
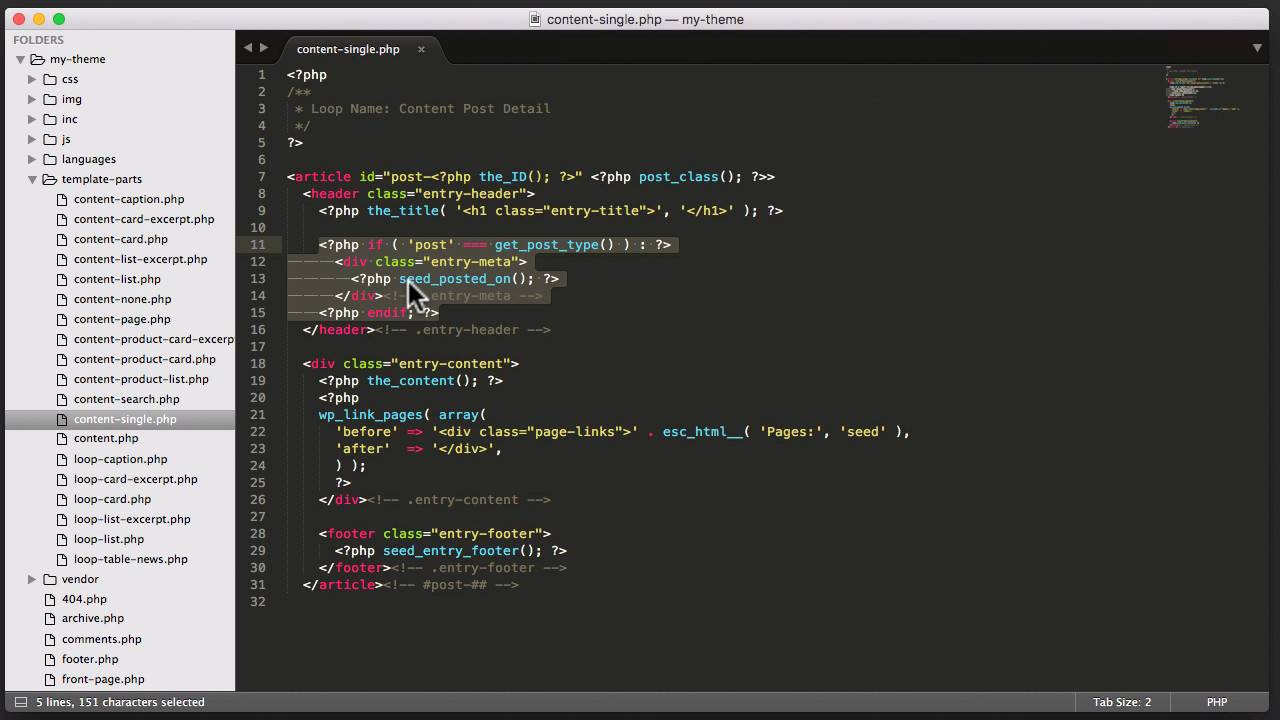
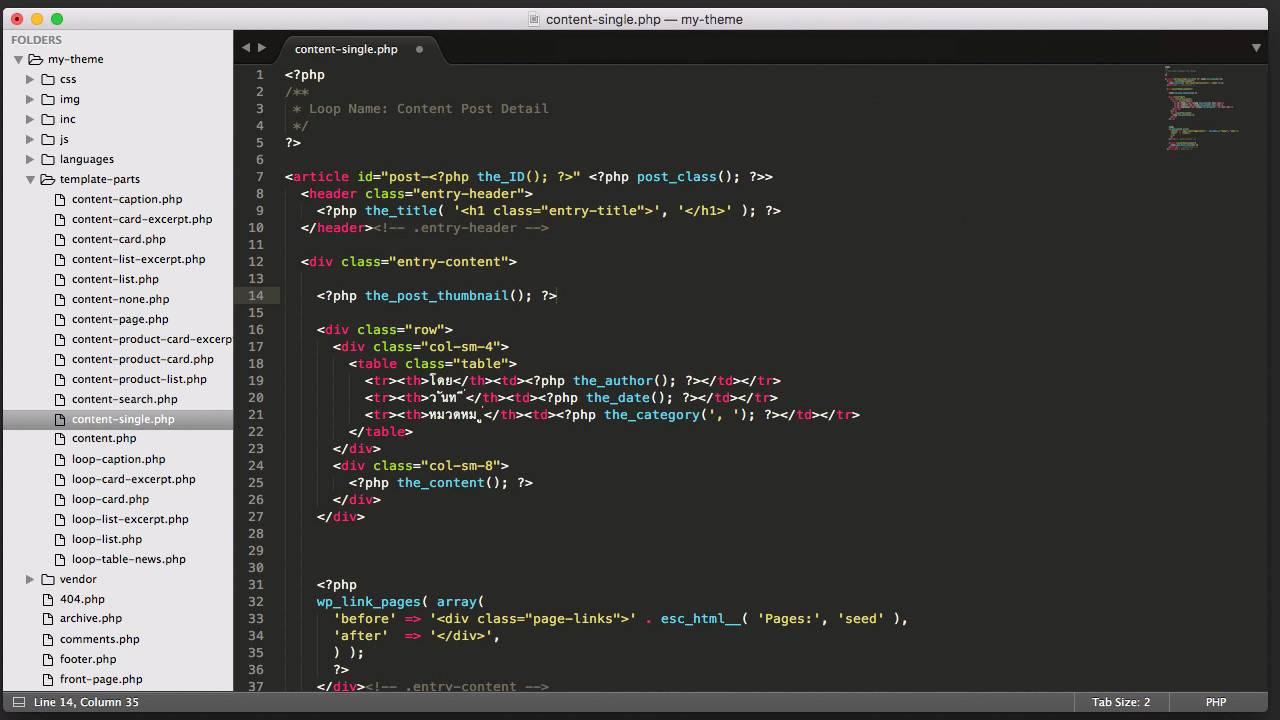
เราจะทำการแก้ไขการเปลี่ยนแปลงที่หน้า content-single.php
ให้ลบส่วนที่คลุมไว้ออกไป
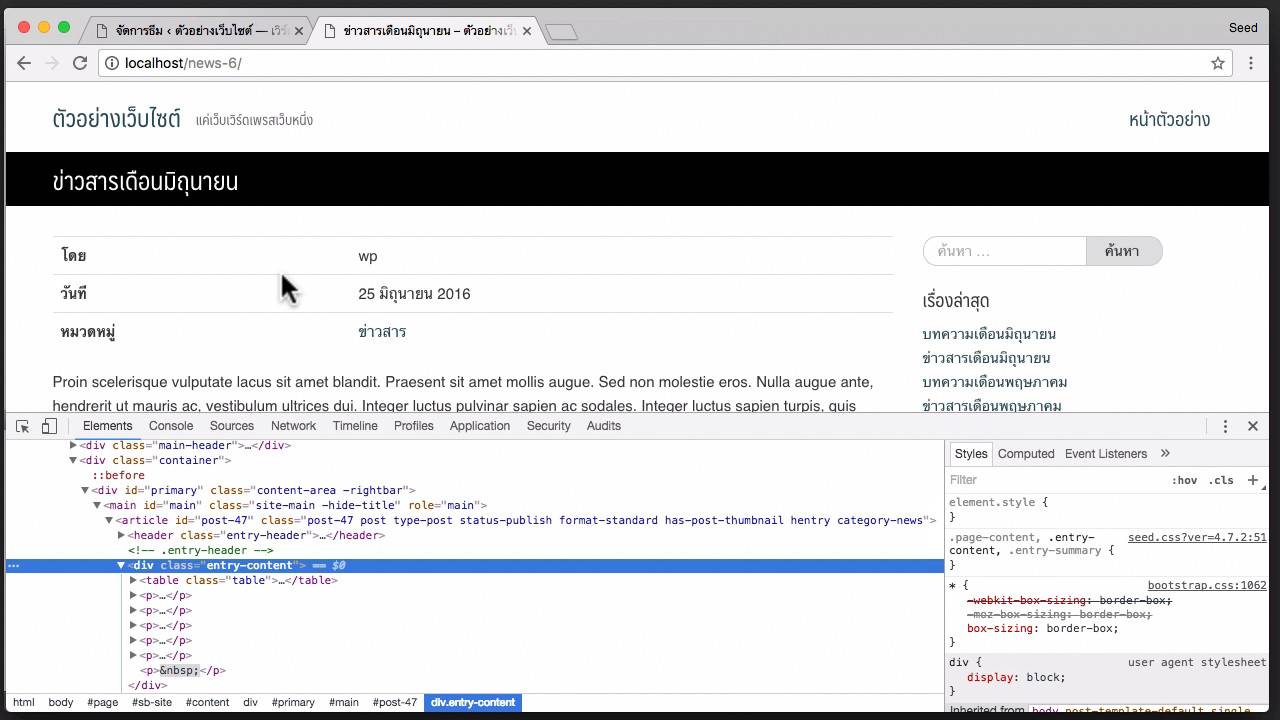
เราจะลองแทรกบางอย่างไว้ก่อนที่จะเริ่มข้อความ ตรงจุดที่เมาส์ชี้ไว้
จากนั้นแทรก Code ตามตัวอย่างลงไปใน div ที่มี class ชื่อว่า entry-content
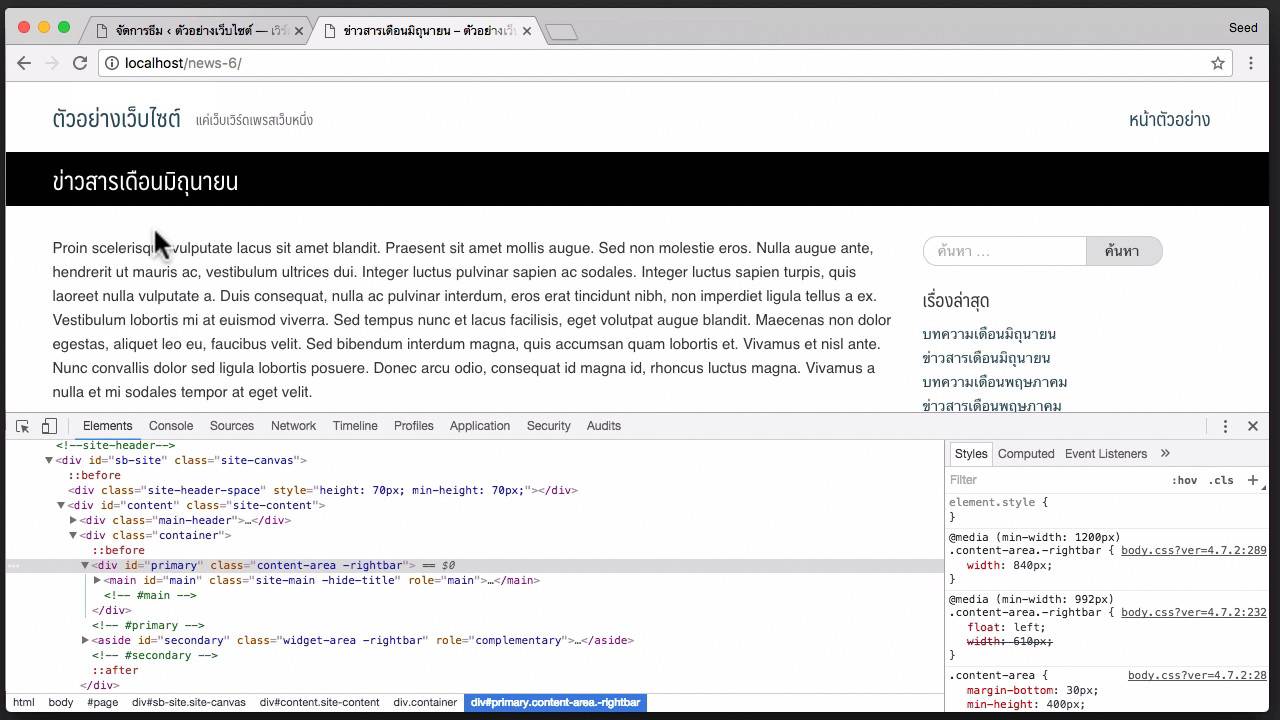
ที่หน้าบ้าน จะเห็นว่ามีการแสดงผลเพิ่มเติมเข้ามาแล้ว
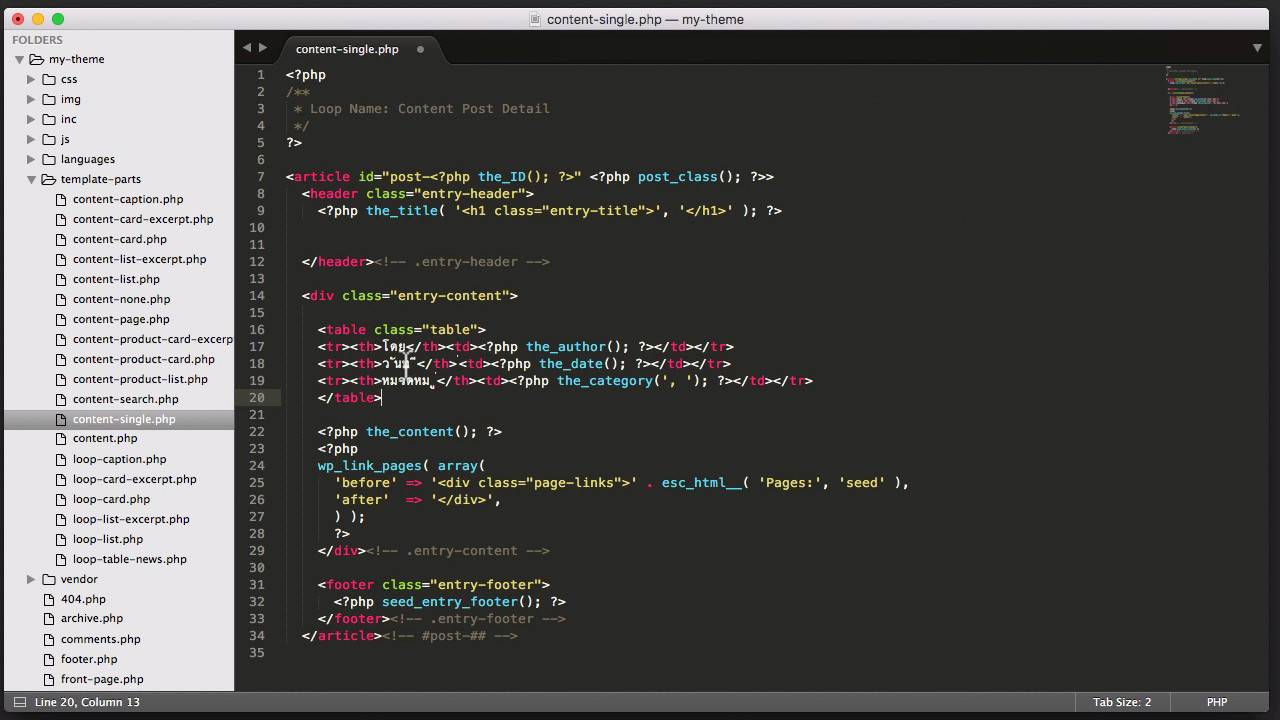
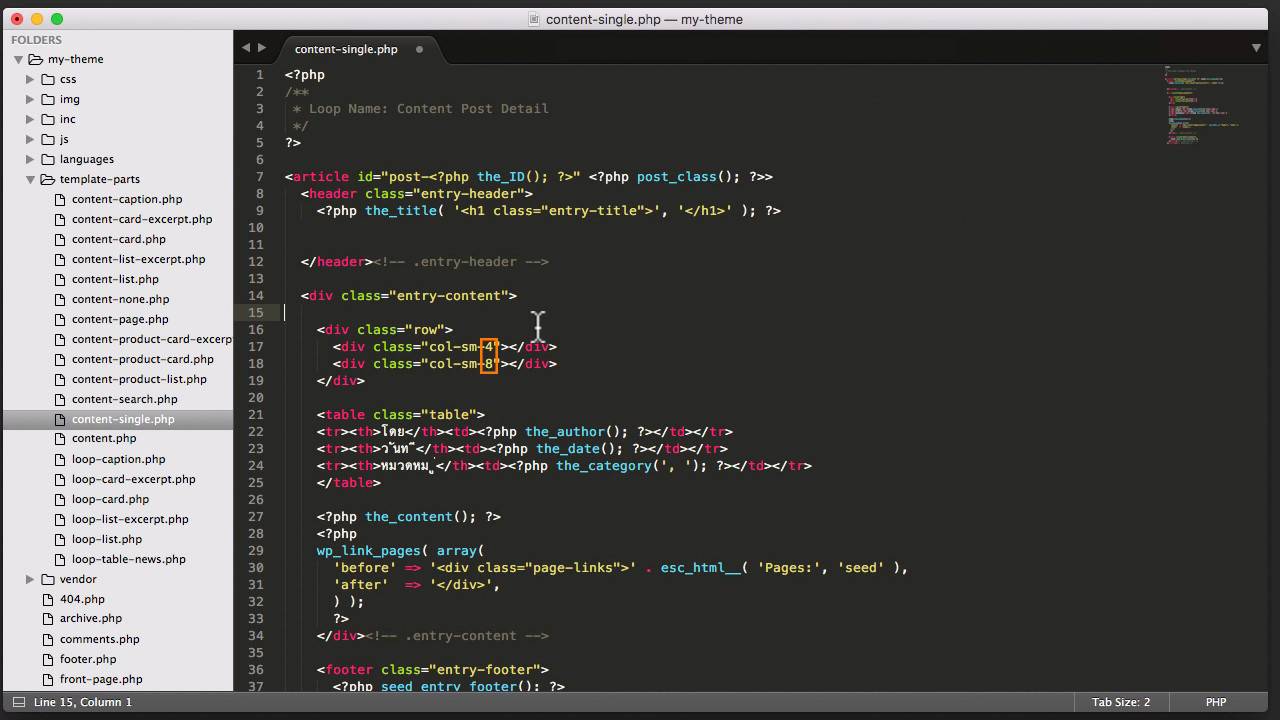
ต่อไปให้สร้าง div ขึ้นมา 2 div เพื่อเก็บ content ไว้ภายใน ให้มีขนาด .col-sm-4 และ .col-sm-8 ตามลำดับ
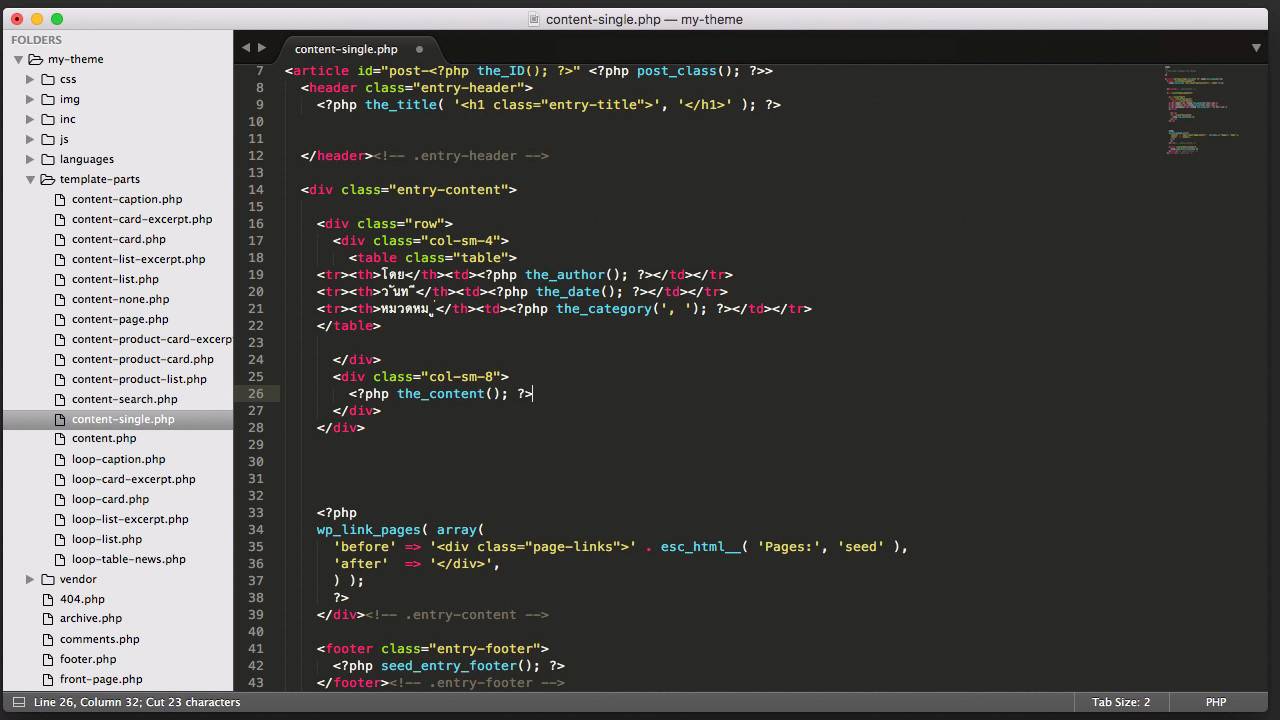
นำตารางเวลา, วันที่ ไปใส่ไว้ใน .col-sm-4 และนำ the_content(); ใส่ไว้ใน .col-sm-8
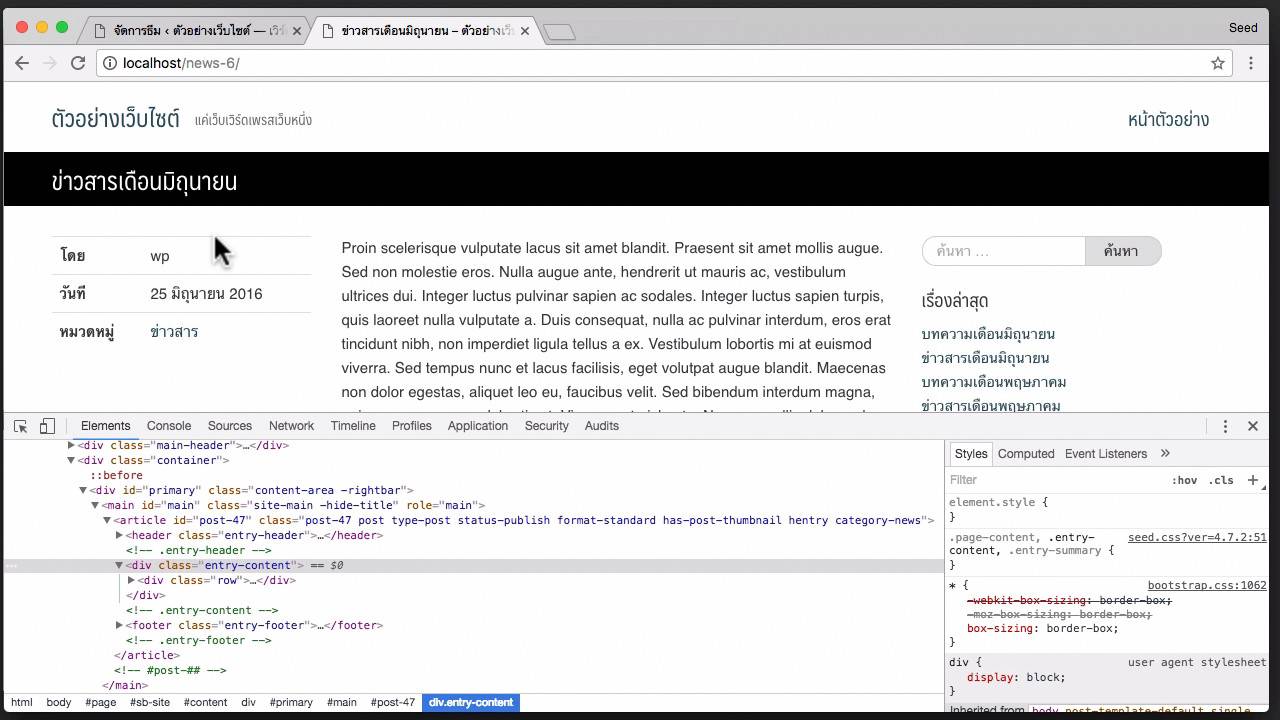
ที่หน้าบ้าน จะเห็นการเปลี่ยนแปลงคือ มีการแยกฝั่งซ้ายขวาของข้อมูลอย่างชัดเจน
ต่อไปเราจะทำการเพิ่มรูปตัวอย่างของหน้าเรื่องให้แสดงที่บนสุดของ Content กัน
ให้ใช้ the_post_thumbnail(); แทรกเข้าไปก่อนหน้าข้อความ ดังตัวอย่าง
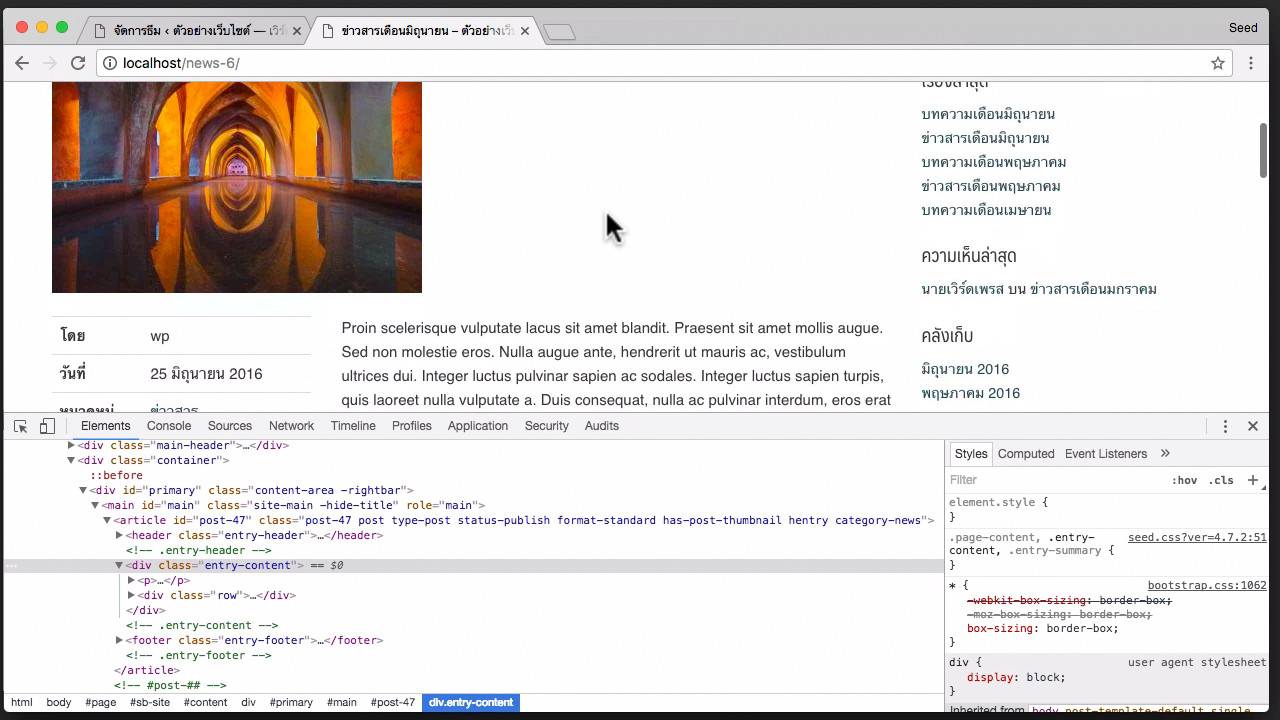
เมื่อไปดูหน้าบ้าน จะมีรูปปรากฎขึ้นมาแล้ว แต่มีขนาดที่เล็ก ทำให้การแสดงผลดูไม่ค่อยสวยเท่าที่ควร
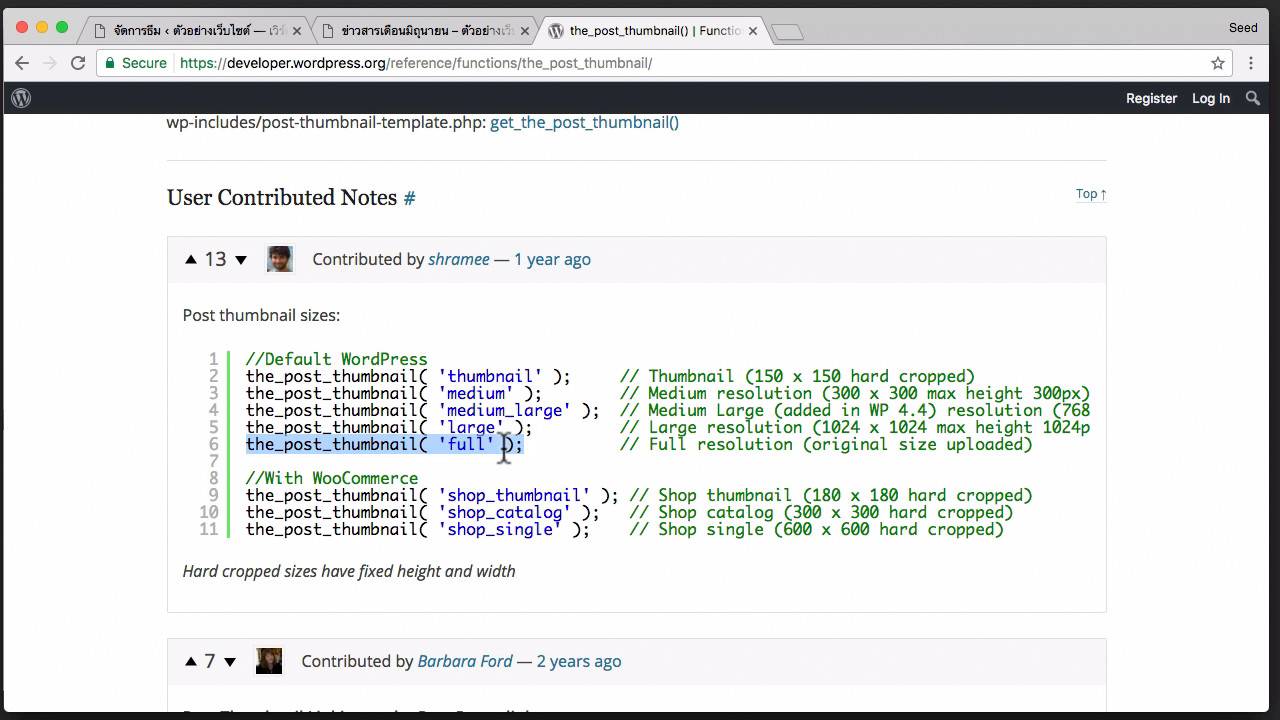
ในคู่มือของ WordPress จะมีบอกไว้ถึงวิธีการนำ Thumbnail ออกมาแสดงผล ซึ่งเราจะเลือกใช้แบบ Full
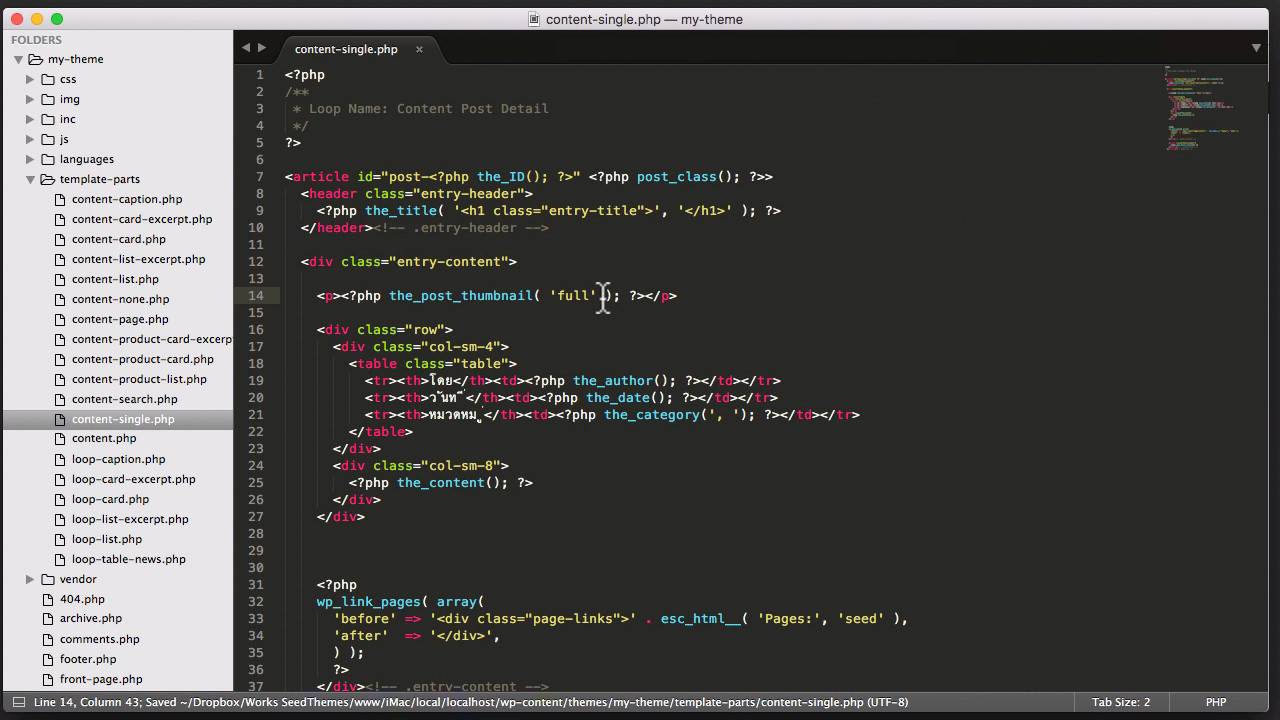
จากนั้นเราก็เปลี่ยน the_post_thumbnail ให้เป็นแบบ Full
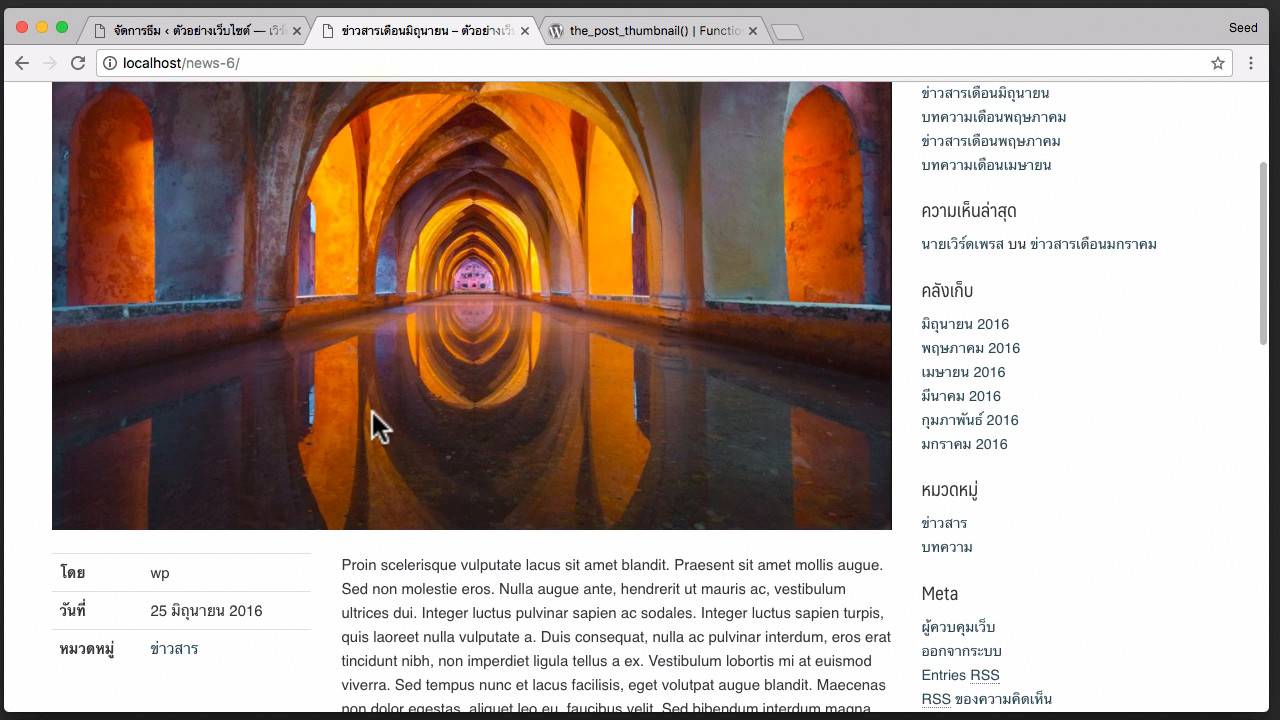
ไปที่หน้าบ้าน จะเห็นว่าตอนนี้จะได้รูปตัวอย่างแสดงผลแบบเต็มหน้า ซึ่งทำให้สวยงามขึ้นกว่าเดิมแล้ว
ในจุดอื่นๆ ก็สามารถปรับแต่งแก้ไขได้เช่นกัน ไม่ว่าจะเป็นหน้า footer, front-page, page หรือหน้าไหนๆ ก็สามารถปรับแต่งได้