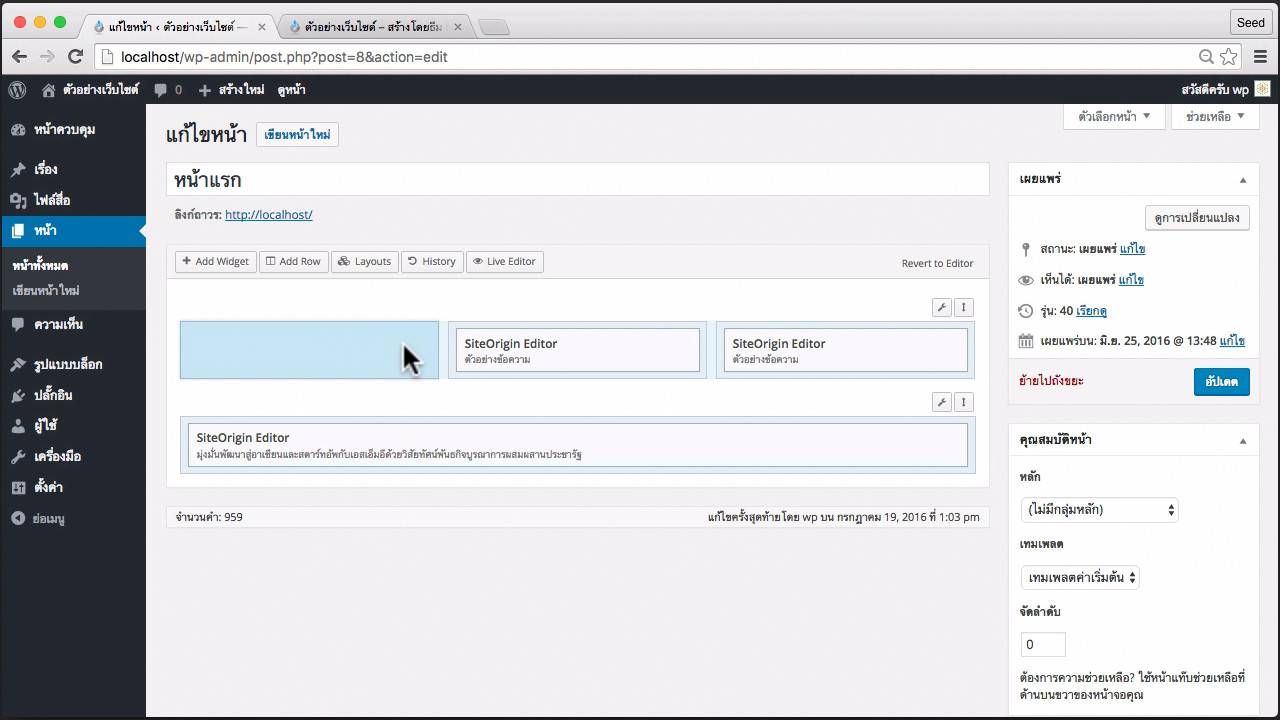
จากพาร์ทที่แล้ว 8-10: ธีม Seed ธีมเอนกประสงค์สำหรับผู้ใช้ทั่วไป Part I เราจะทำให้ช่องคอลัมน์เหล่านี้ใส่ Widget ที่หลากหลายขึ้น
เลือกคอลัมน์ว่างเปล่า จากนั้นคลิกที่ Add Widget
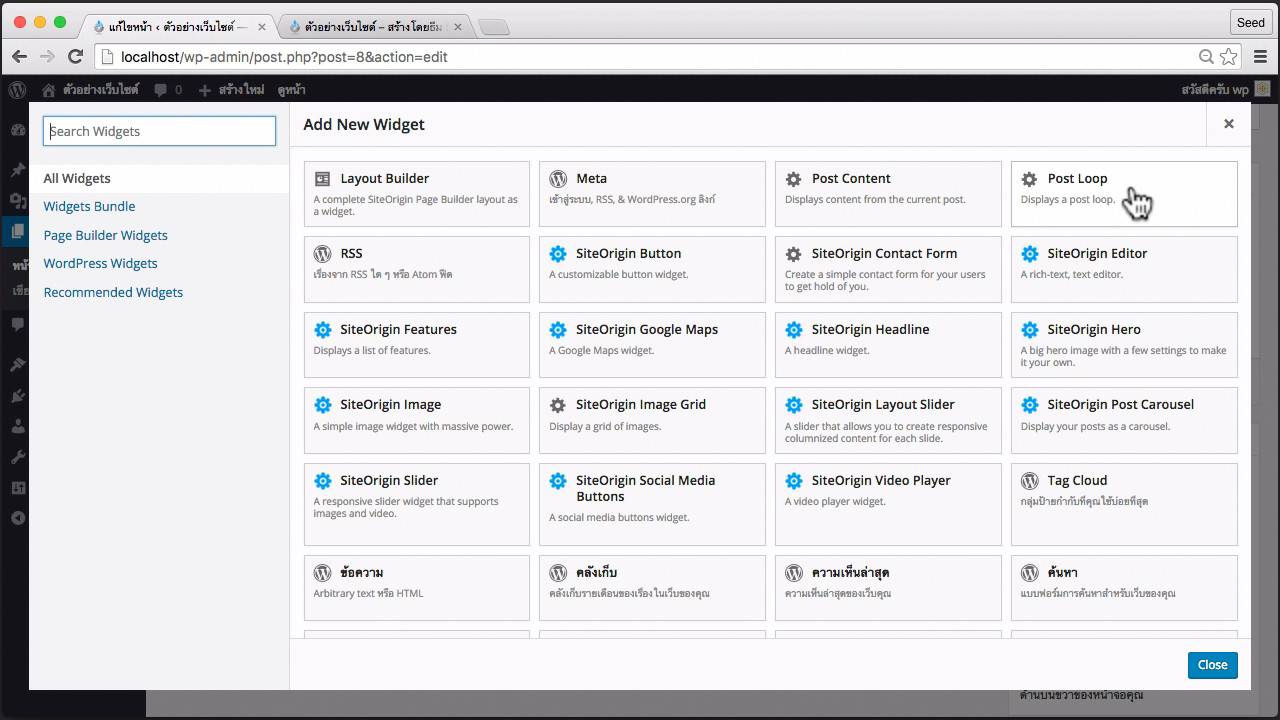
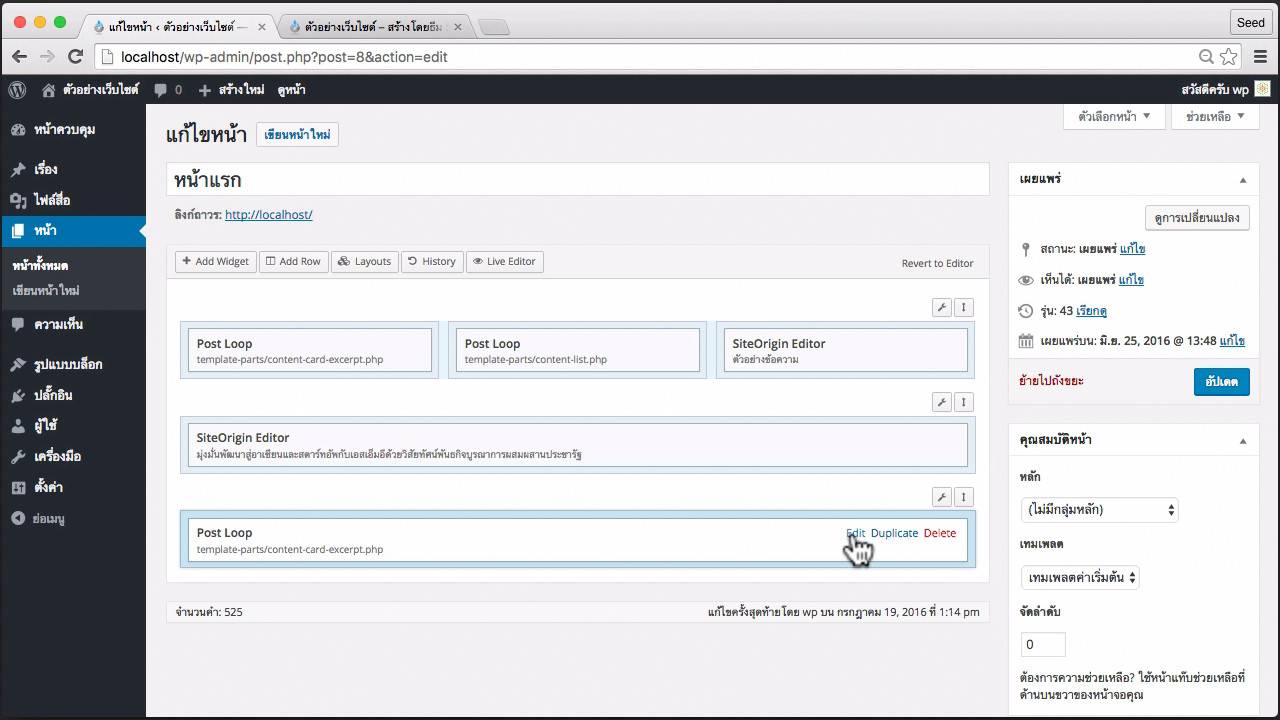
เลือกใช้ Widget Post Loop
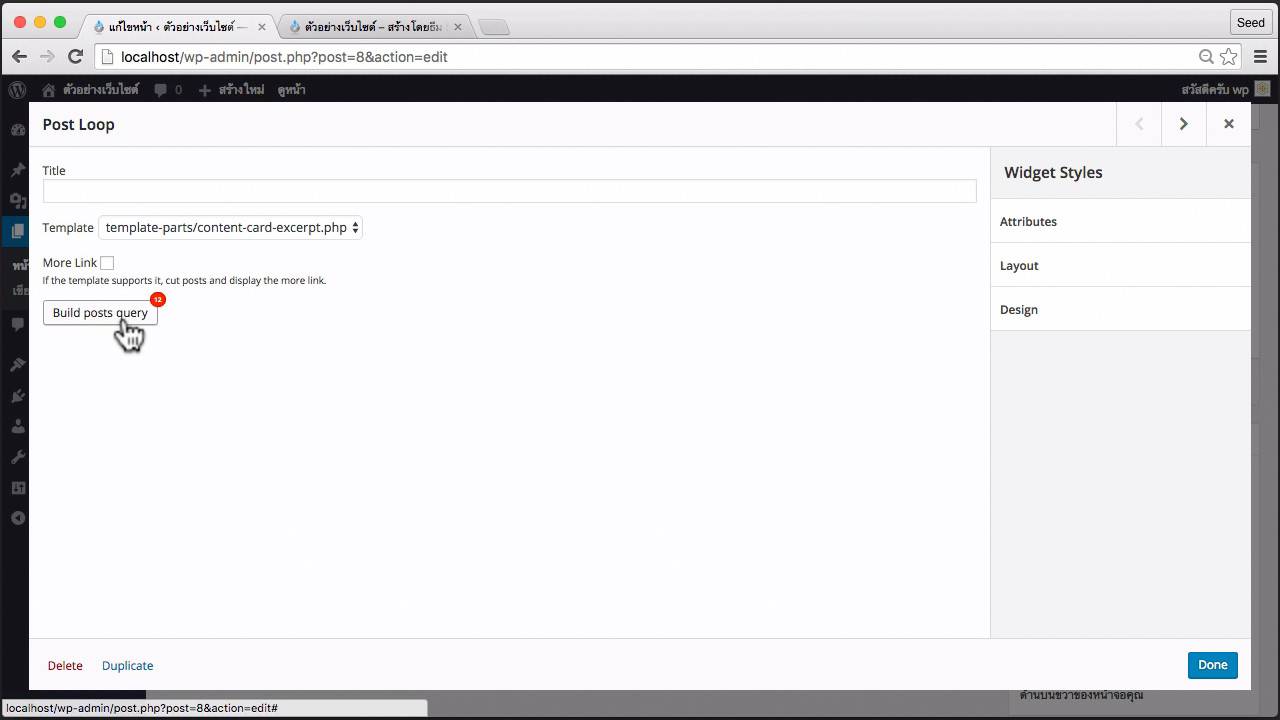
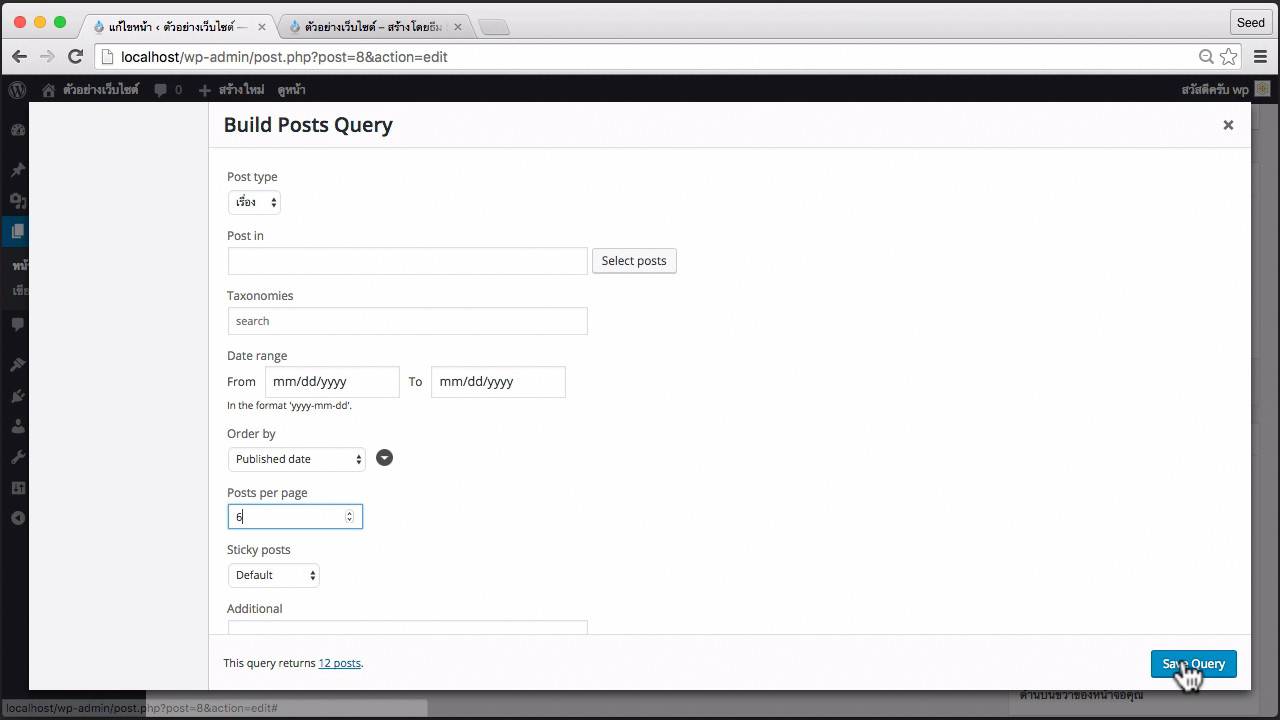
คลิกที่ Edit จากนั้นจะปรากฎหน้าดังตัวอย่าง ให้คลิก Build posts query
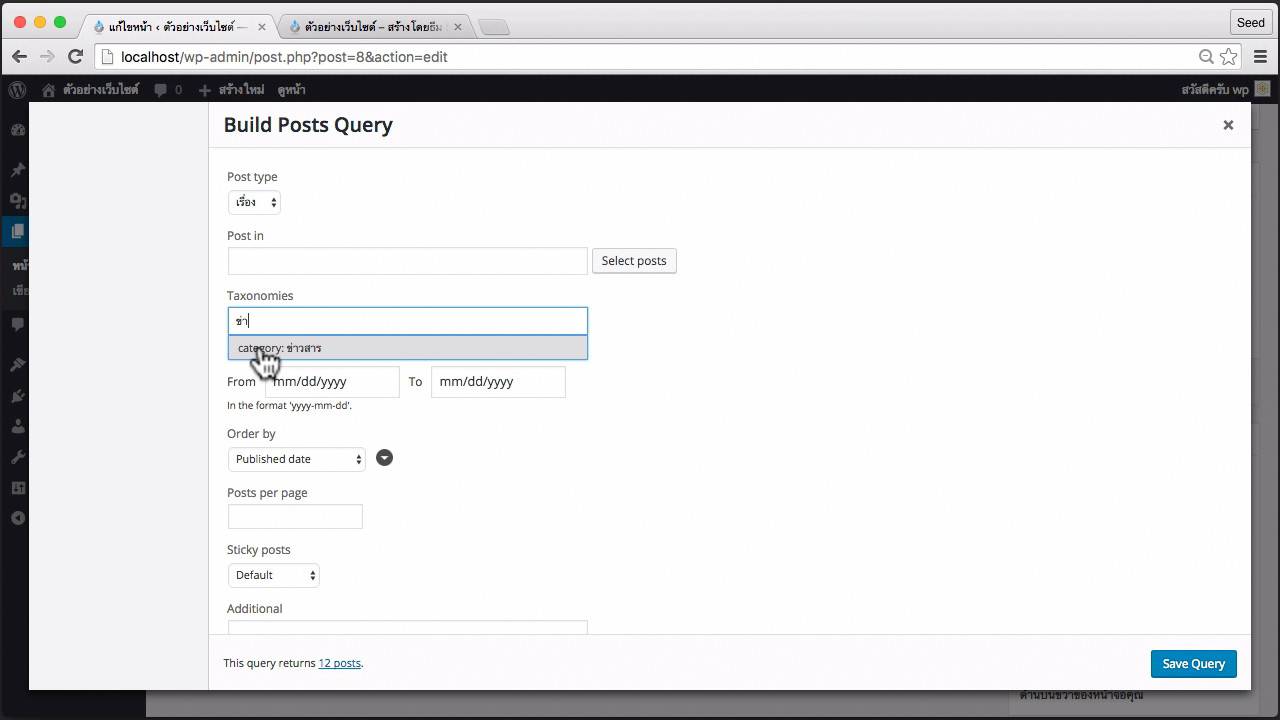
ในช่อง Taxonomies ให้เลือกการแสดงผลโดยใช้ Category:ข่าวสาร
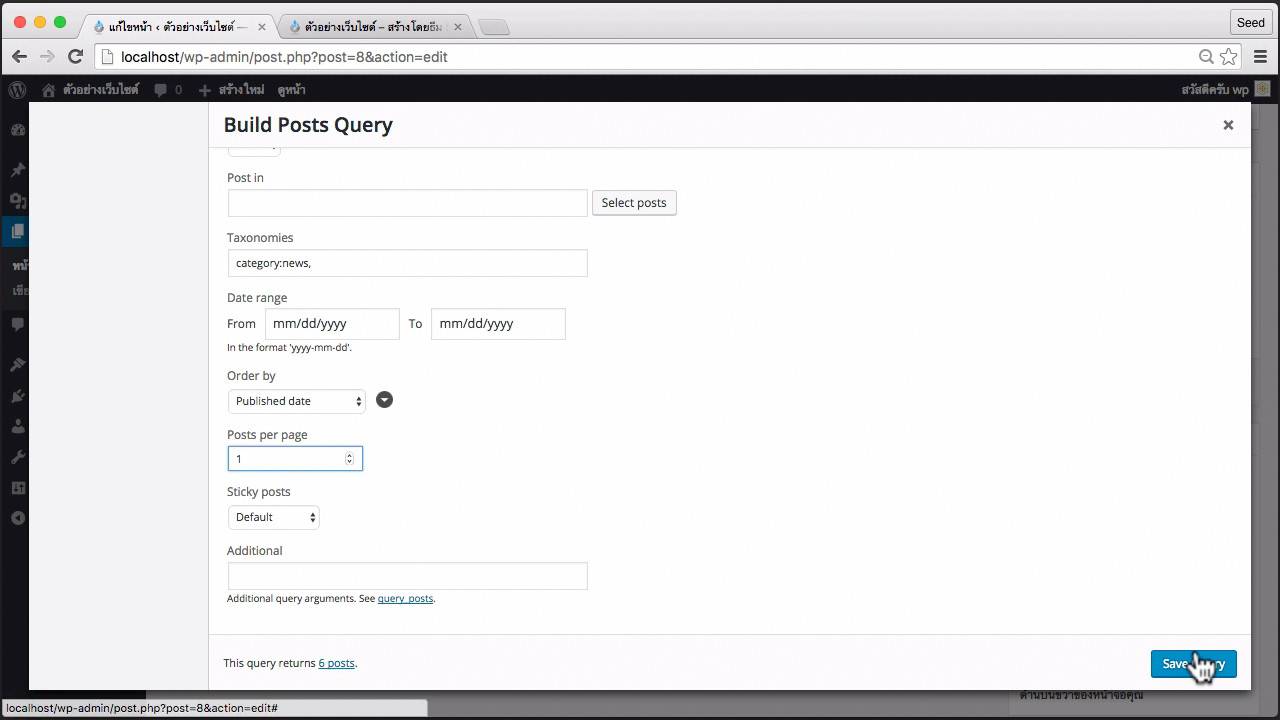
ในช่อง Post per page ให้เลือกแสดงแค่ 1 จากนั้นให้กด Save Query
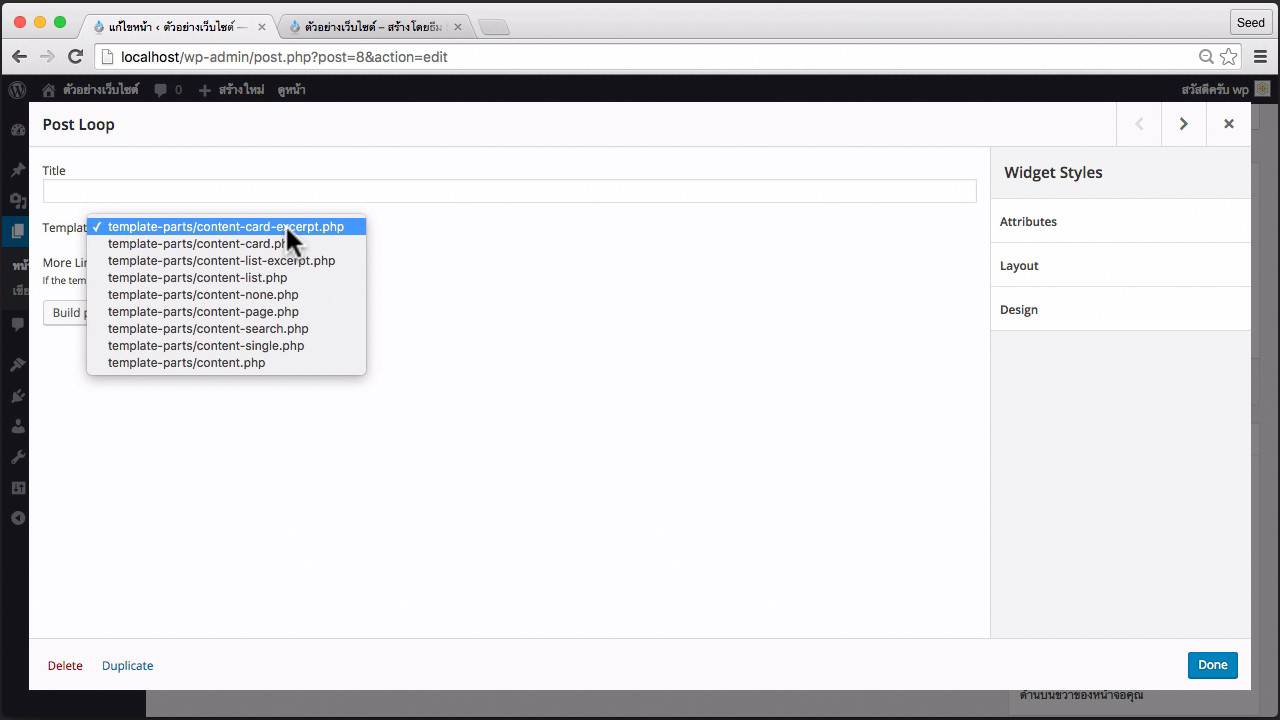
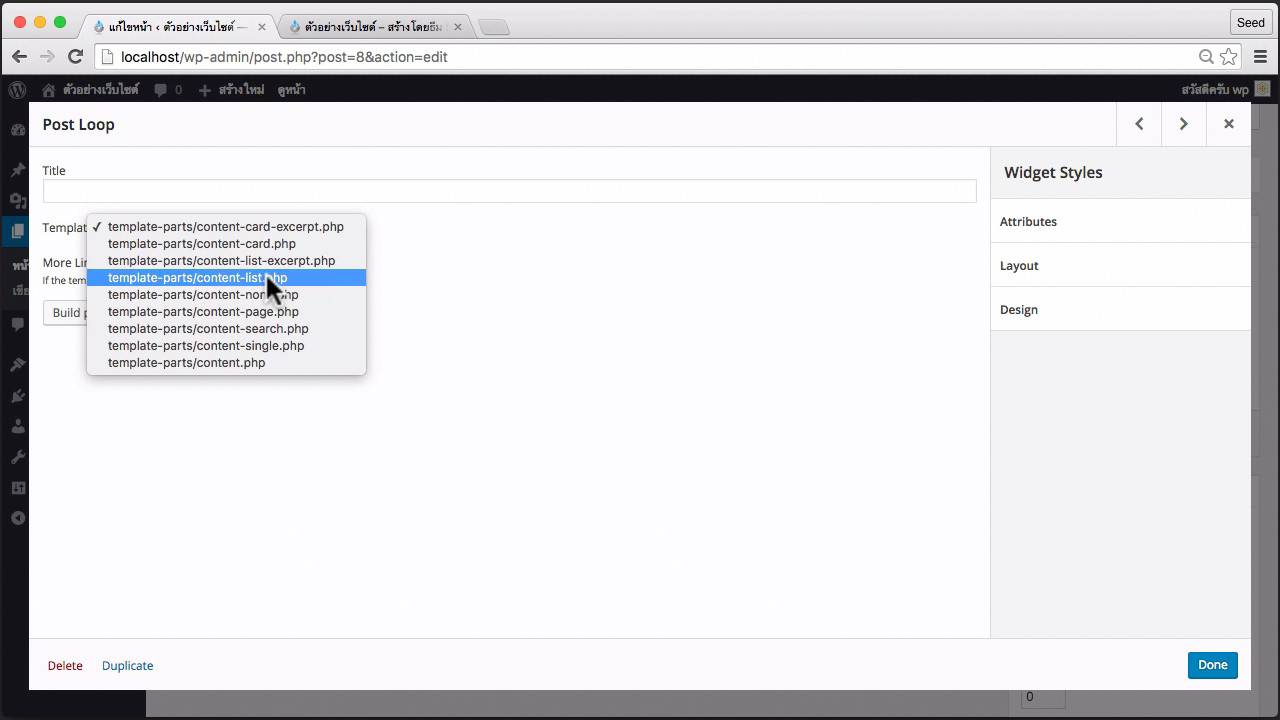
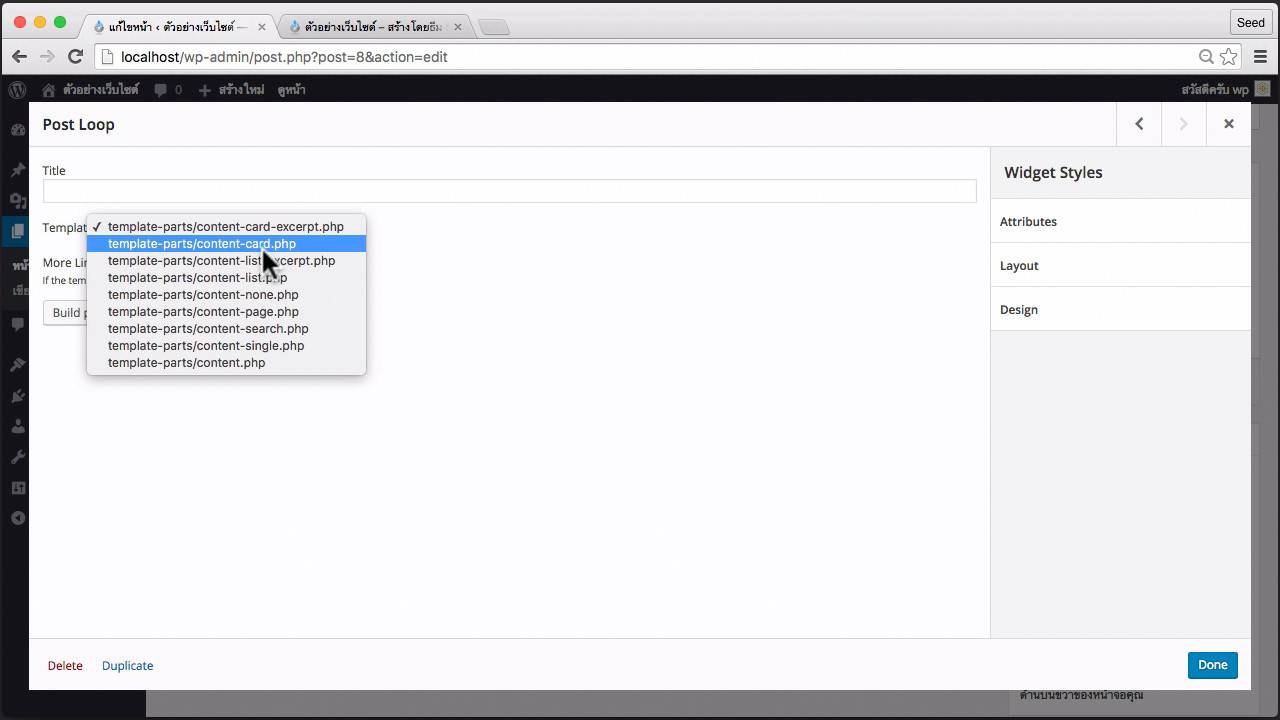
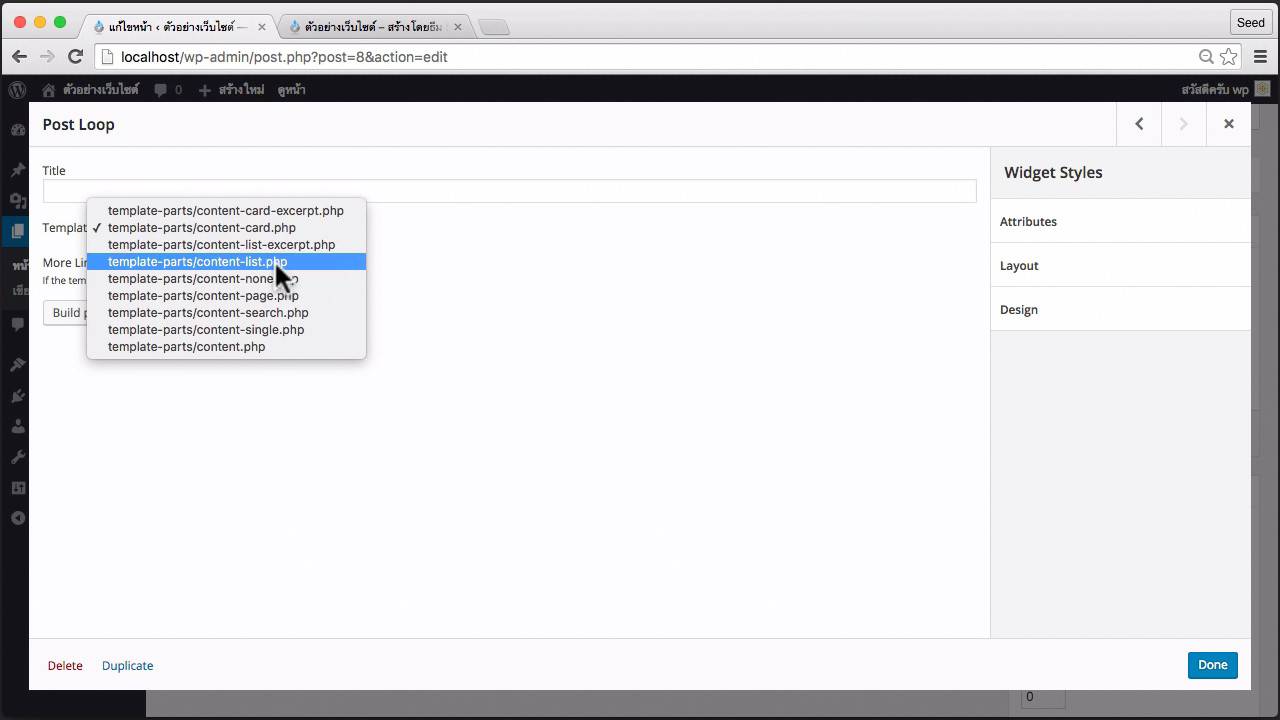
ที่ด้านหน้า ตรง Template ให้เลือกการแสดงผลแบบ Content card excerpt จากนั้นคลิกที่ Done
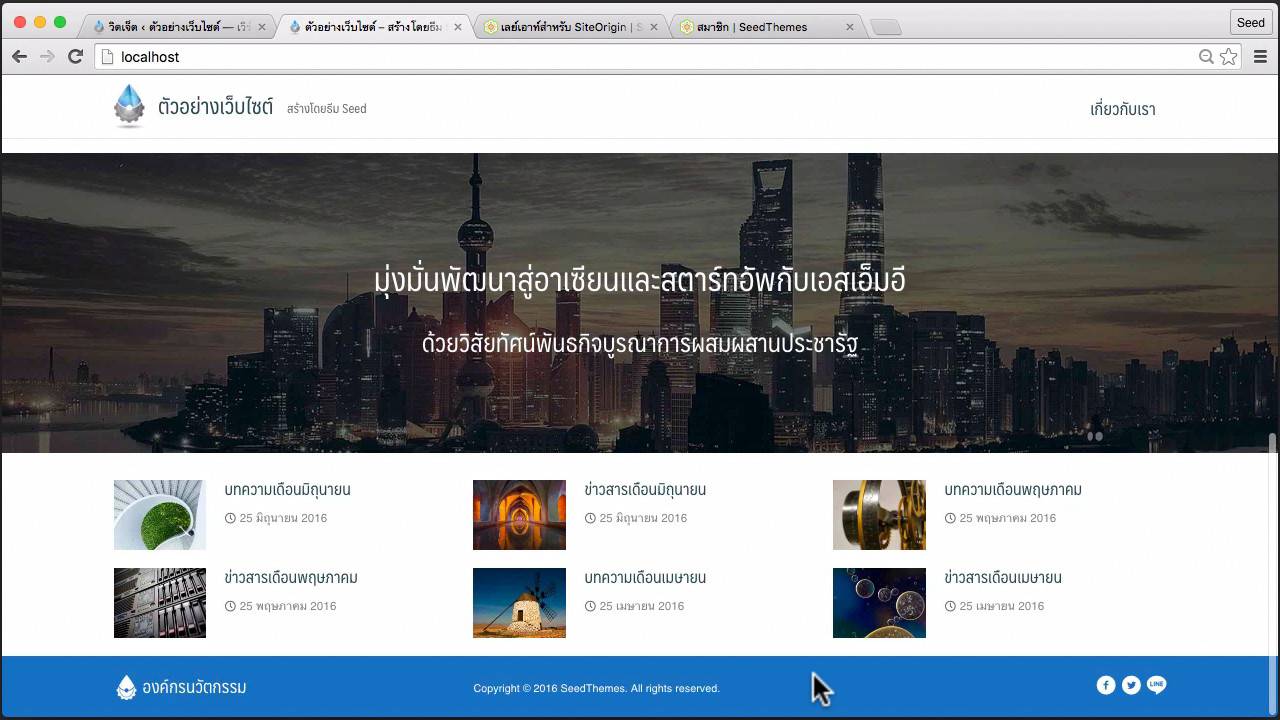
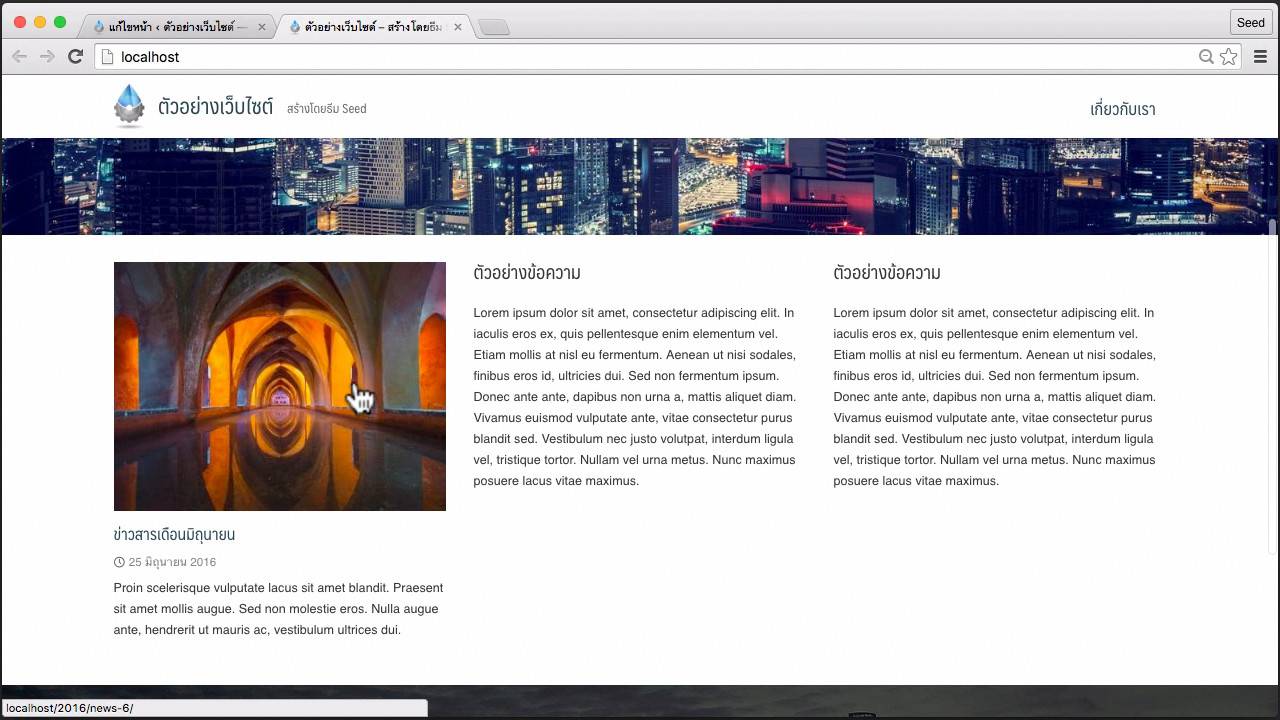
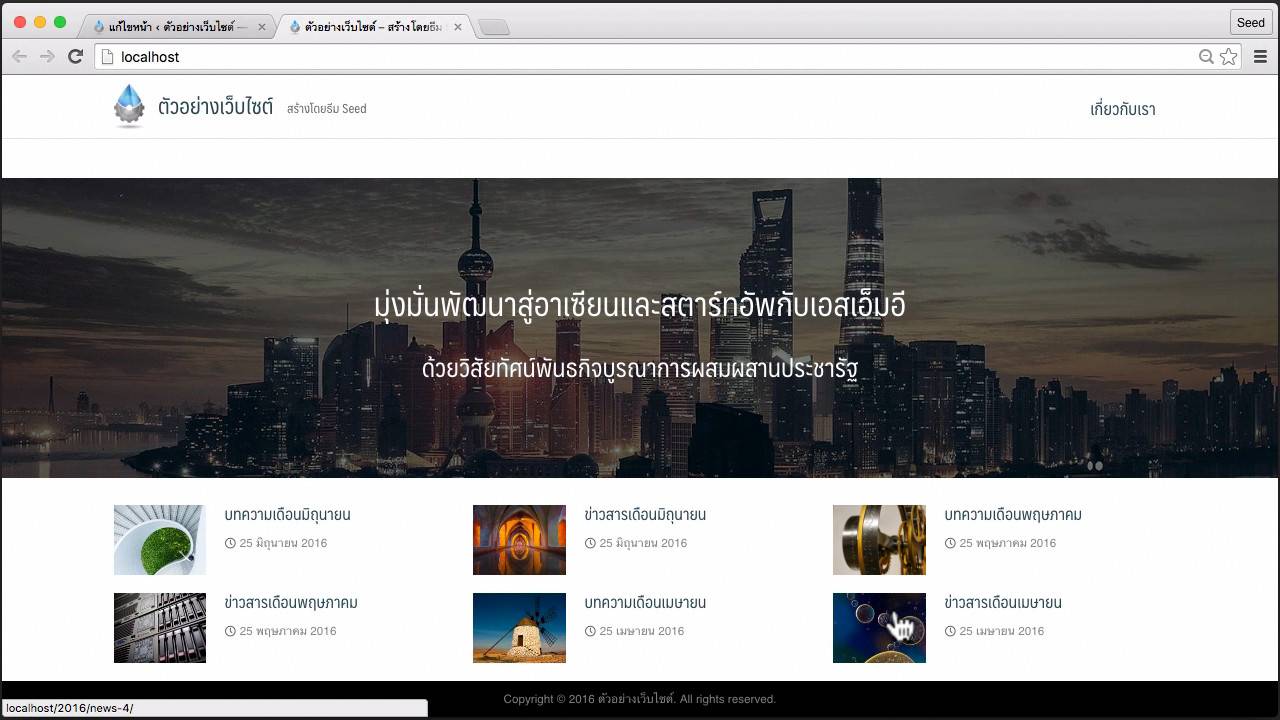
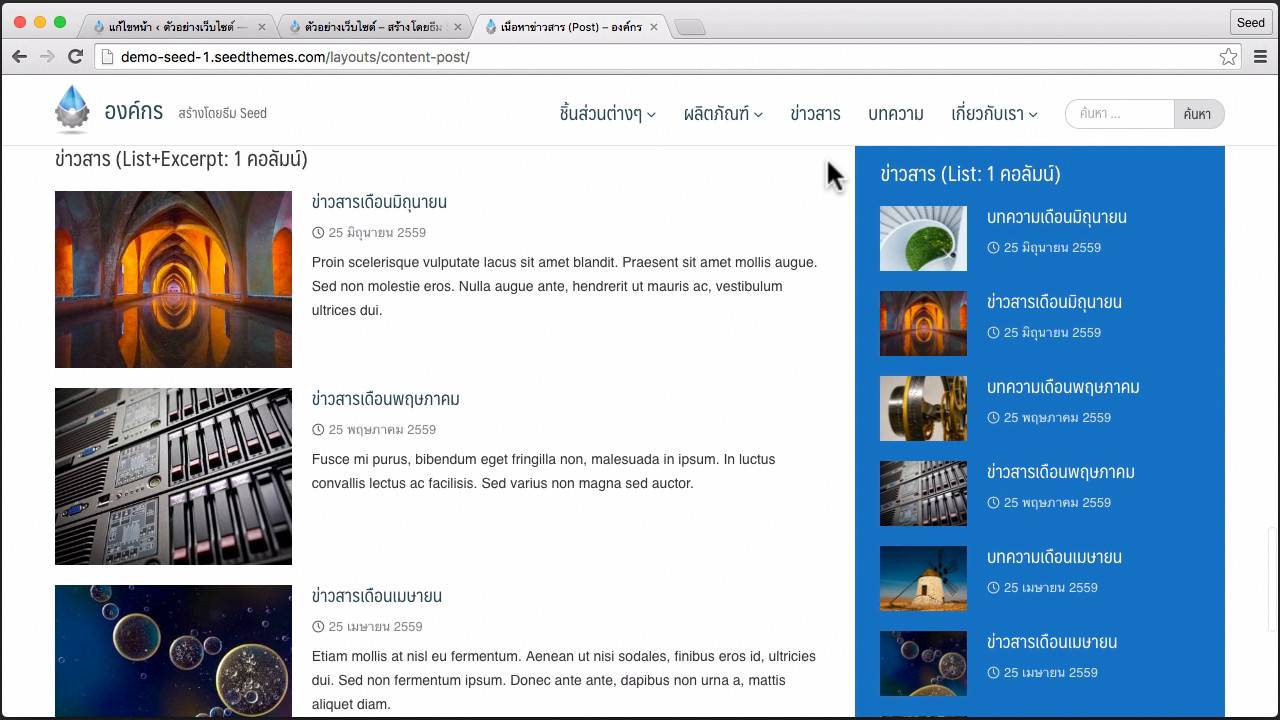
มาที่หน้าบ้าน จะเห็นว่าหน้าเรื่องจะปรากฎขึ้นตามที่เราตั้งค่าไว้เรียบร้อยแล้ว
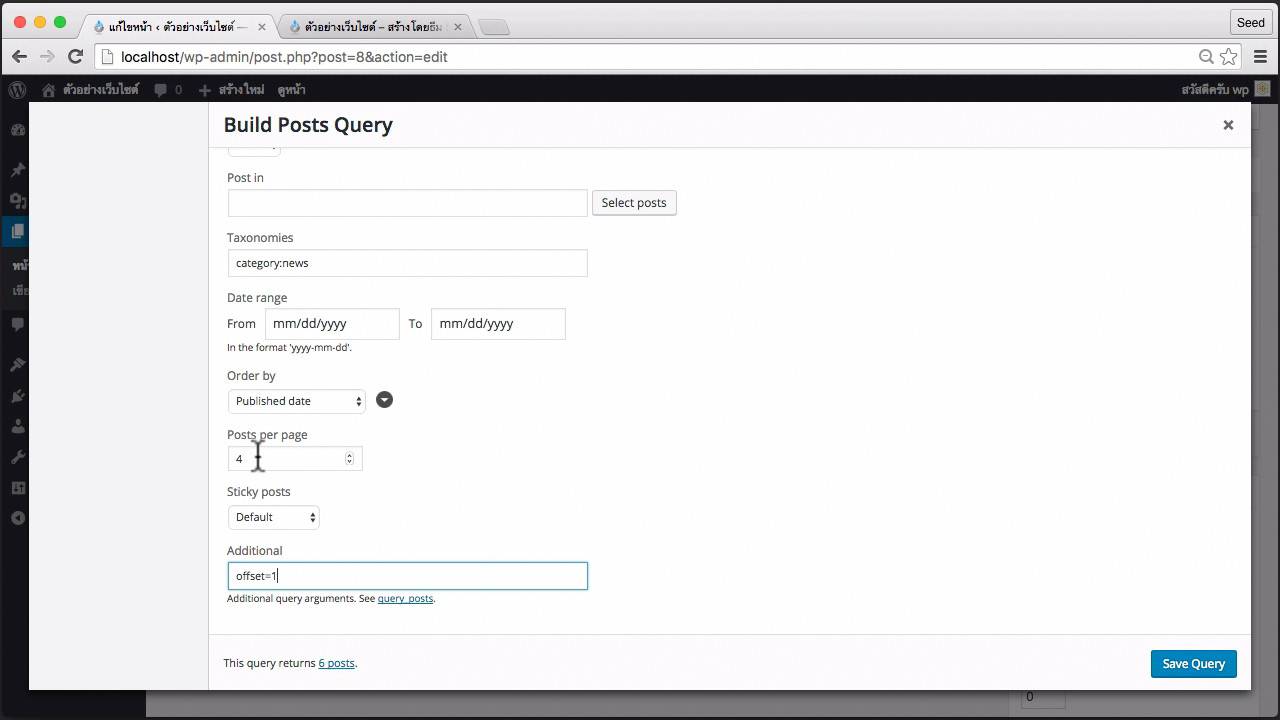
ในช่องที่ 2 ลองสร้างอีก 1 Post Loop และมีการตั้งค่า Build Posts Query ใหม่ดังนี้
Taxonomies : Category:news
Post per page : 4
additional : offset=1
เปลี่ยนการตั้งค่า Template เป็น content list
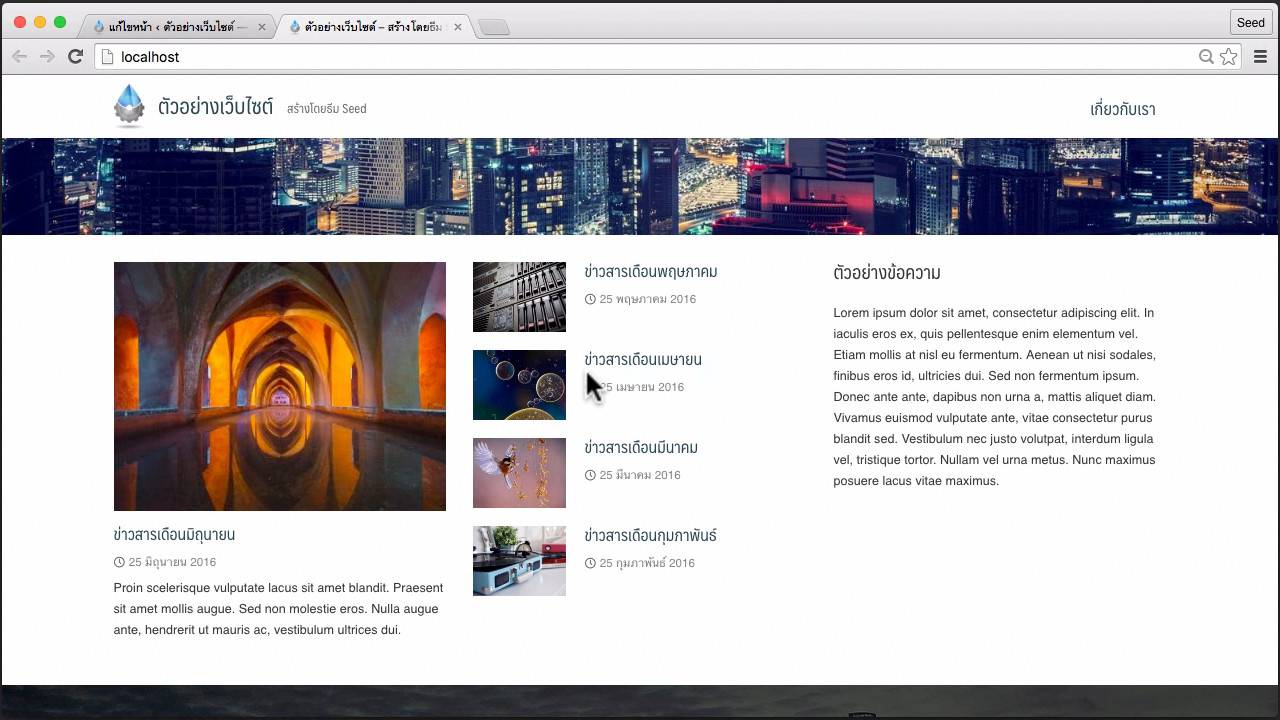
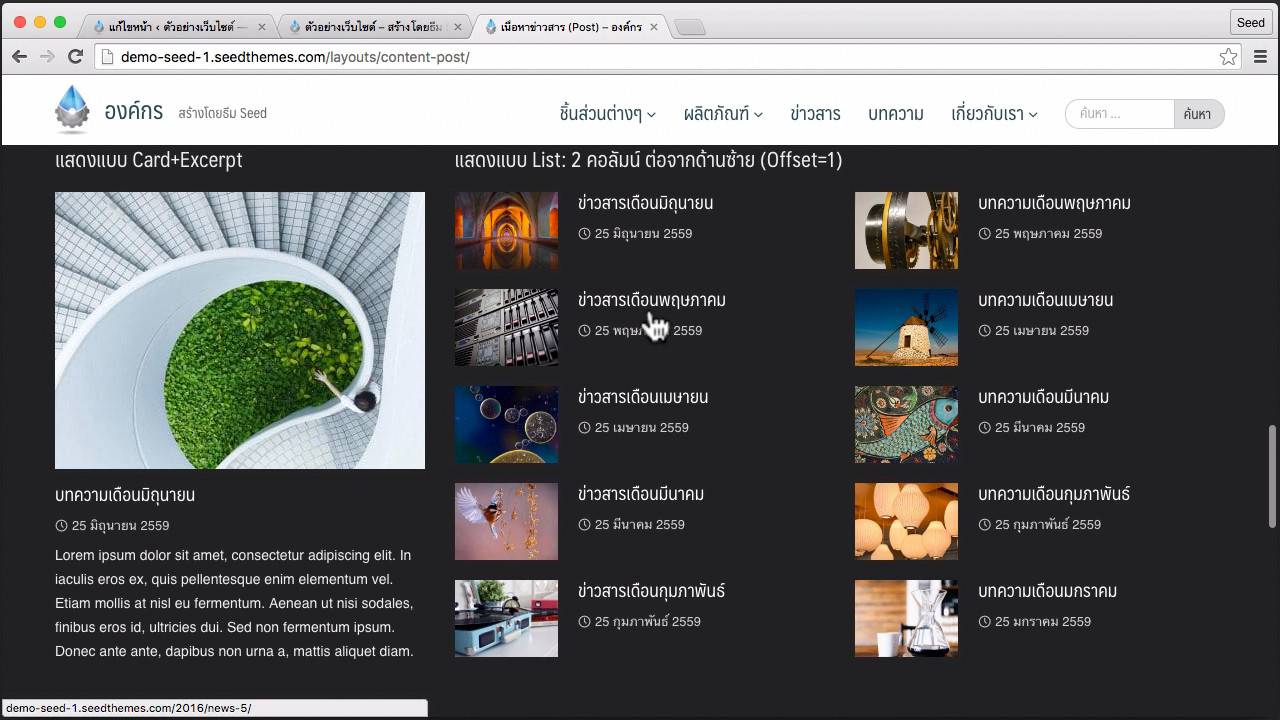
ที่หน้าบ้าน จะเห็นว่ามีการเปลี่ยนแปลงไปตามการตั้งค่าแล้ว
คราวนี้เรามาลองสร้าง Post Loop อีกอันหนึ่ง สร้าง Row ใหม่ เลือก Widget Post Loop จากนั้นคลิกที่ Edit
ให้เปลี่ยนการตั้งค่า Post per page : 6
เปลี่ยนการตั้งค่า Template : content card
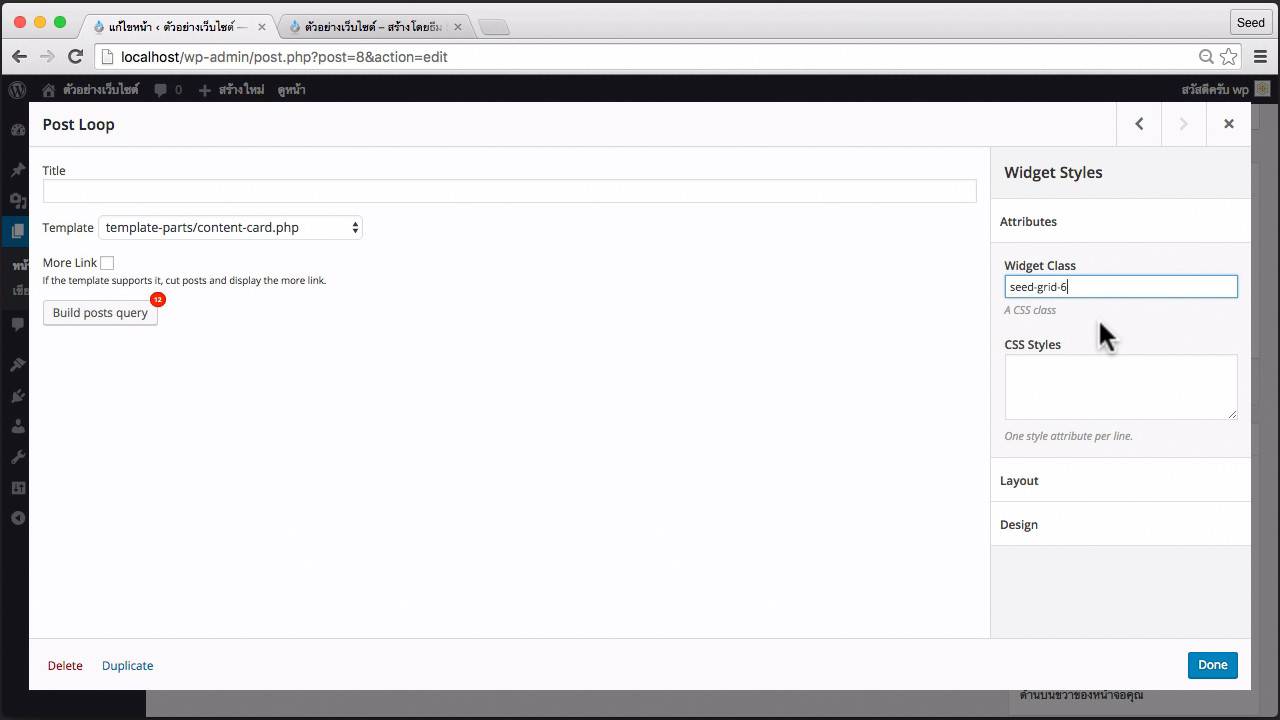
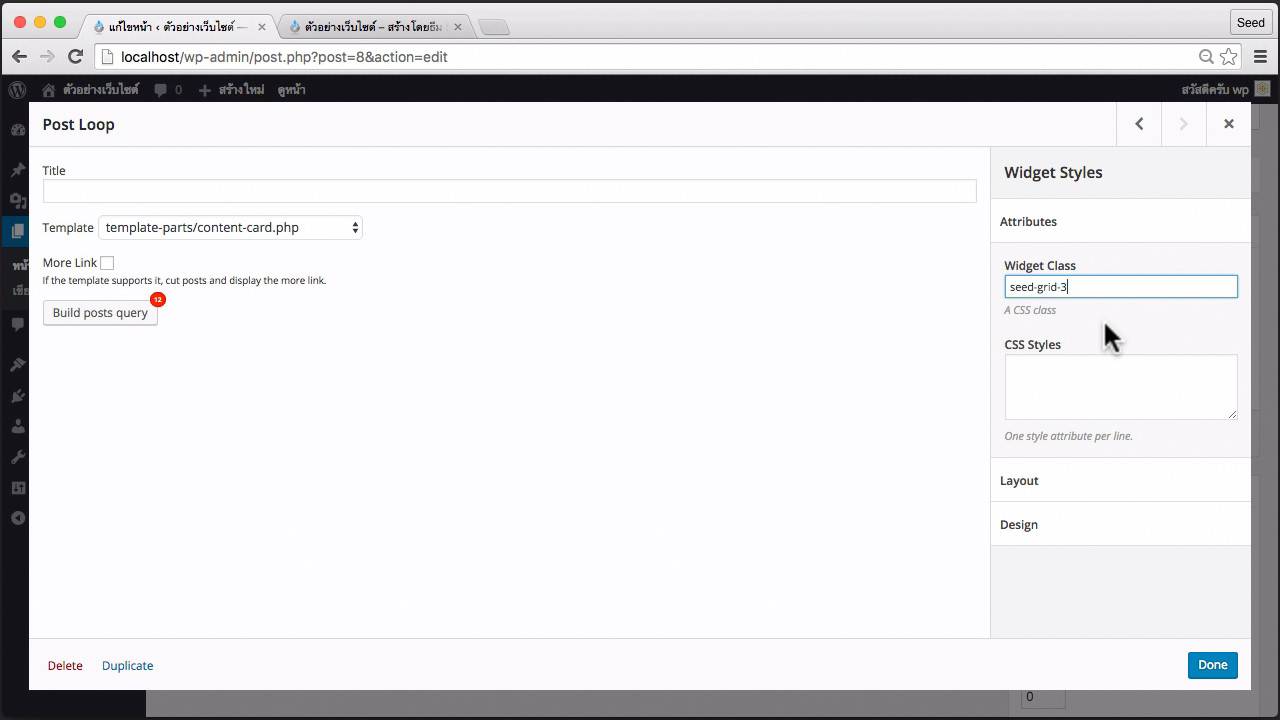
ทางขวาของ Widget ในส่วนของ Attributes ตรงที่ Widget Class ให้เรียกใช้งาน Seed-grid-6 ด้วย
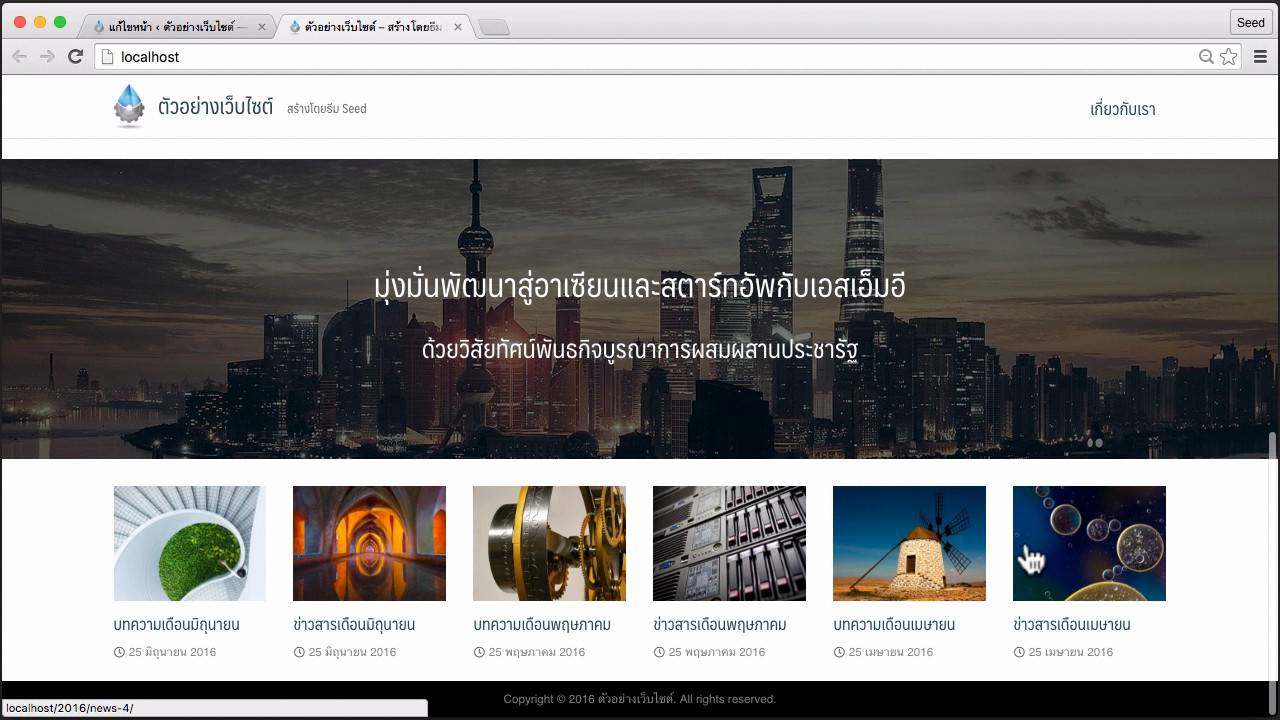
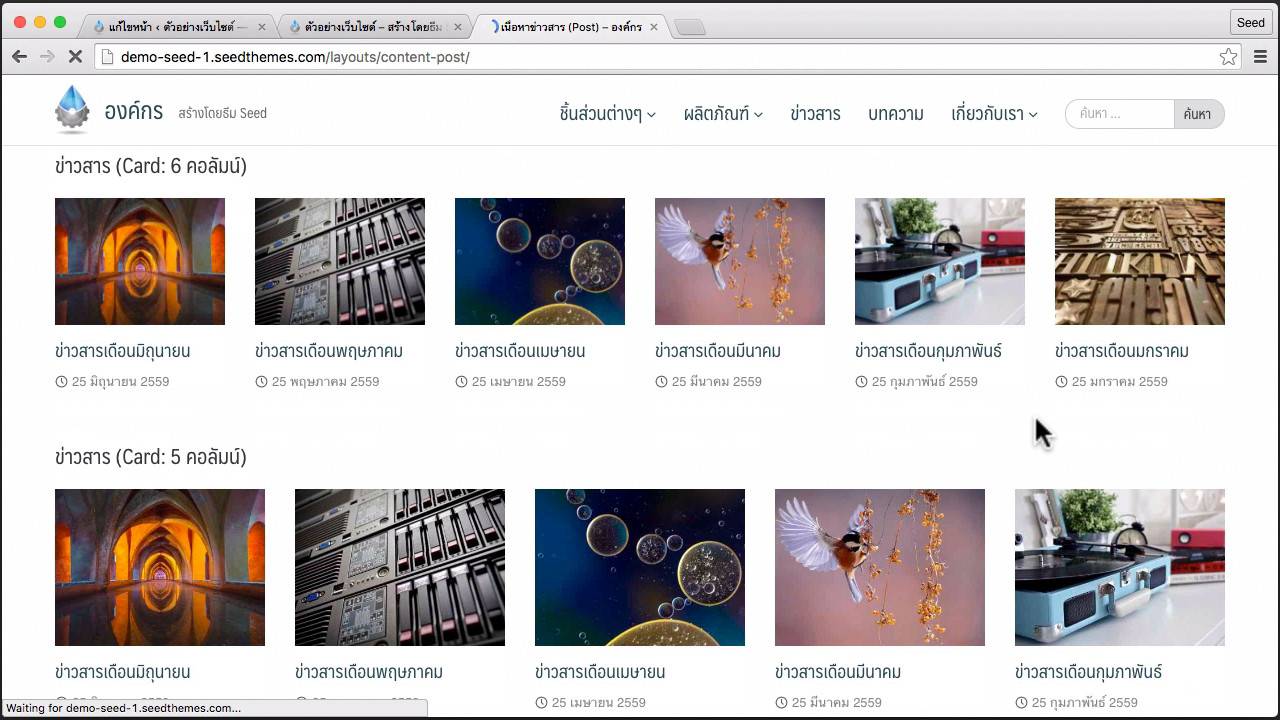
จะเห็นว่ามีการเปลี่ยนแปลง โดยมีการแสดงผลออกมาเป็นรูปของหน้าเรื่องเรียงแถวจำนวน 6 หน้าแล้ว
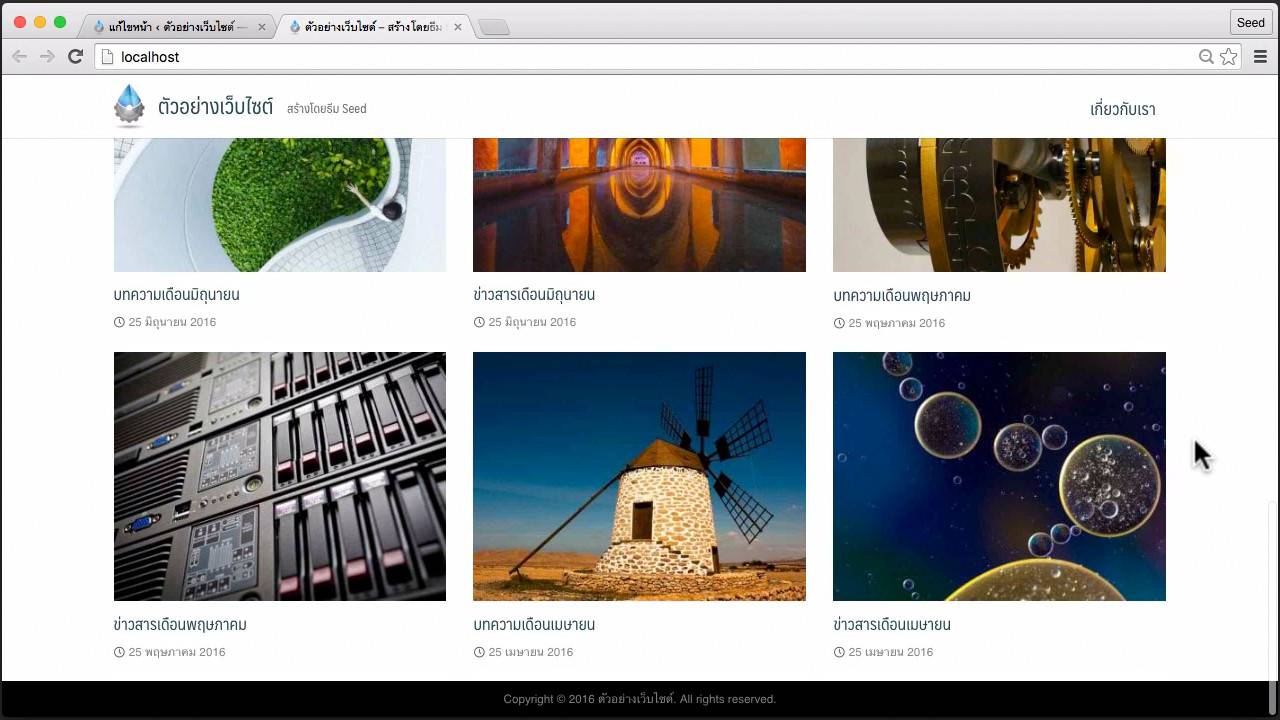
หรือหากเราลองเปลี่ยนจาก seed-grid-6 เป็น seed-grid-3 ลองดูผลการเปลี่ยนแปลง
จะเห็นว่า หน้าเรื่องมีการเรียงคอลัมน์ 3 คอลัมน์และมีการเรียกซ้อนกัน 2 แถวด้วย
ลองเปลี่ยนการตั้งค่า Template : content list
จะเห็นว่า มีการเรียงคอลัมน์และแถวเหมือนก่อนหน้านี้ แต่ขนาดและการแสดงผลจะมีขนาดเล็กลง ดังตัวอย่าง
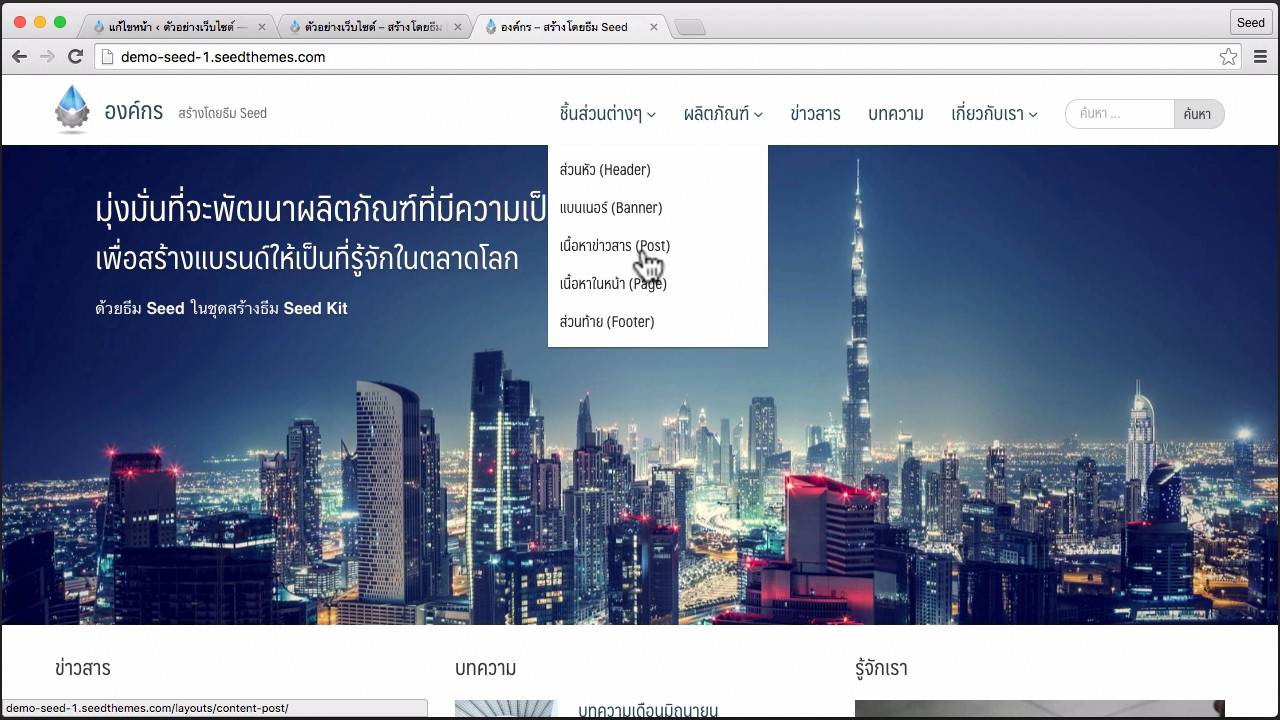
ซึ่งสามารถดูได้จากตัวอย่างในส่วนของ ชิ้นส่วนต่างๆ > เนื้อหาข่าวสาร (Post)




ต่อไปเราจะลองแก้ไขในส่วนของ Footbar
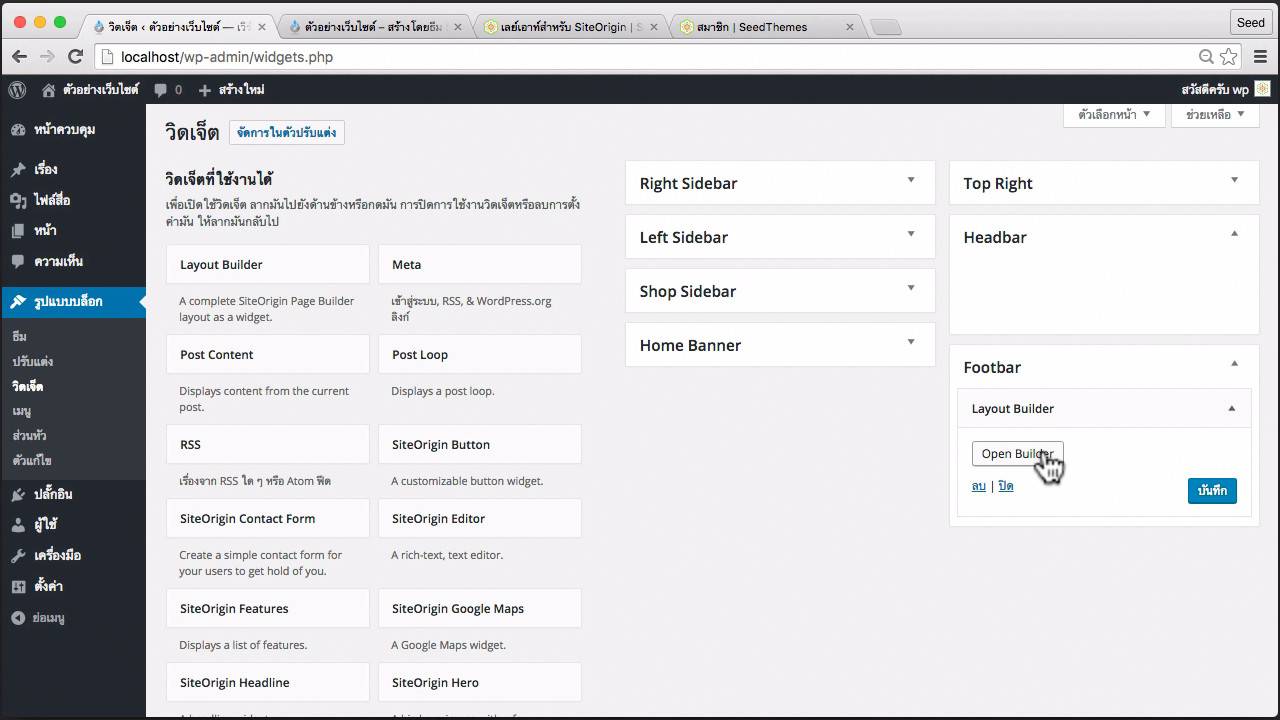
1. ไปที่ รูปแบบบล็อก > วิดเจ็ต
2. จากนั้นให้ใช้ Layout Builder คลิกลากแล้วเอาวางไว้ในส่วนของ Footbar
3. คลิกที่ Open Builder
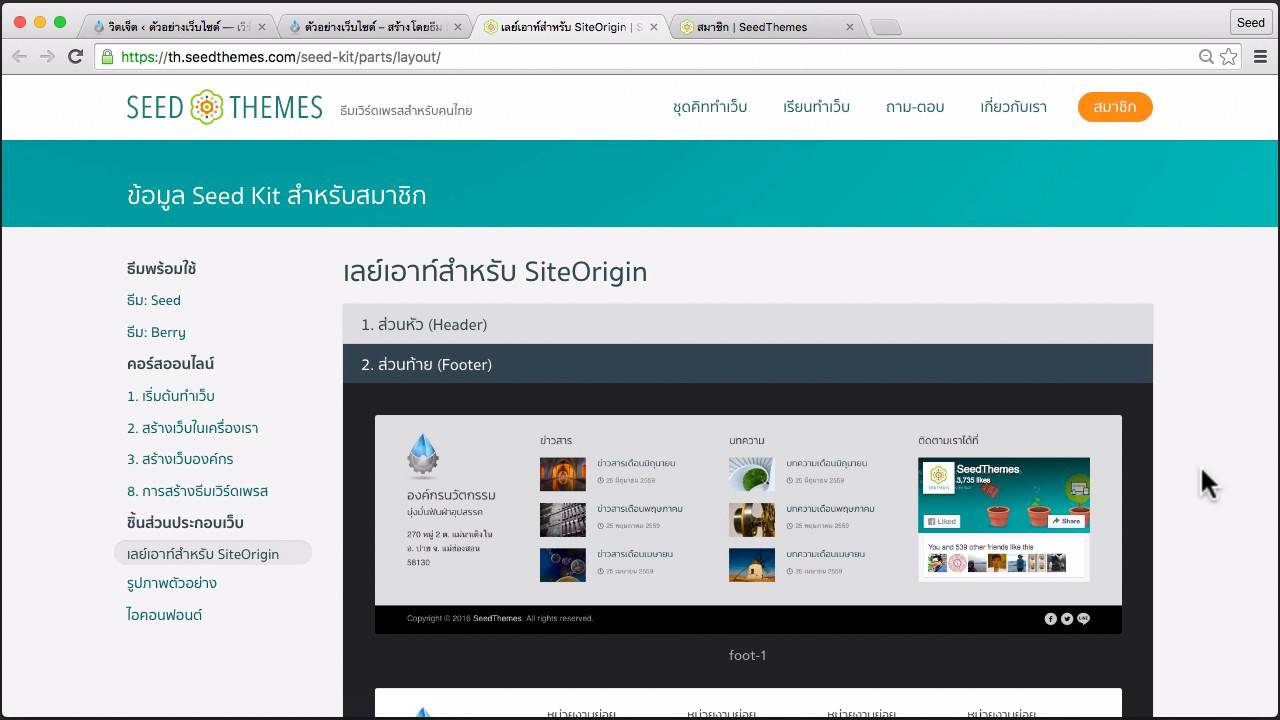
ก่อนที่เราจะทำการสร้าง Footer ให้ลองไปดูที่ Seedkit ในหัวข้อ เลย์เอาท์สำหรับ SiteOrigin จากนั้นดูที่ ส่วนท้าย (Footer) จะมีตัวอย่างให้เลือกใช้มากมาย แต่เราสามารถสร้างเองได้เช่นกัน
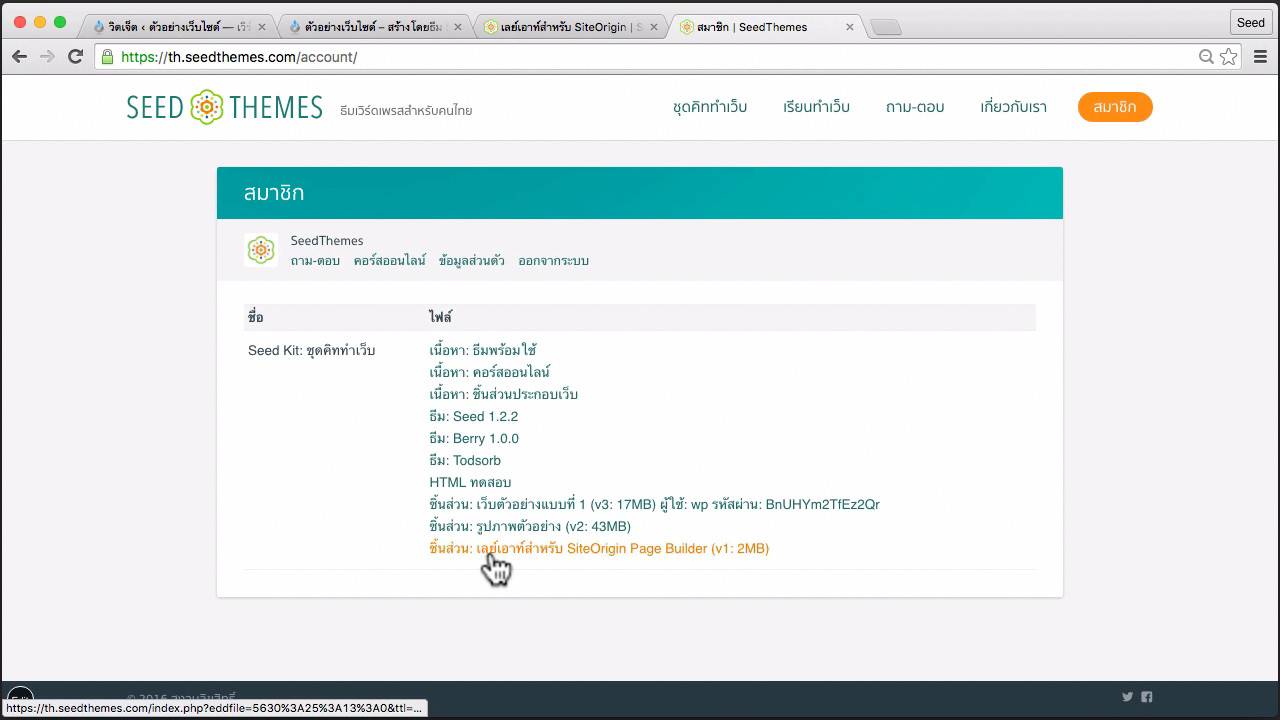
หน้าหลักของ Seedkit จะมี ชิ้นส่วน: เลย์เอาท์สำหรับ SiteOrigin Page Builder (v1: 2MB) ให้โหลดไปลองใช้ฟรีอีกด้วยสำหรับสมาชิกที่ซื้อคอร์สออนไลน์แล้วเท่านั้น
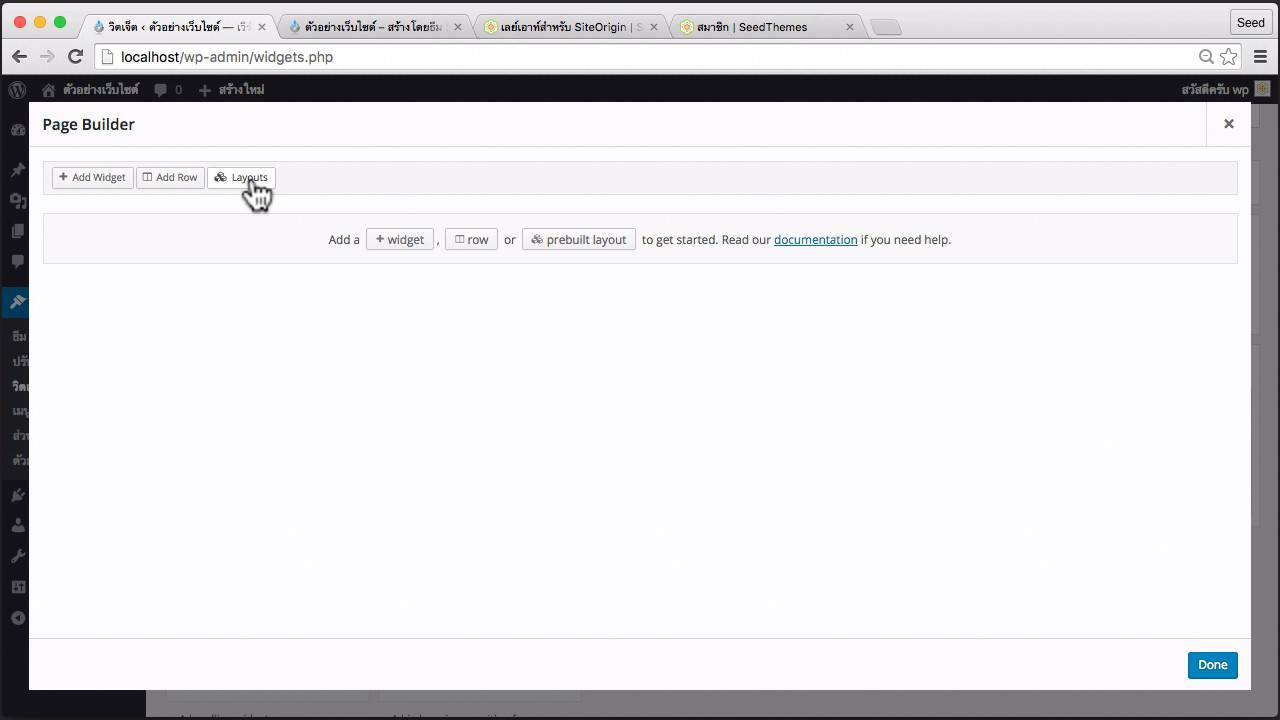
กลับไปที่ Page Builder ที่เราจะสร้าง Footer ในช่วงต้น เราจะได้เปล่าๆมาแบบนี้ ให้คลิกที่ Layout
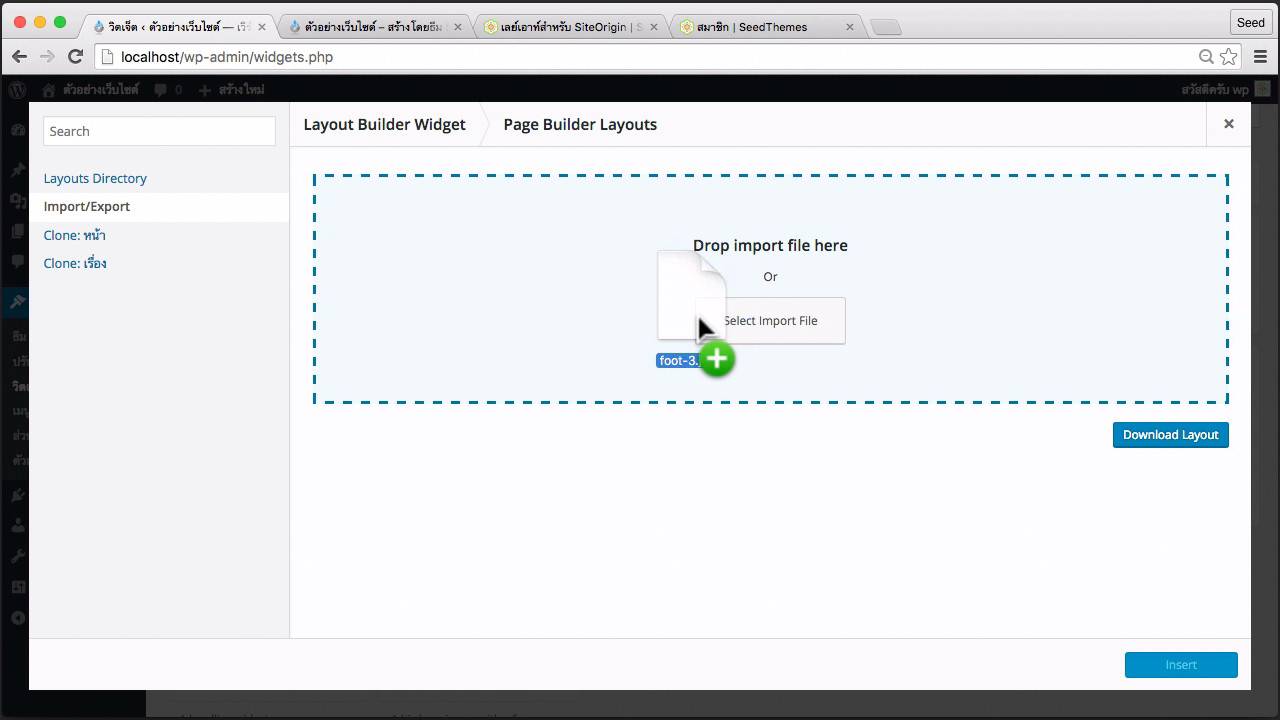
จะมีตัวเลือกทางซ้าย ให้เลือก Import/Export จากนั้นทำตามขั้นตอน
1. ในหน้าตัวอย่าง Footer ให้เลือกแบบที่ต้องการแล้วจำชื่อแบบที่เลือกไว้
2. แตกไฟล์ที่โหลดไว้ก่อนหน้านี้ออกมาแล้วมองหาชื่อชิ้นส่วนที่เราเลือกไว้
3. ลากไฟล์นั้นมาวางไว้ในหน้า Import/Export หรือจะเลือกเจาะจงไปที่ ที่อยู่ของไฟล์ ก็ได้ (.json)

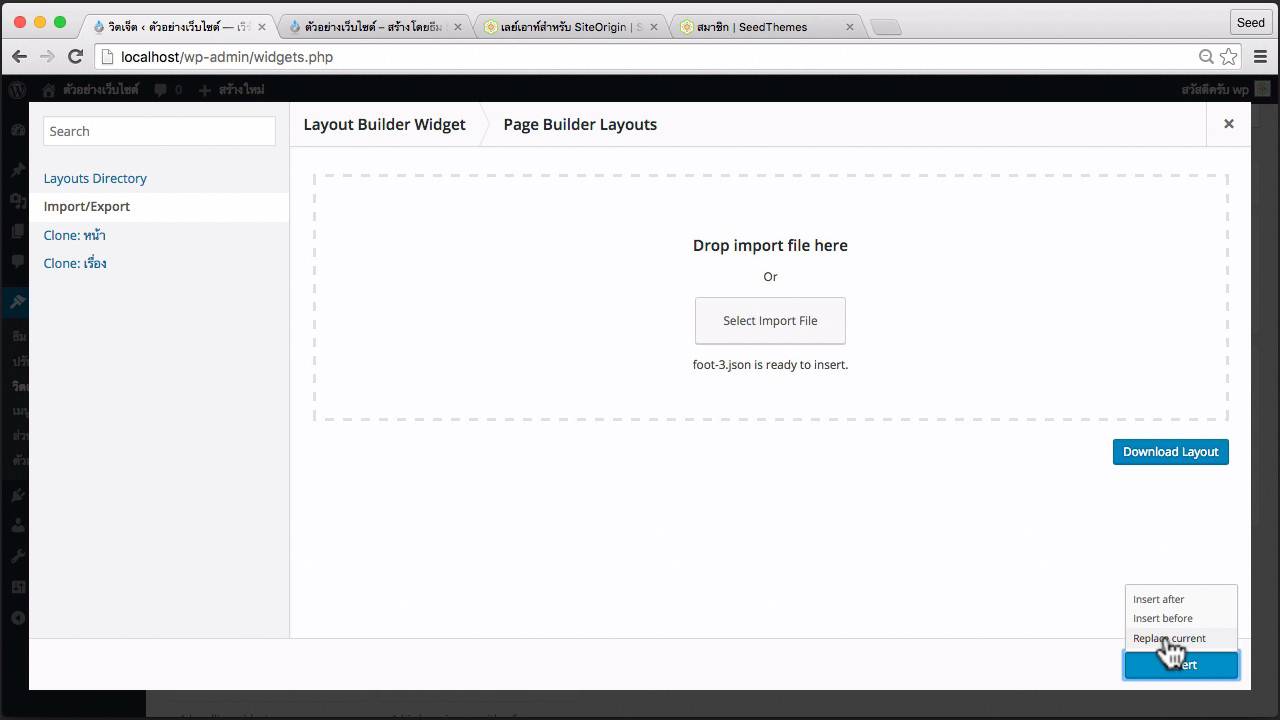
จากนั้นคลิกที่ insert ที่ปุ่มจะถามว่า เราจะเลือกเอาข้อมูลใหม่เหล่านี้วางไว้ตรงไหน
Insert after : นำไปวางไว้ก่อนหน้าข้อมูลที่มีอยู่แล้ว
Insert before : นำไปวางไว้หลังสุดของข้อมูลที่มีอยู่แล้ว
Replace current : นำมาทับข้อมูลเดิมที่มีอยู่แล้ว
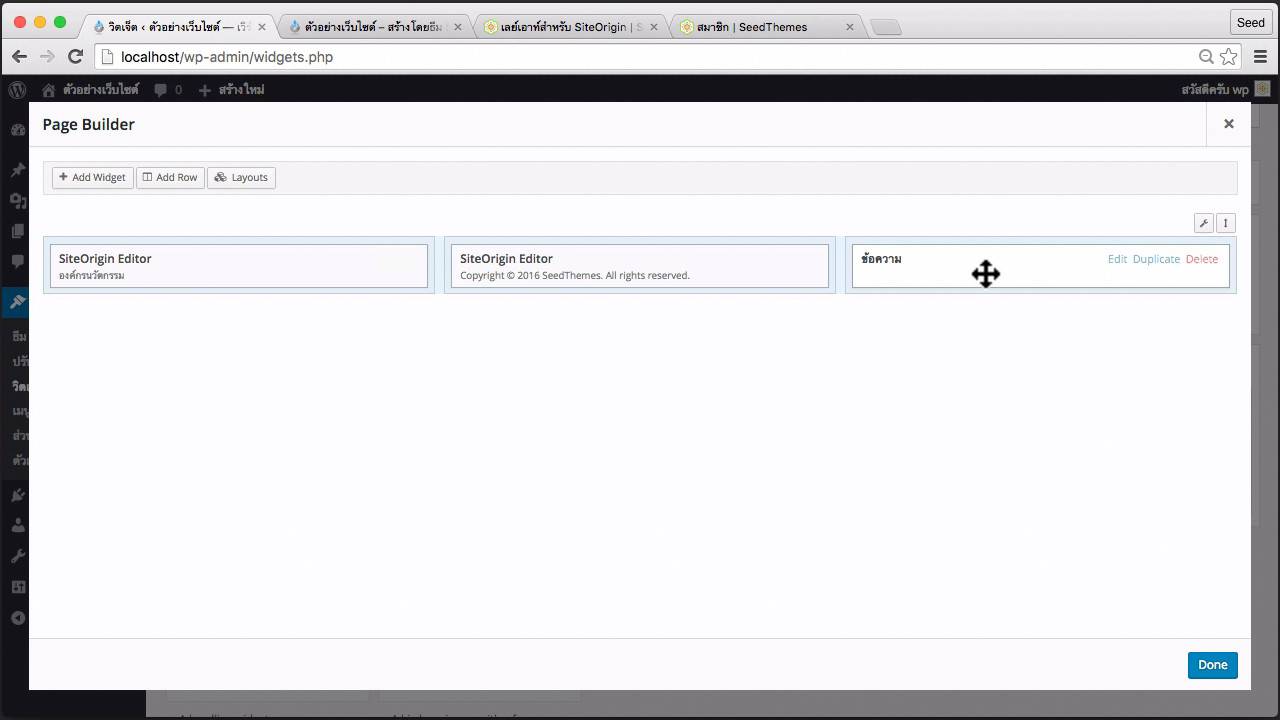
จะเห็นว่า จะมีการตั้งค่ามาให้ทันทีโดยที่เราไม่ต้องสร้างเอง แต่เราสามารถปรับการตั้งค่าเหล่านี้เองได้อีกด้วย
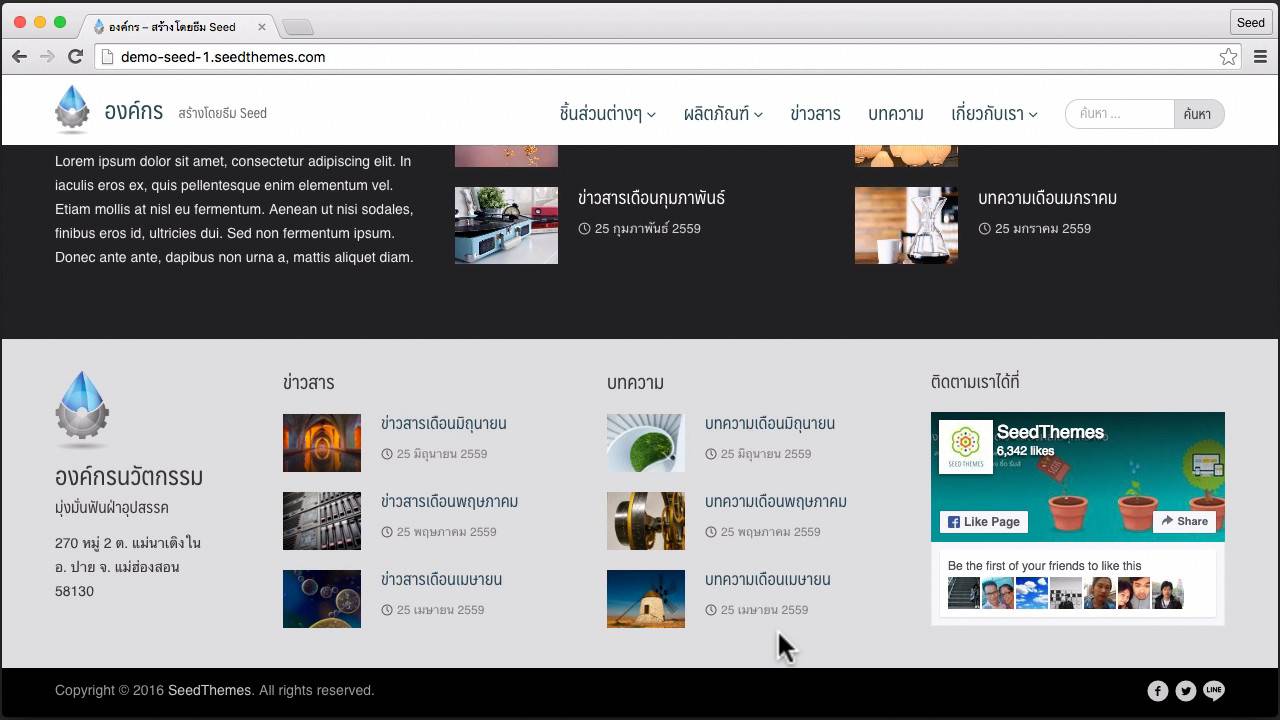
ที่หน้าบ้าน จะเห็นว่า Footer มีการเปลี่ยนแปลงตามที่เราได้ตั้งค่าไว้แล้ว