SeedThemes เป็นธีมเอนกประสงค์ที่สามารถปรับแต่งแก้ไขให้เป็นธีมองกร, บล็อกส่วนตัว, ร้านค้าได้
ในตัวอย่าง เราจะมี Template สำหรับเป็น Guideline ให้ผู้ที่กำลังเริ่มศึกษาได้เลือกใช้และทดลองลงมือทำ

เริ่มกันที่ ไปที่หลังบ้าน > รูปแบบบล็อก > ธีม จากนั้นคลิกที่ ปรับแต่ง
จะมีหน้าสำหรับการปรับแต่งธีมปรากฎขึ้น ให้เลือก อัตลักษณ์เว็บไซต์ จะมีให้กด เลือกรูปโลโก้
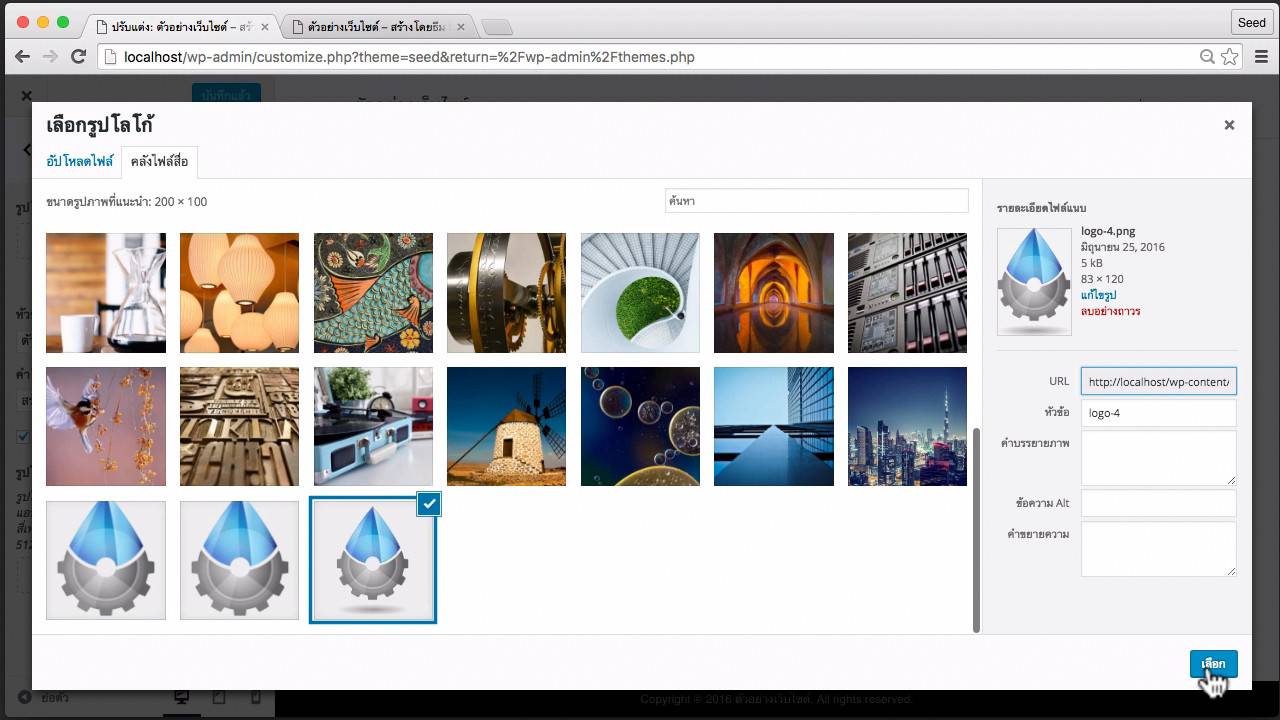
ให้เลือกโลโก้ที่ต้องการ จากนั้นคลิก เลือก
จะเห็นว่าหน้า Live Preview จะแสดงผลลัพท์ให้เห็นทันทีเมื่อเราทำการเลือกโลโก้
ต่อไปเราลองสร้างไอคอนเว็บเป็นแบบของเราเอง ไปที่ รูปไอคอนเว็บ > เลือกรูปภาพ
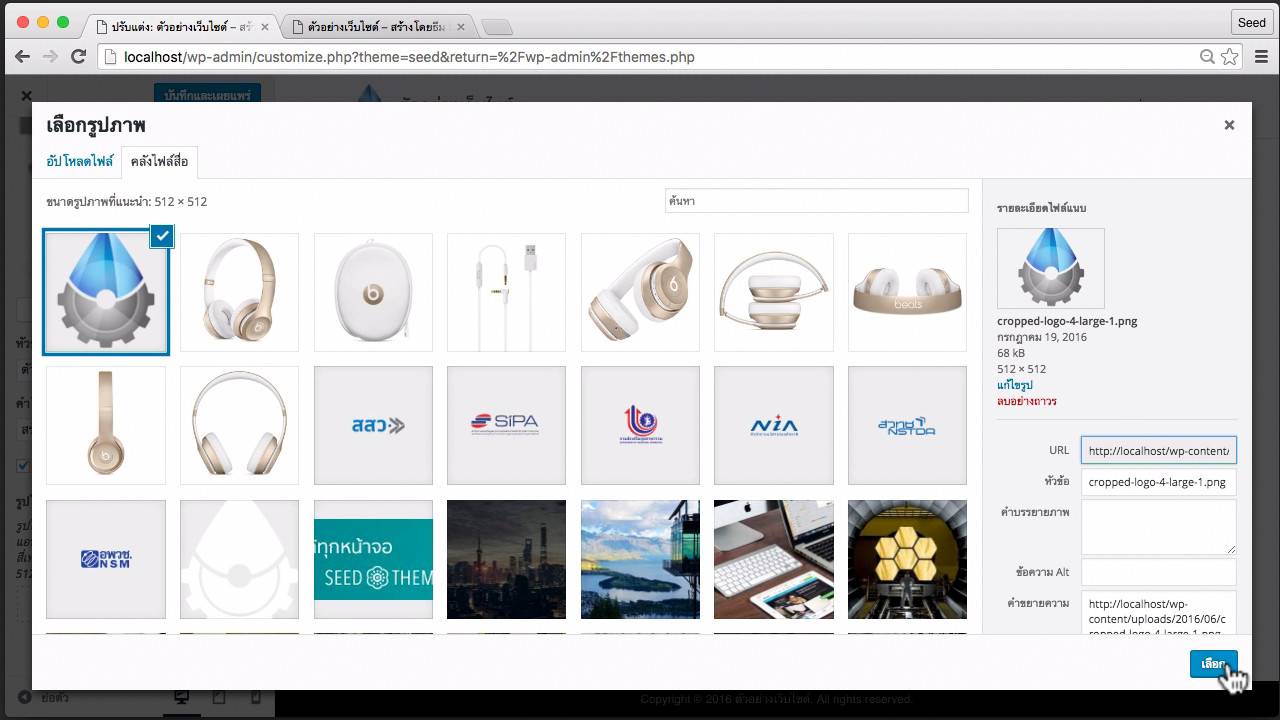
เลือกภาพที่ต้องการ จากนั้นคลิก เลือก
ระบบ Live Preview จะแสดงตัวอย่างเมื่อเราใช้งานรูปแบบนี้
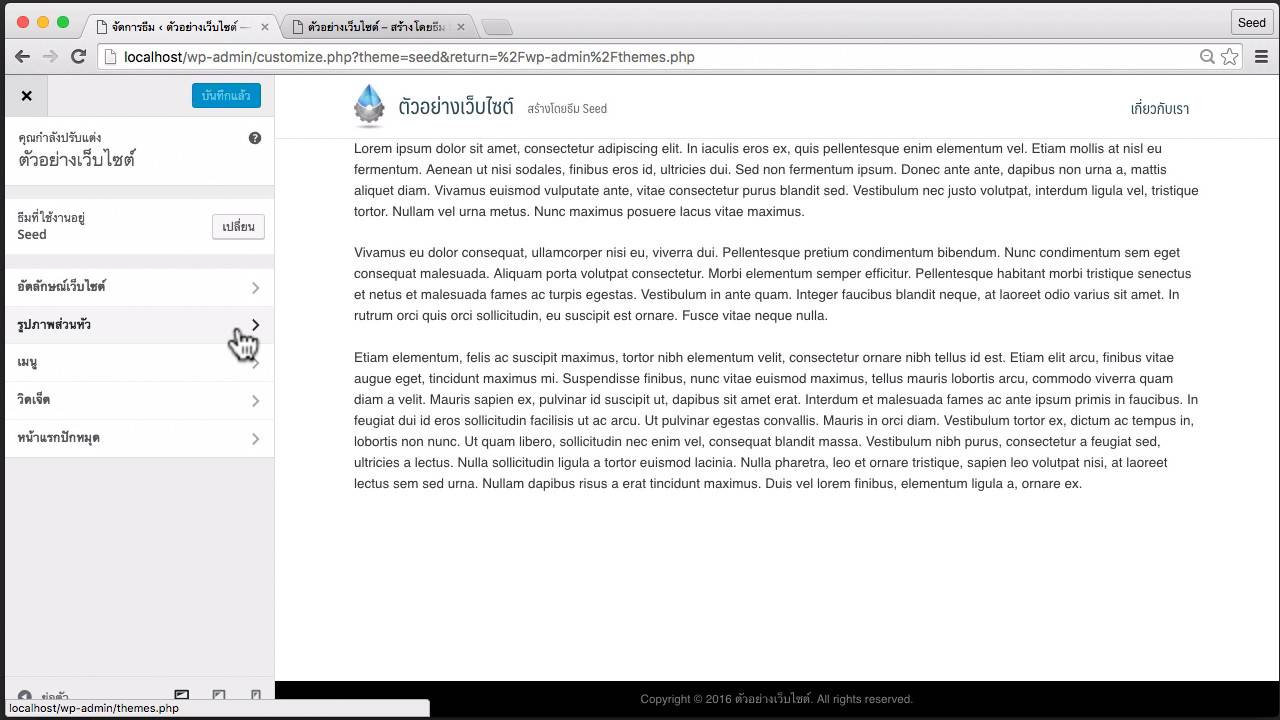
กลับไปที่หน้าการปรับแต่ง เลือกหัวข้อ รูปภาพส่วนตัว
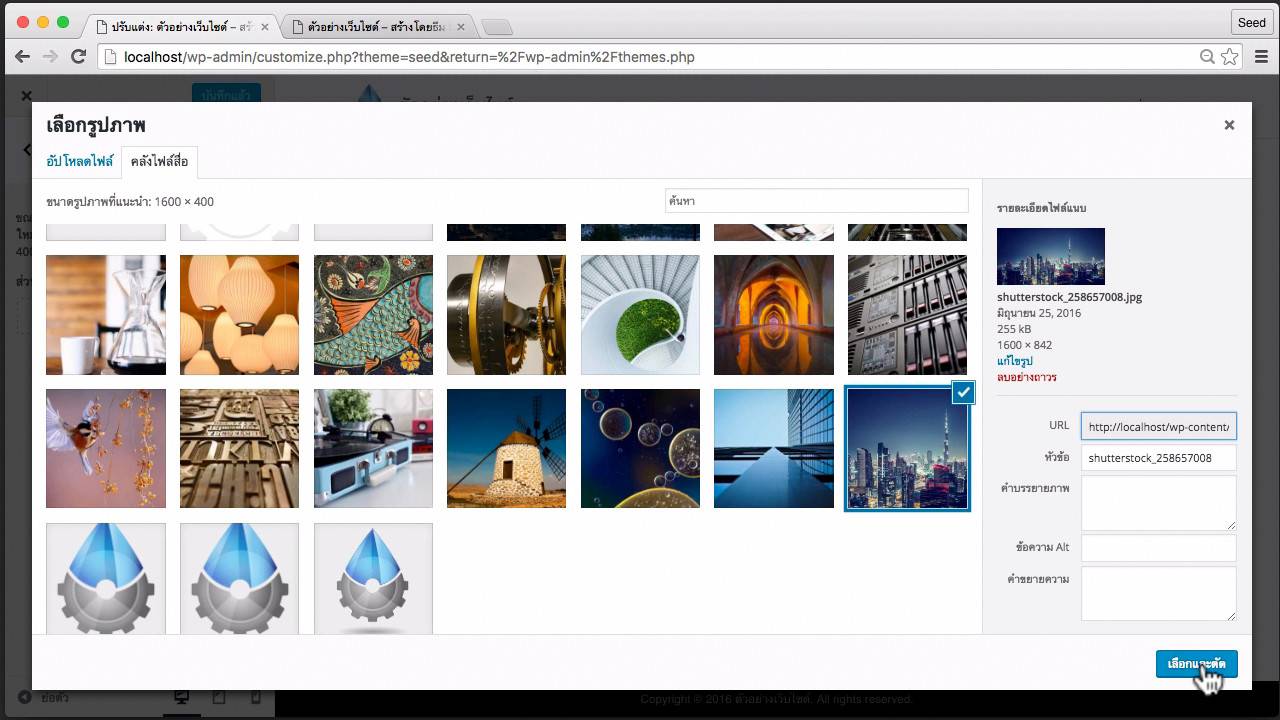
เลือกรูปภาพที่ต้องการ แนะนำให้รูปภาพมีความละเอียด 1600 x 400
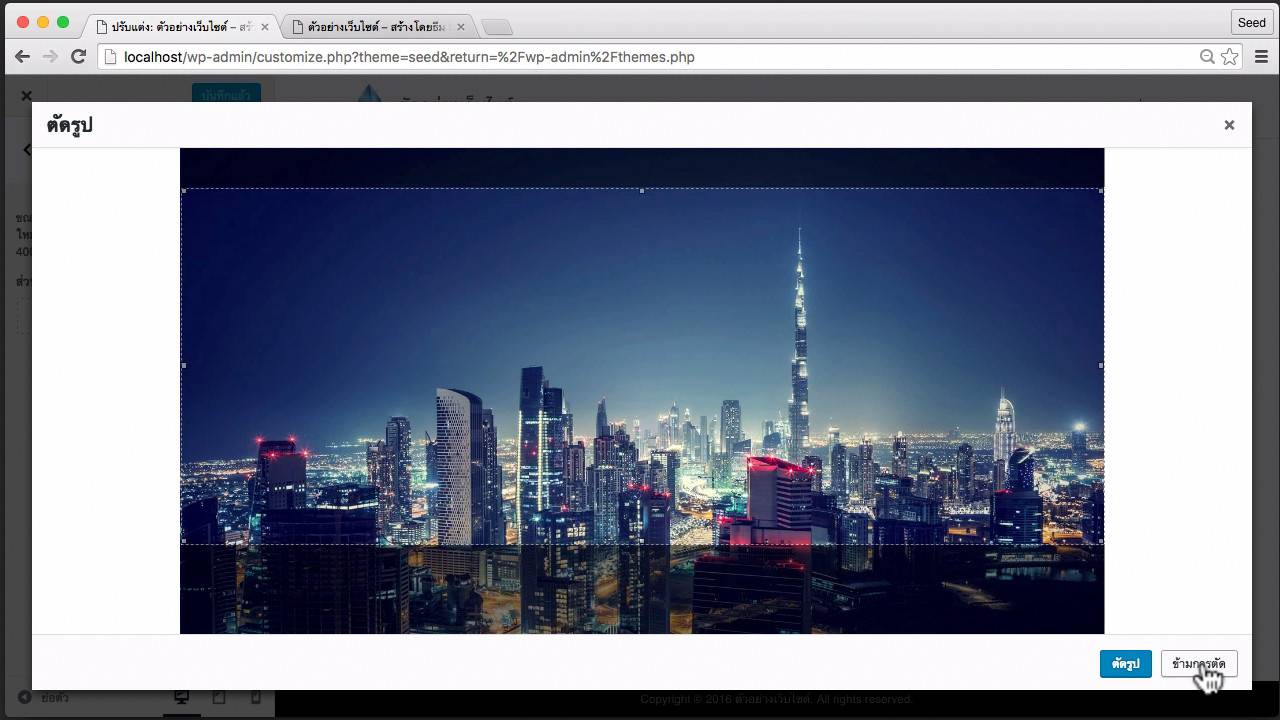
จากนั้นระบบจะให้เราครอบตัดรูปตามต้องการ หากไม่ต้องการครอบตัว ให้ทำการข้ามครอบตัด ดังรูป
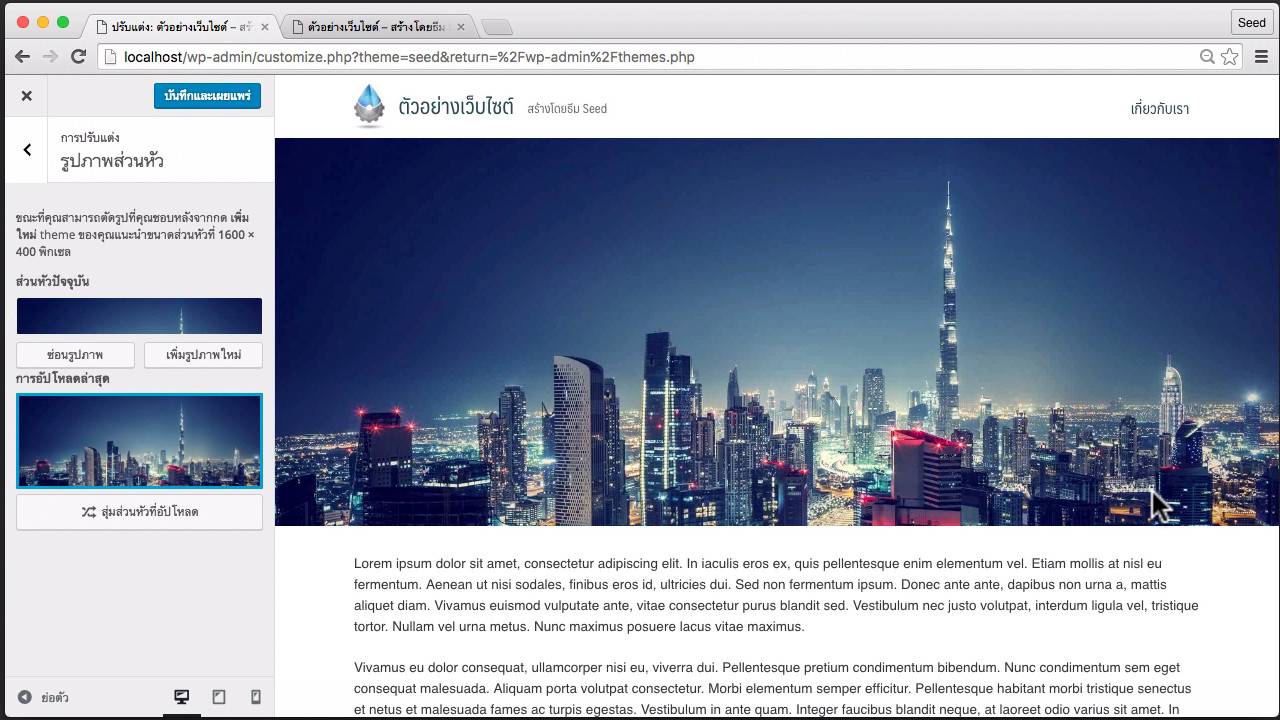
Live Preview จะแสดงผลการเปลี่ยนแปลงที่เกิดขึ้น
ใน SeedThemes จะมี Page Buider ตัวหนึ่งที่ใช้ทำงานควบคู่ธีมได้เป็นอย่างดี ชื่อว่า Page Buider by SiteOrigin
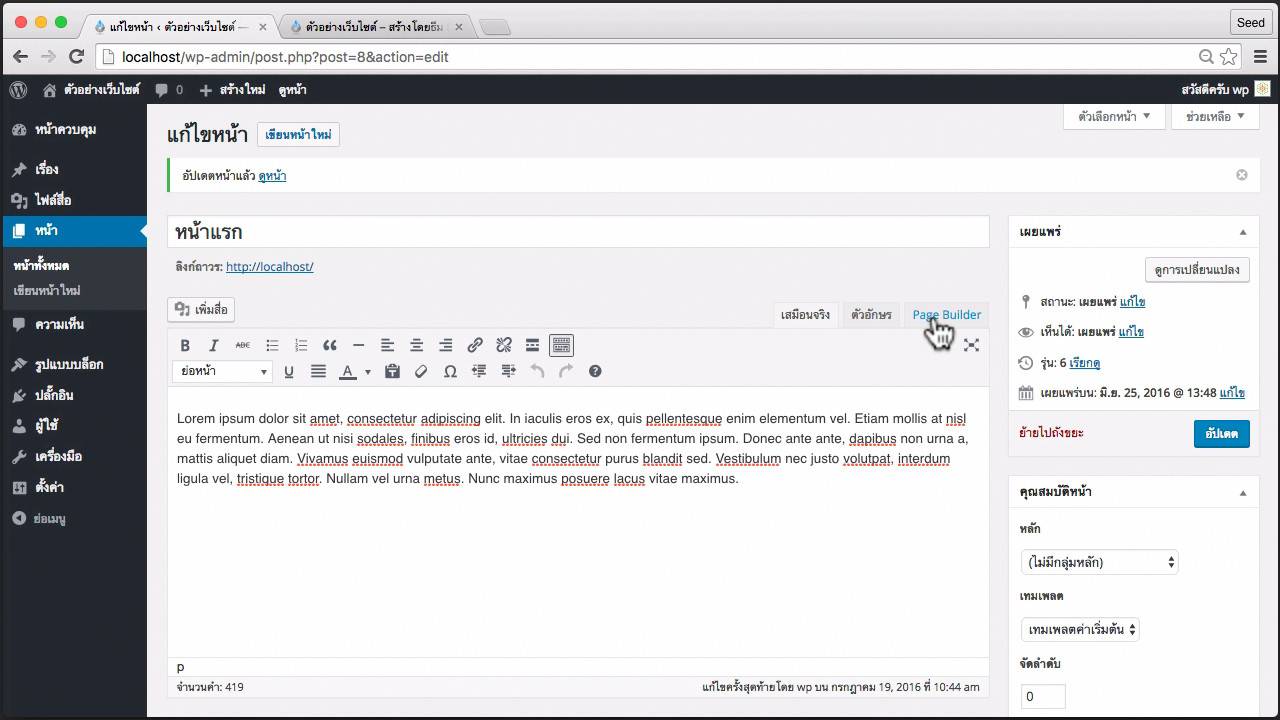
เมื่อทำการแก้ไขหน้า จะมีแท็บสำหรับใช้งานการจัดการ Content ด้วย Page Buider
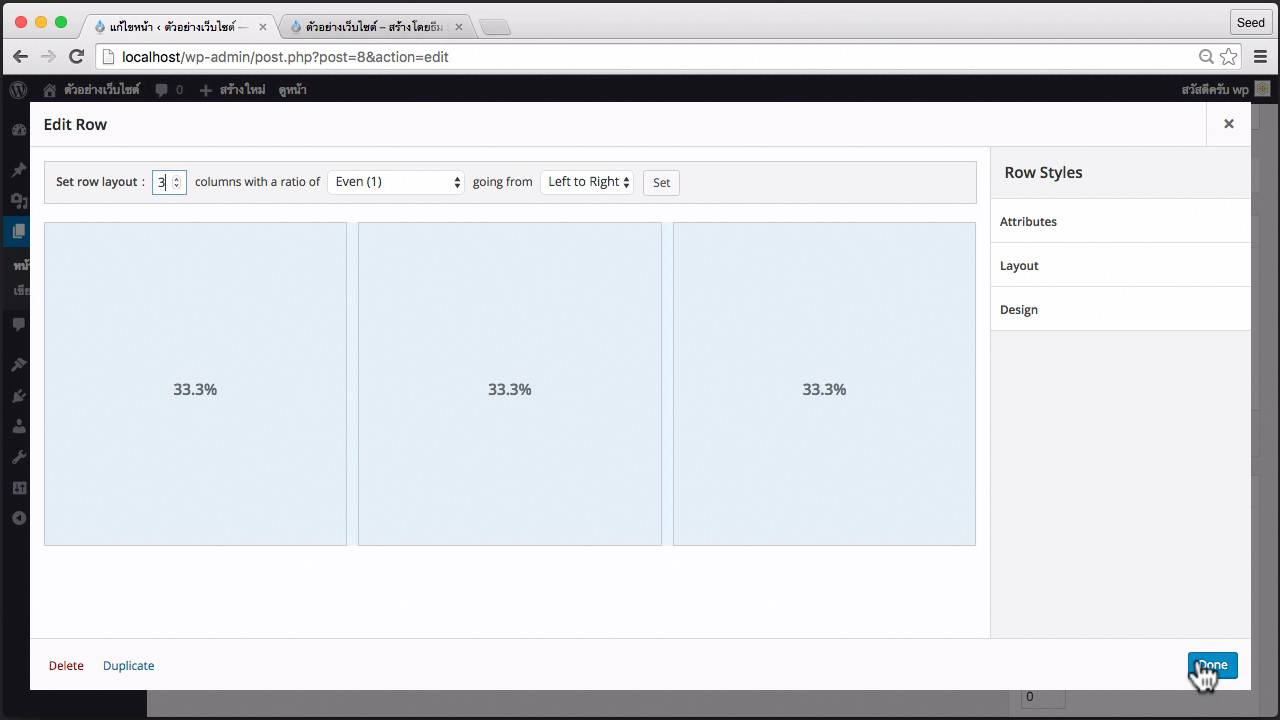
คลิกที่สร้าง Row เราสามารถปรับใช้ได้ตามใจทั้งรูปแบบ, สี, ระยะห่าง, etc.
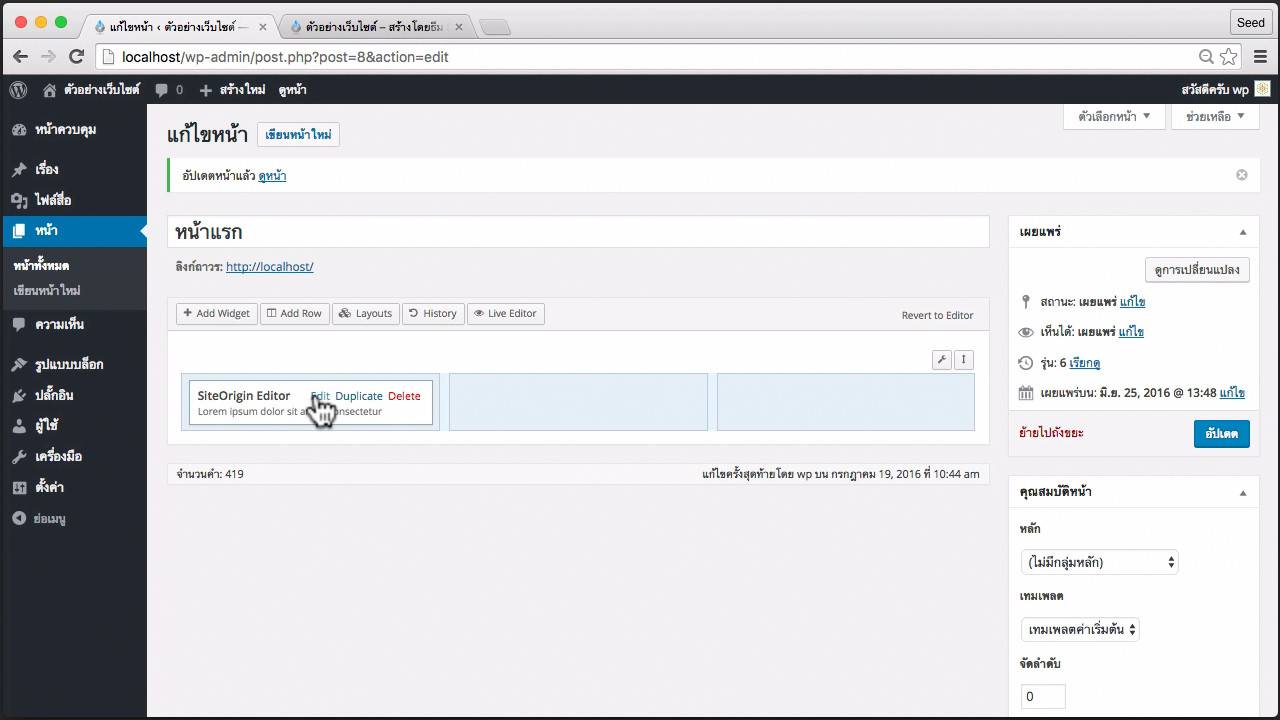
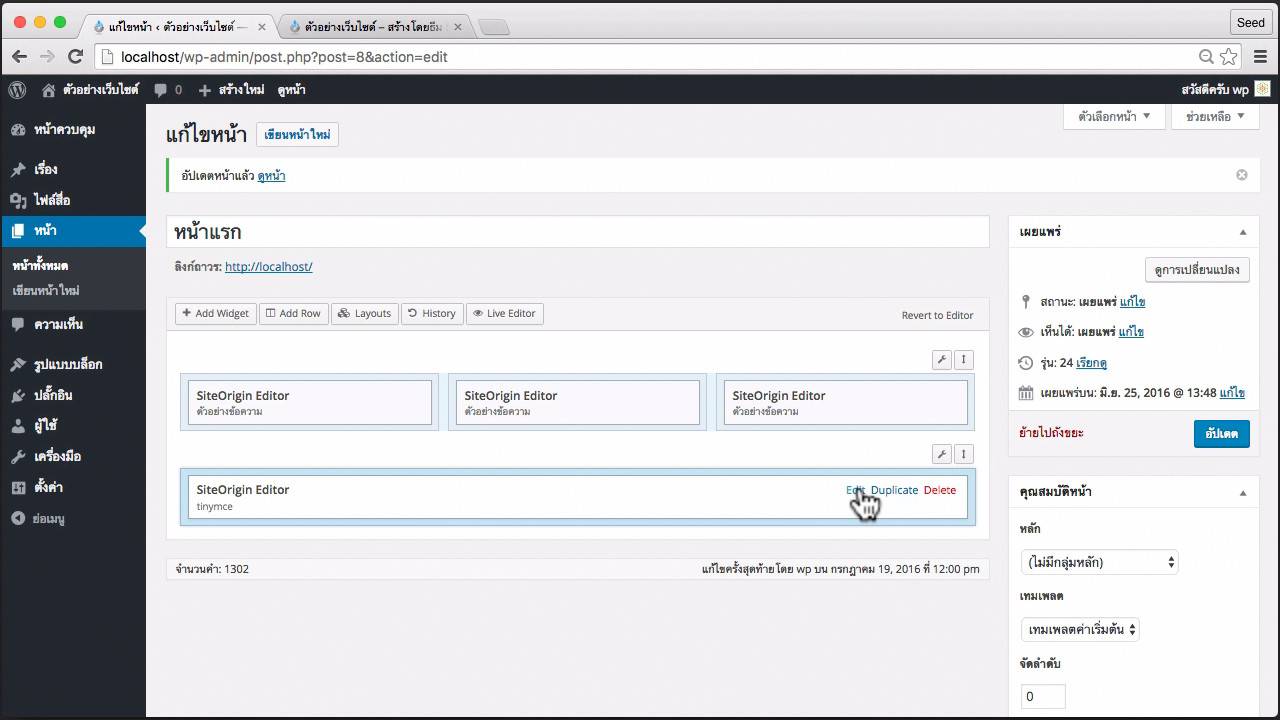
เราสามารถดึง widget ต่างๆมาใช้งานได้ ลองใช้ SiteOrigin Editor จากนั้นคลิกที่ Edit
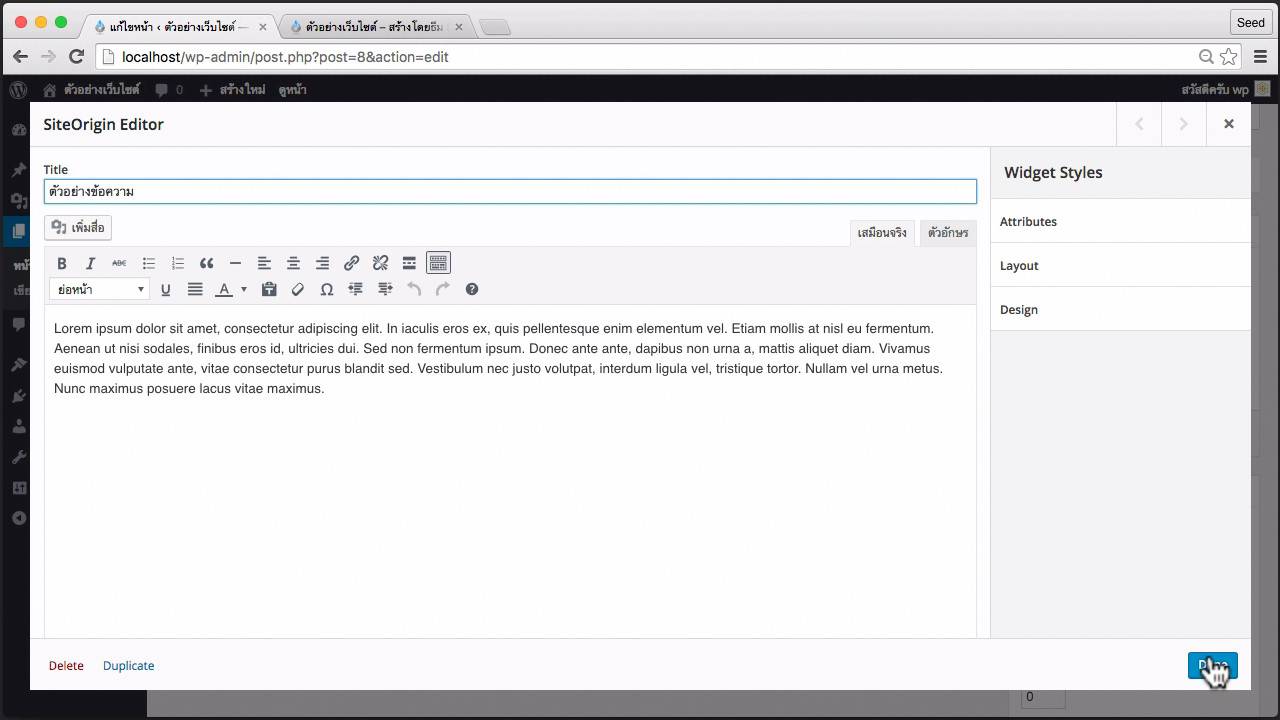
ลองใส่หัวข้อของ Editor และเนื้อหาจากนั้นคลิกที่ Done
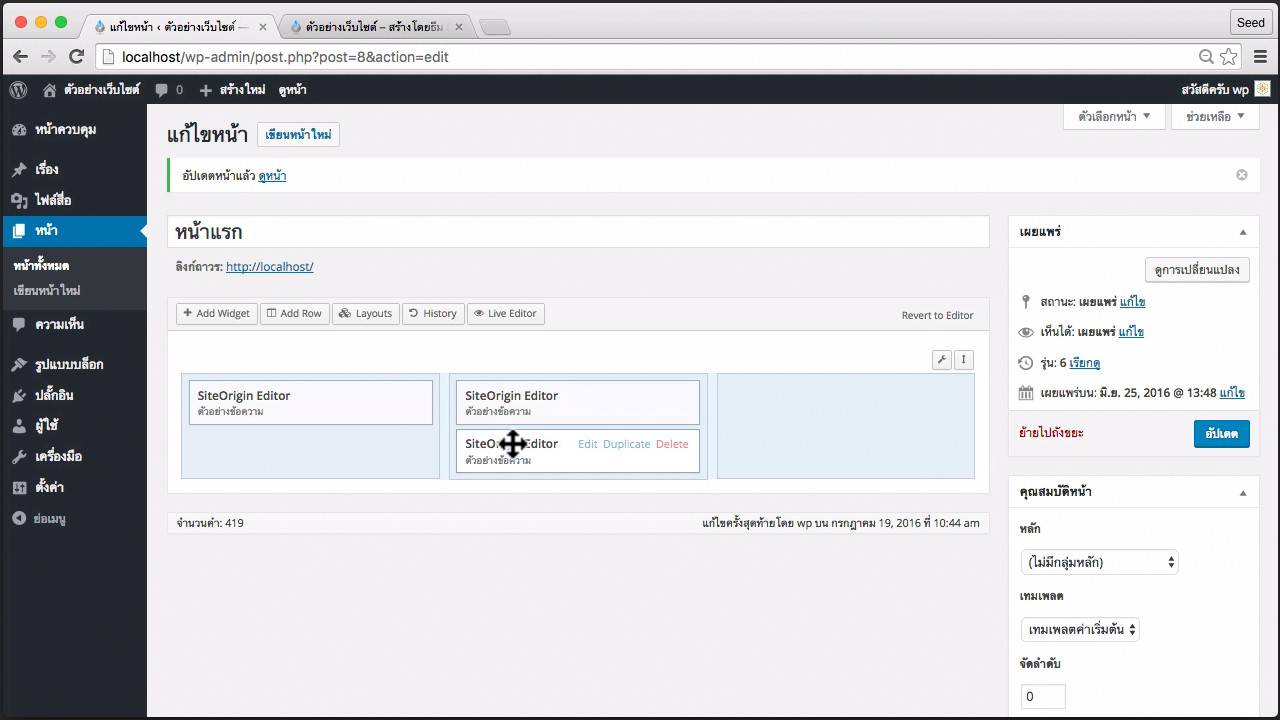
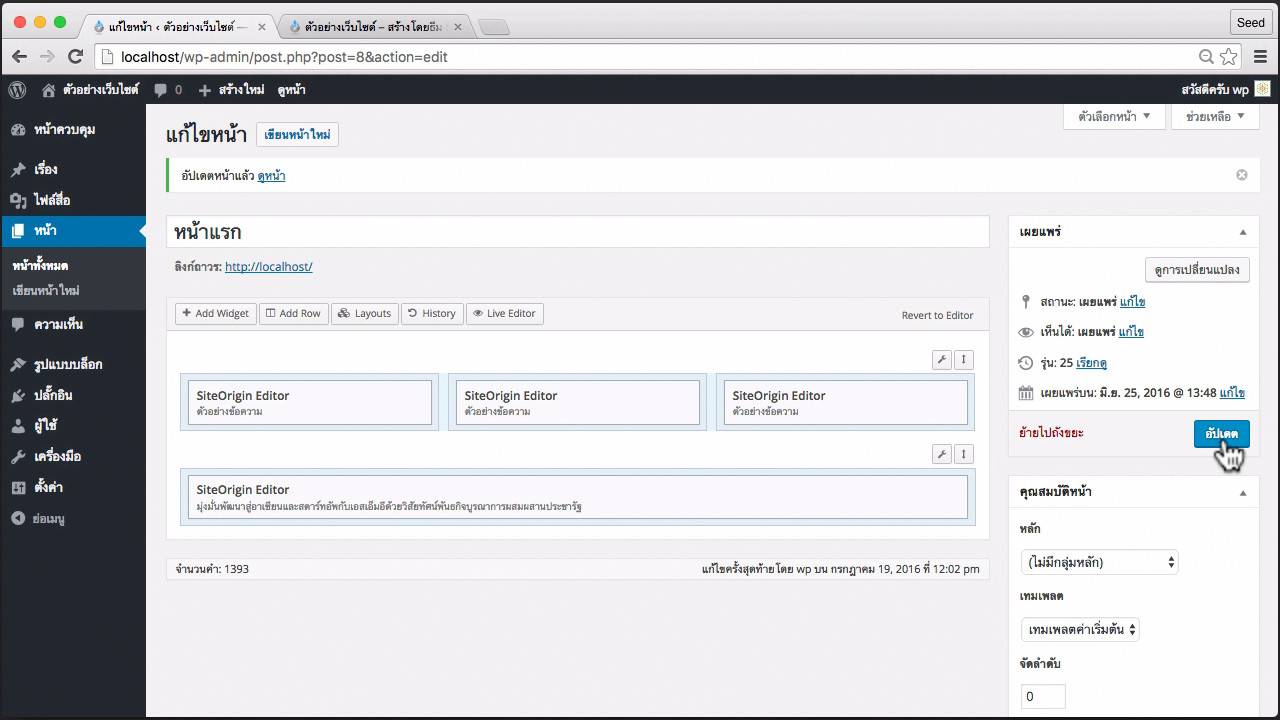
เราสามารถสร้าง Widget ที่เหมือนกันได้ด้วยการ Duplicate ลองเติมให้ครบทุกคอลัมน์
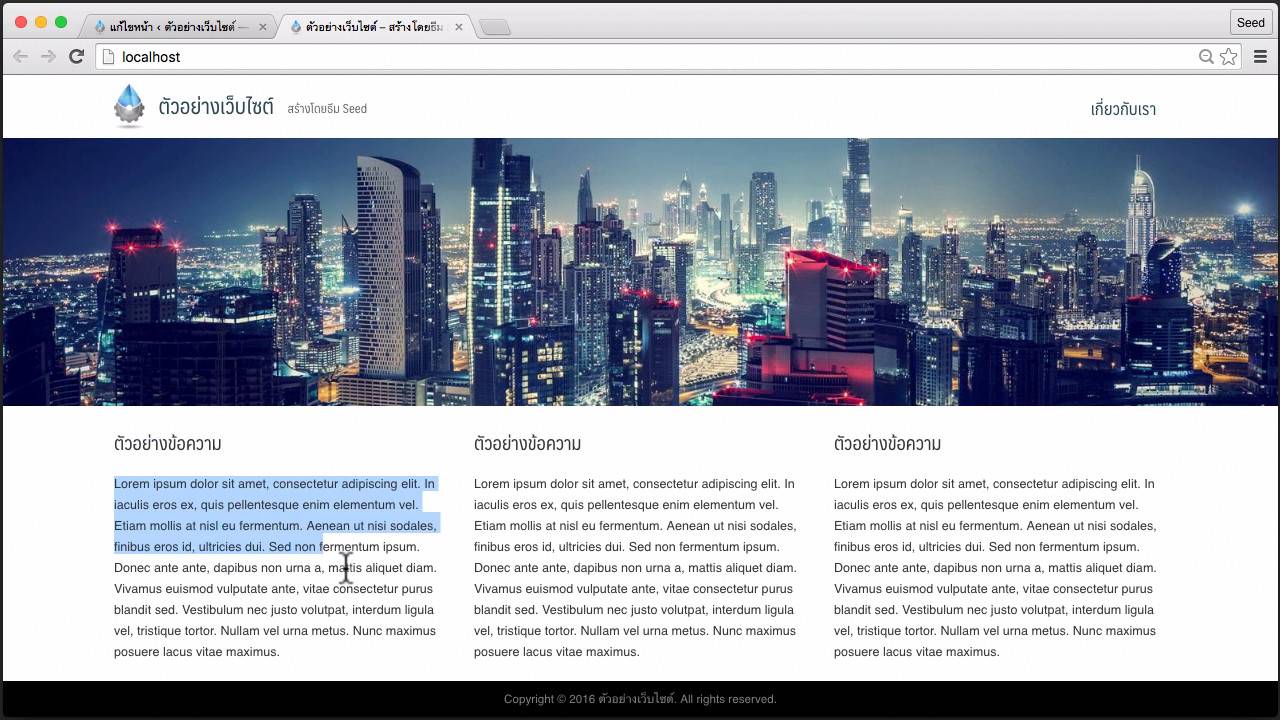
ไปที่หน้าบ้าน จะเห็นว่ามีการแบ่งเป็นคอลัมน์อย่างสวยงาม
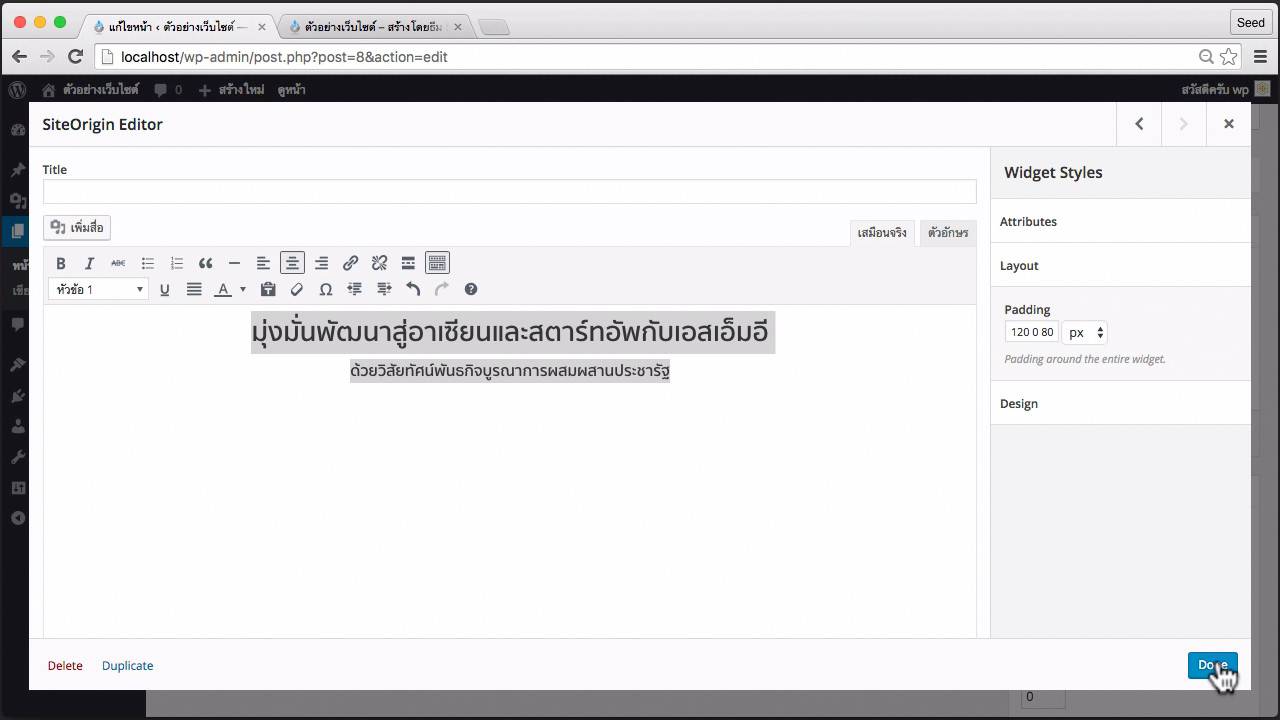
ลองสร้างอีก Row และกำหนดให้มีแค่ 1 คอลัมน์จากนั้นใช้ Widget SiteOrigin Editor
ลองเติมคำซักเล็กน้อย จัดตามที่ต้องการ จากนั้นคลิก Done
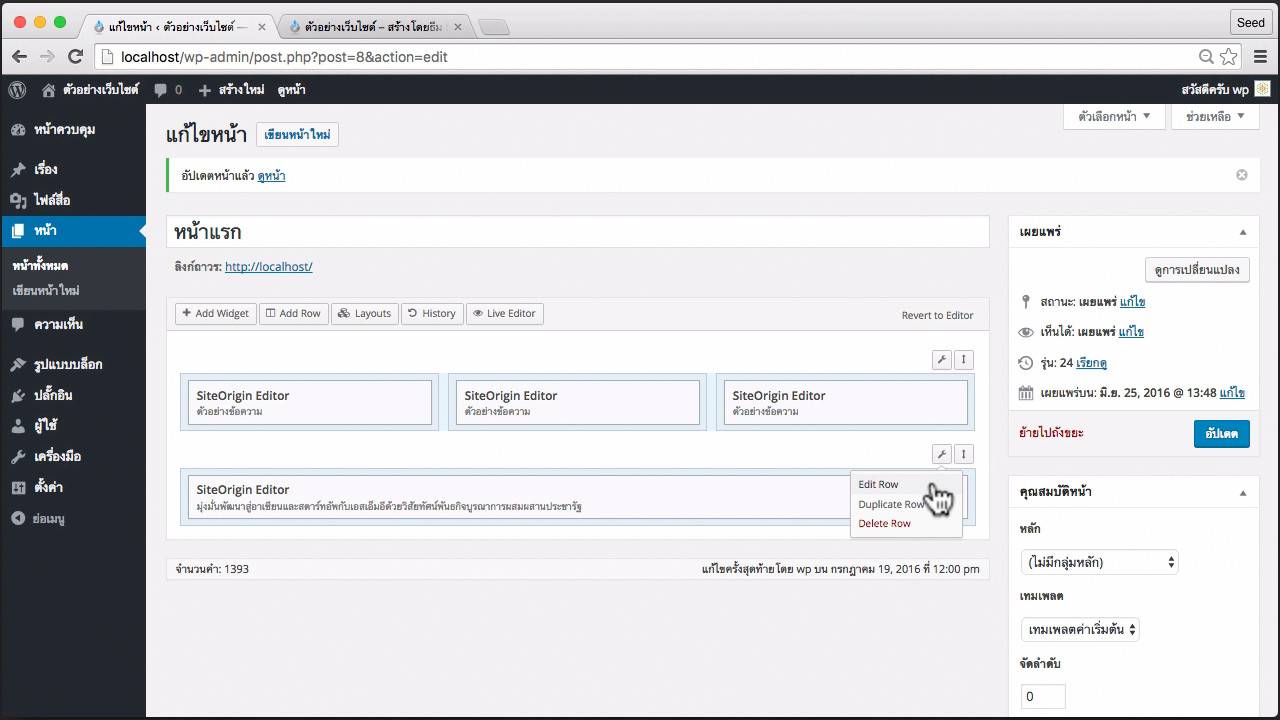
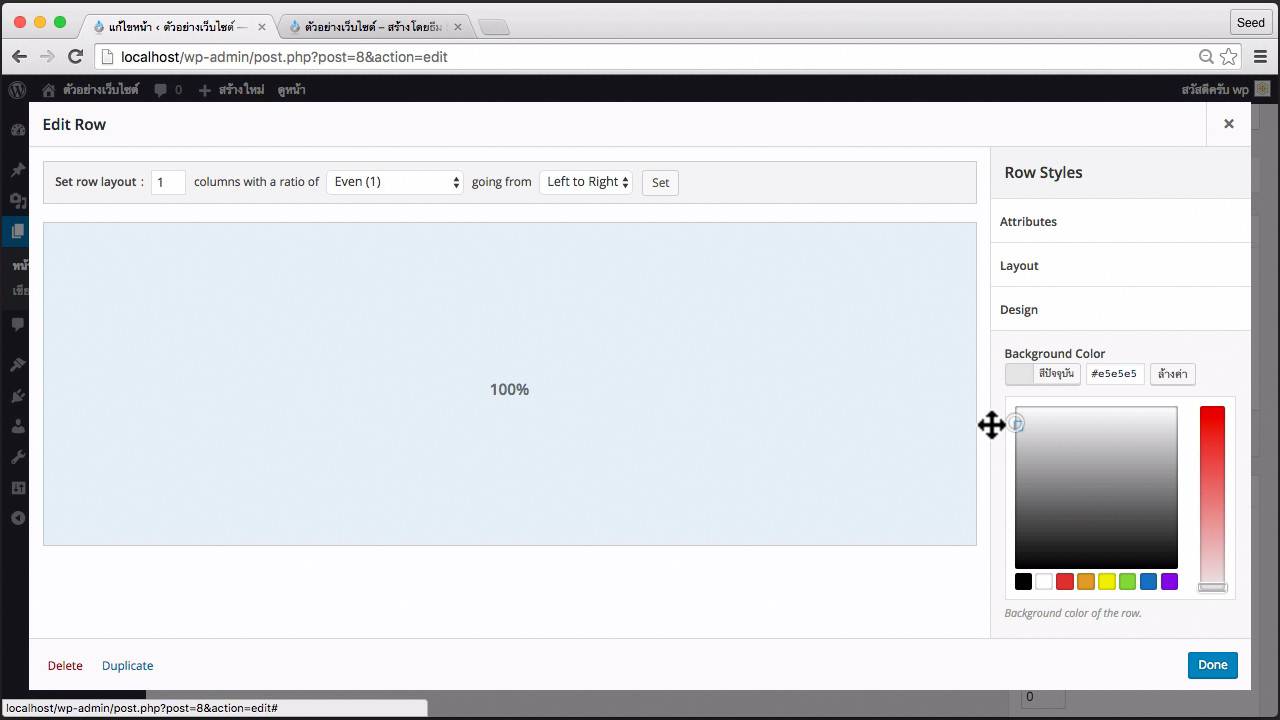
เราสามารถตั้งค่าของ Row ได้ด้วยการ Edit Row ที่ต้องการตั้งค่า
ในแท็บของ Design จะมีให้ตั้งค่าสีของพื้นหลัง สามารถตั้งค่าแบบเลือกสีเอง หรือใช้โค๊ดสีได้
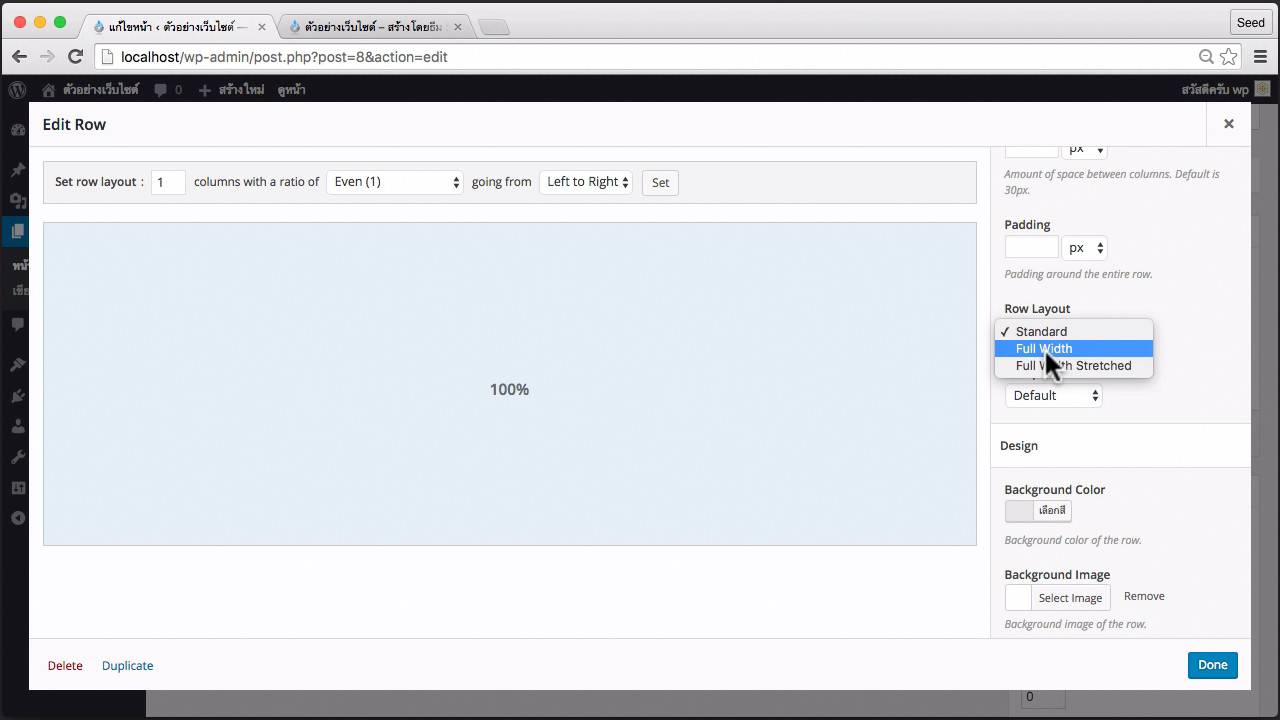
ในแท็บของ Layout เราสามารถปรับแต่งรูปแบบของช่องของ Row นั้นๆได้ ลองใช้ค่า Row Layout เป็นแบบ Full Width
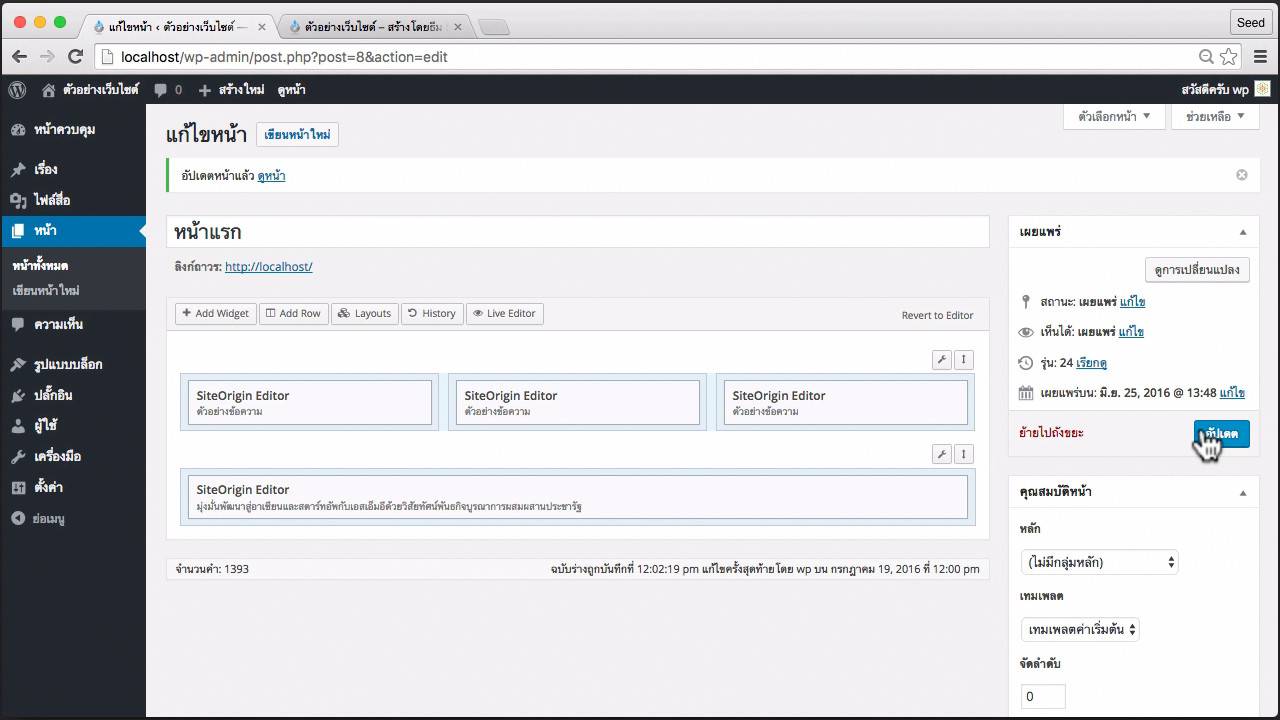
เมื่อตั้งค่าเสร็จให้ทำการอัพเเดท
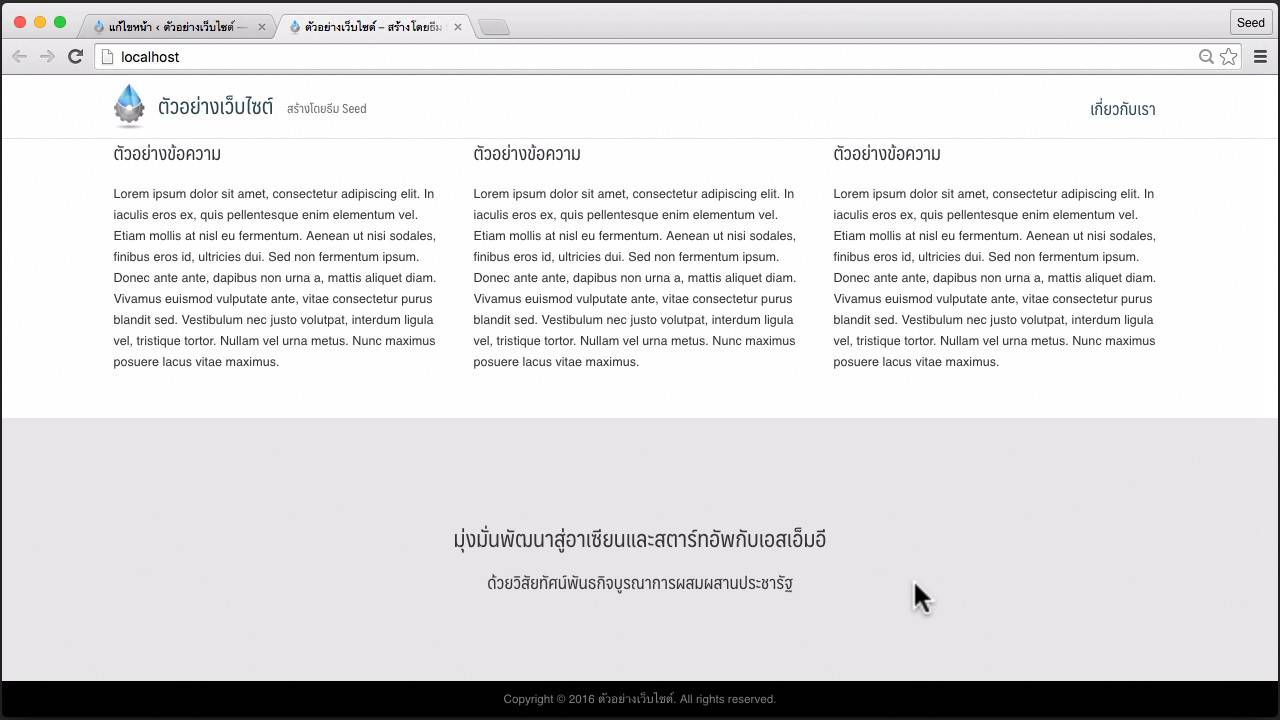
ไปที่หน้าบ้าน จะเห็นว่ามี Row ที่เราสร้างใหม่เรียบร้อยแล้ว
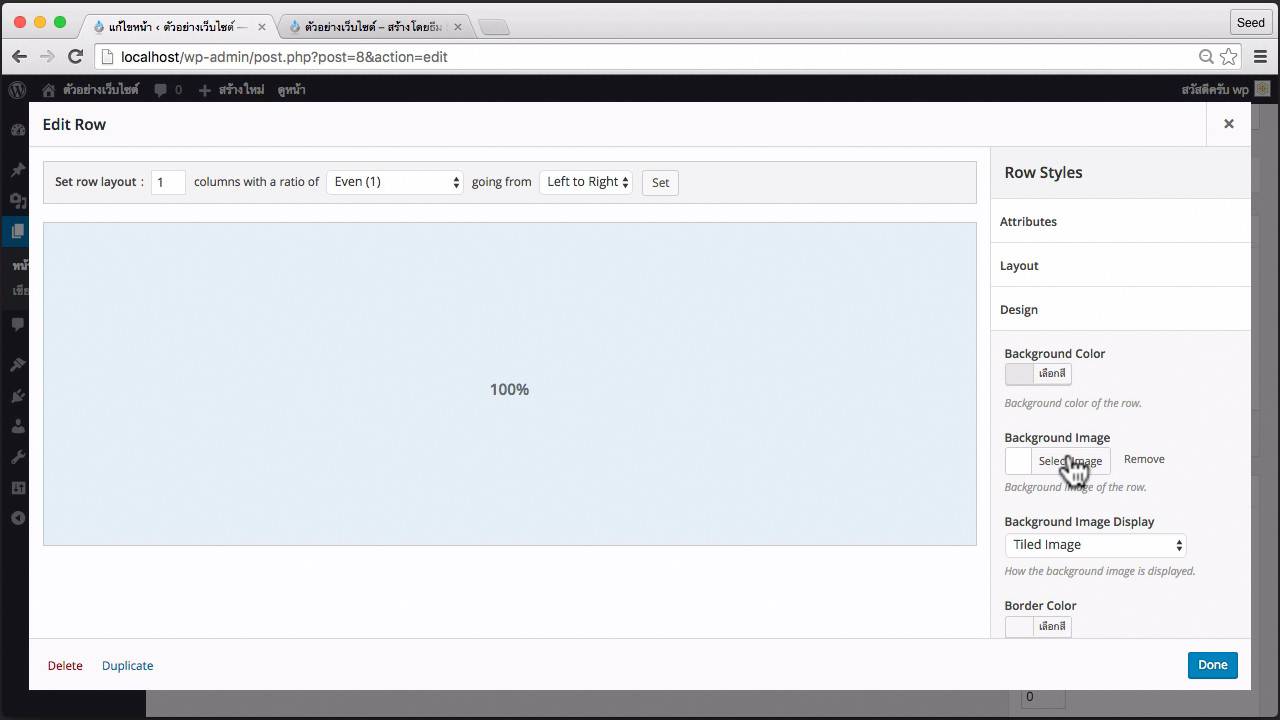
นอกจากนี้ เรายังสามารถสร้างรูปภาพพื้นหลังให้ Row นั้นๆได้ ไปที่แท็บ Design คลิกที่ Select image
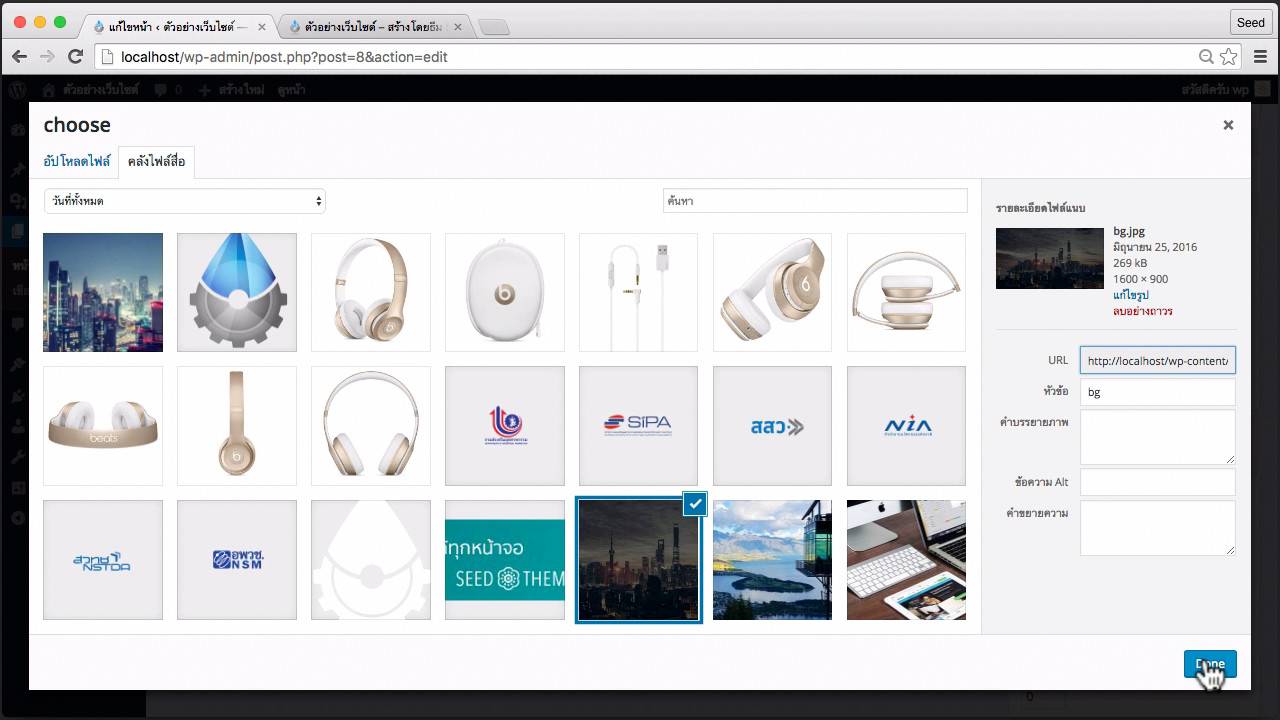
เลือกรูปที่เราต้องการ
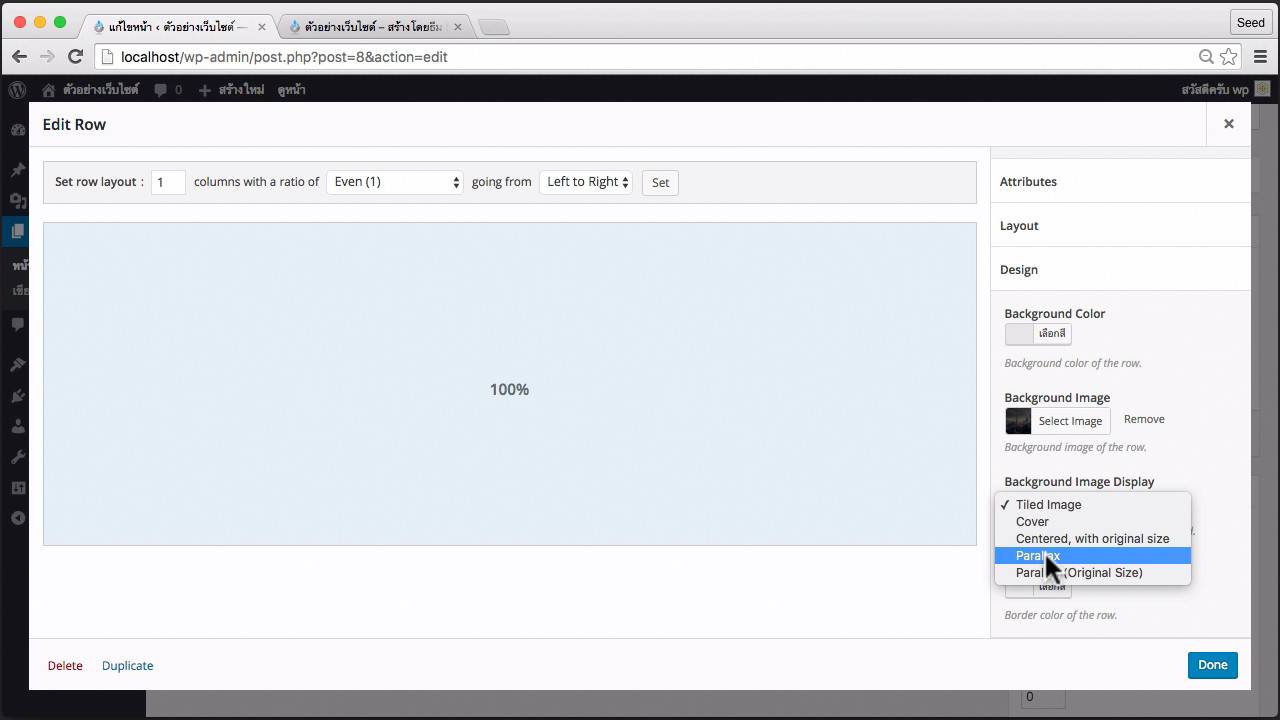
เราสามารถกำหนดใช้รูปภาพพื้นหลังมีลักษณะเป็นแบบใดด้วยการกำหนดค่าใน Background Image Display ลองใช้เป็นแบบ Paralax ปรับตั้งค่าอีกนิดหน่อยเพื่อให้สารมาถมองเห็นตัวอักษรได้ง่ายขึ้น คลิกที่ edit
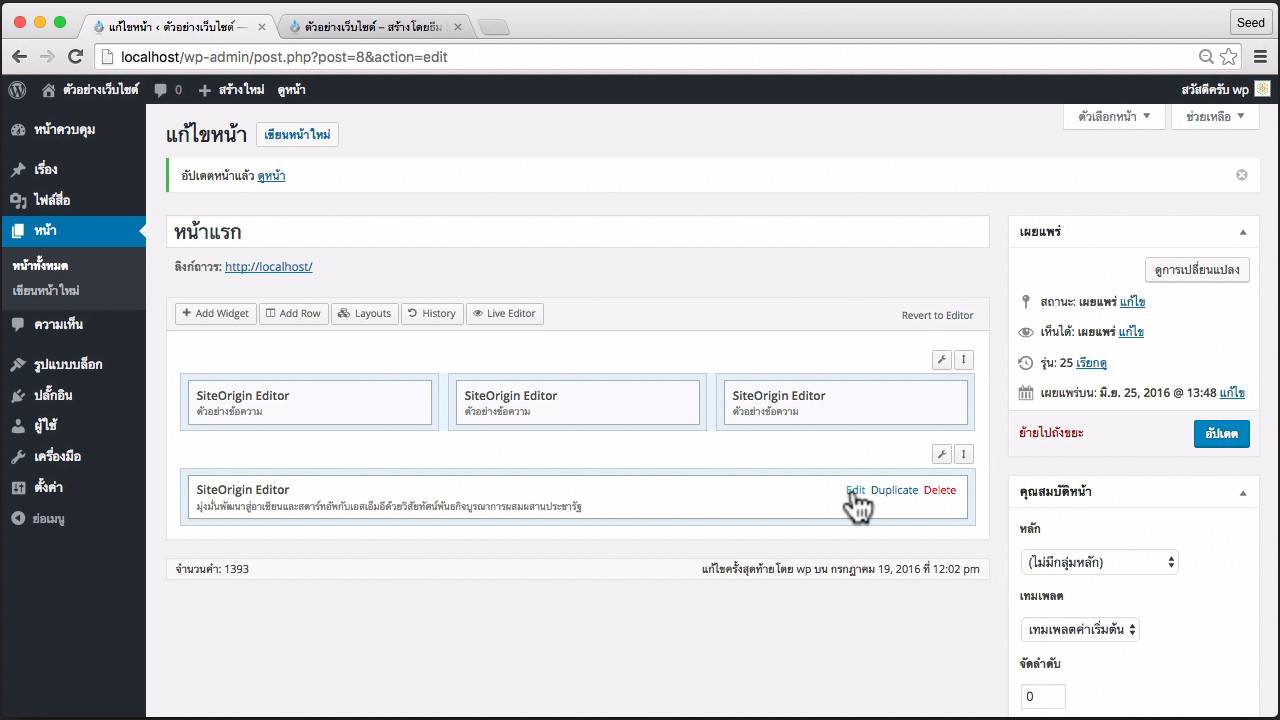
ปรับตั้งค่าอีกนิดหน่อยเพื่อให้สารมาถมองเห็นตัวอักษรได้ง่ายขึ้น คลิกที่ edit
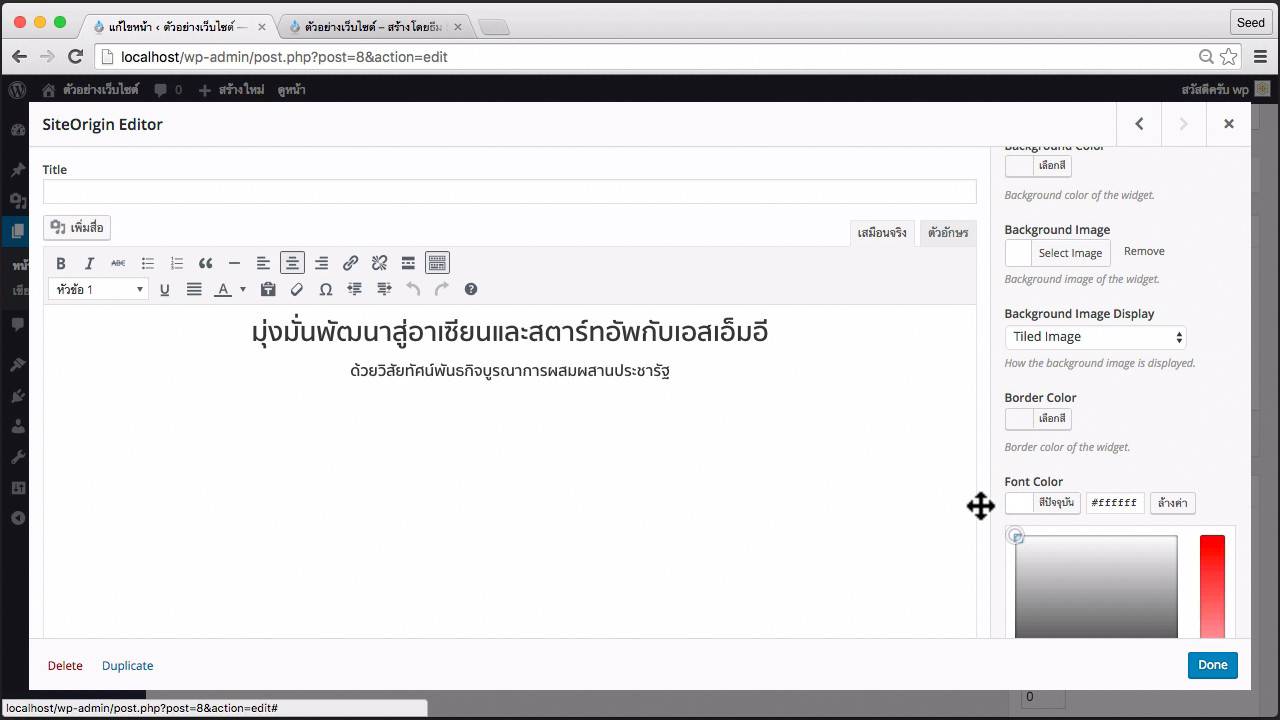
ให้ปรับเป็นสีขาว เพื่อให้ลักษณะข้อความชัดเจนยิ่งขึ้น
จากนั้นทำการกด อัพเดท
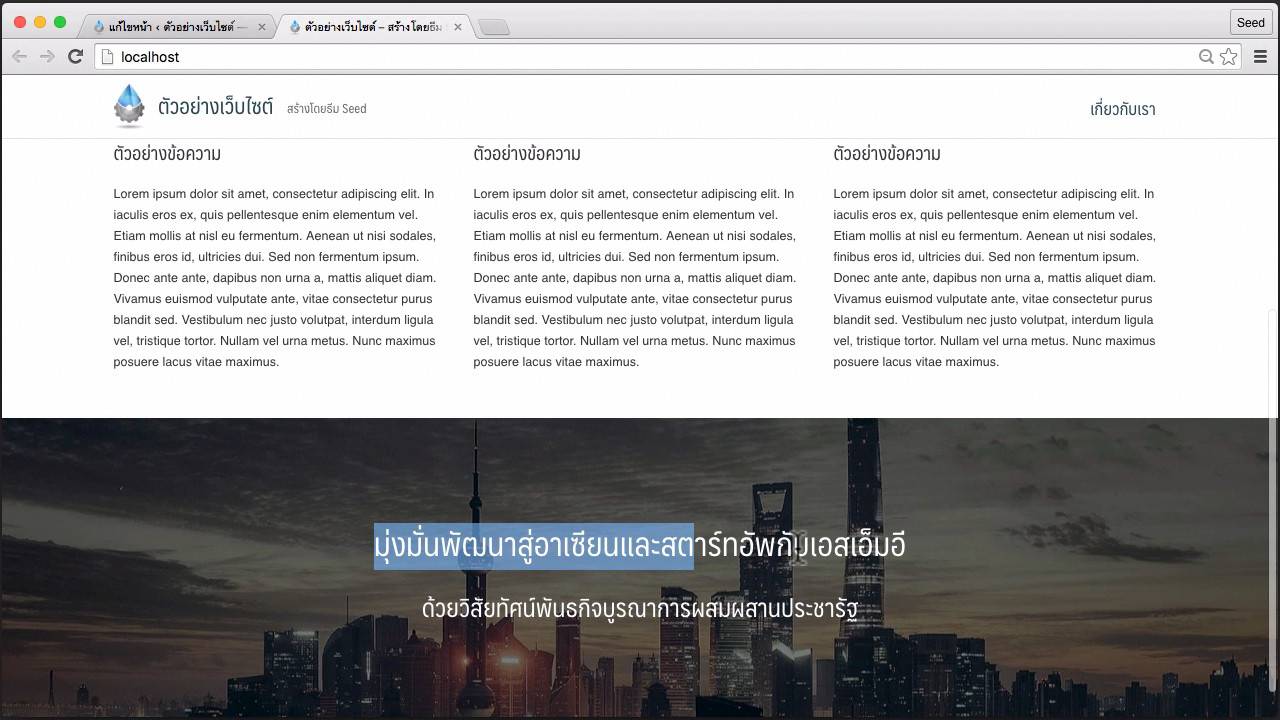
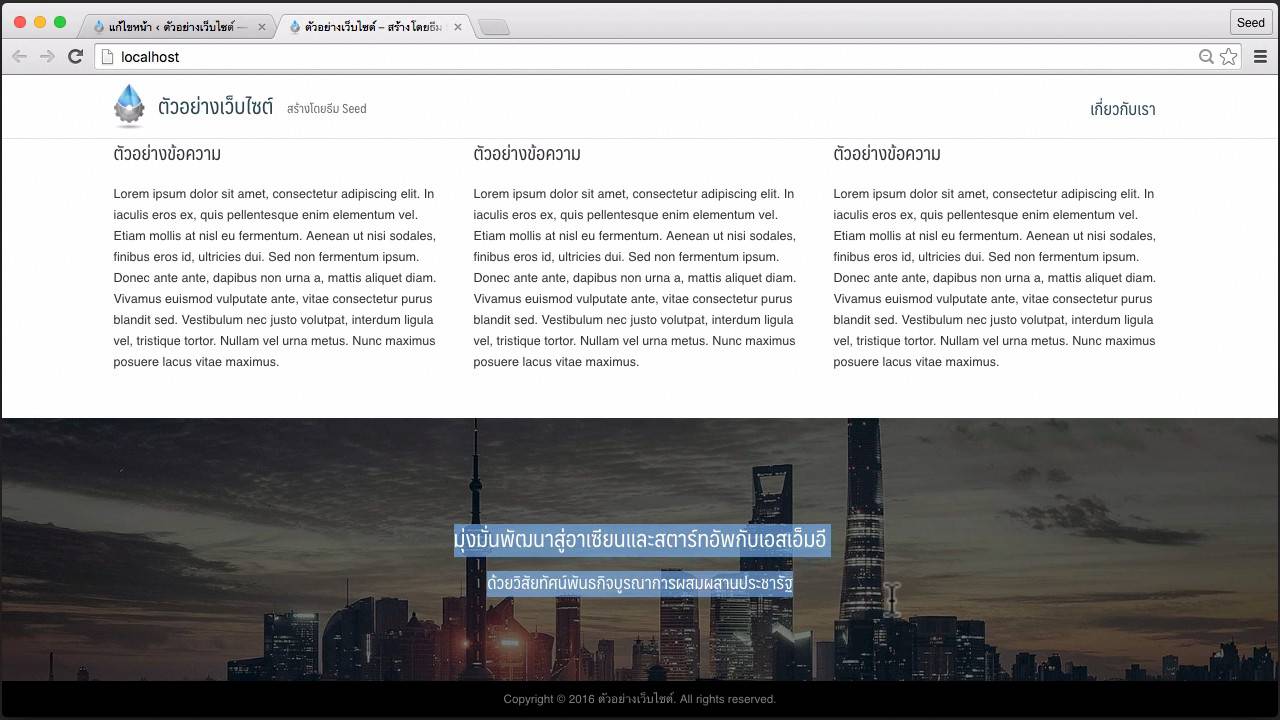
ตอนนี้จะเห็นว่าจะมีพื้นหลังเป็นรูปภาพและตัวอักษรเป็นสีขาวแล้ว
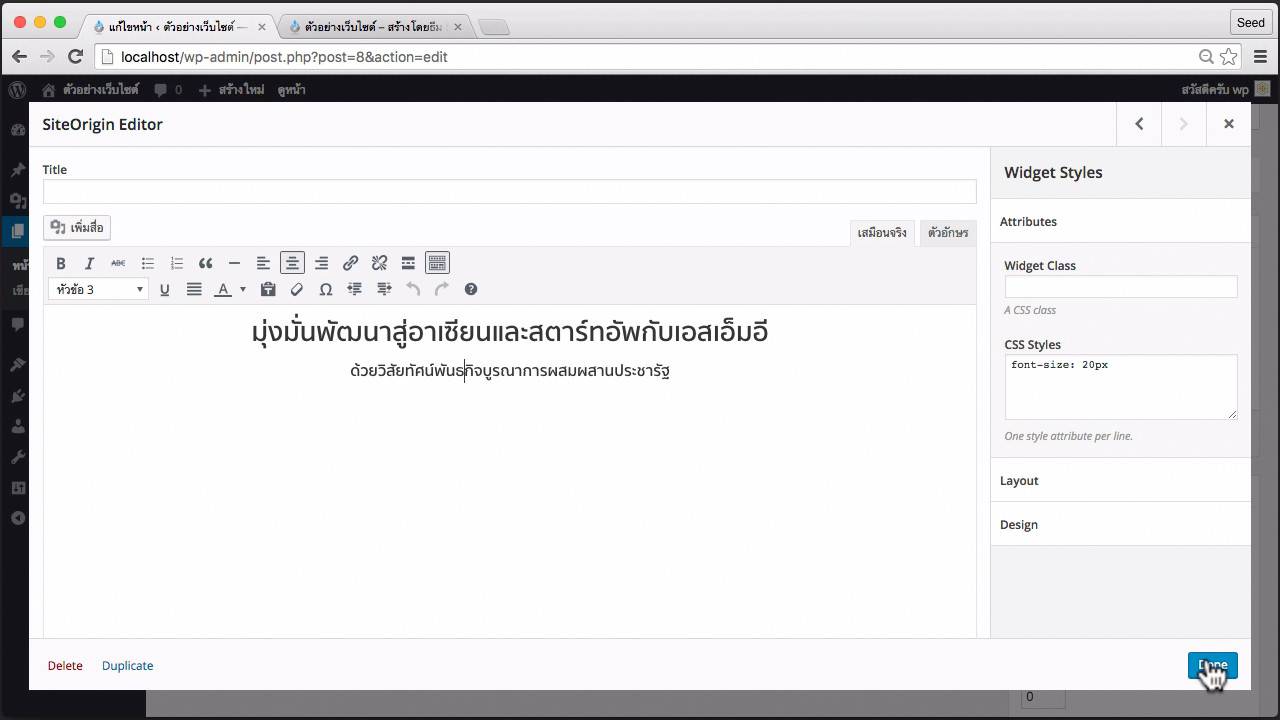
เราสามารถเพิ่มคุณสมบัติต่างๆได้ จากการเขียน CSS ปรับแต่ง ลงไใน CSS Styles ในที่นี้เราจะทำให้ขนาดตัวอักษรมีขนาดใหญ่ขึ้นมาเป็น 20px
ไปที่หน้าบ้าน จะเห็นว่าตัวอักษรมีขนาดใหญ่ขึ้น ทั้งสองแบบตัวอักษร